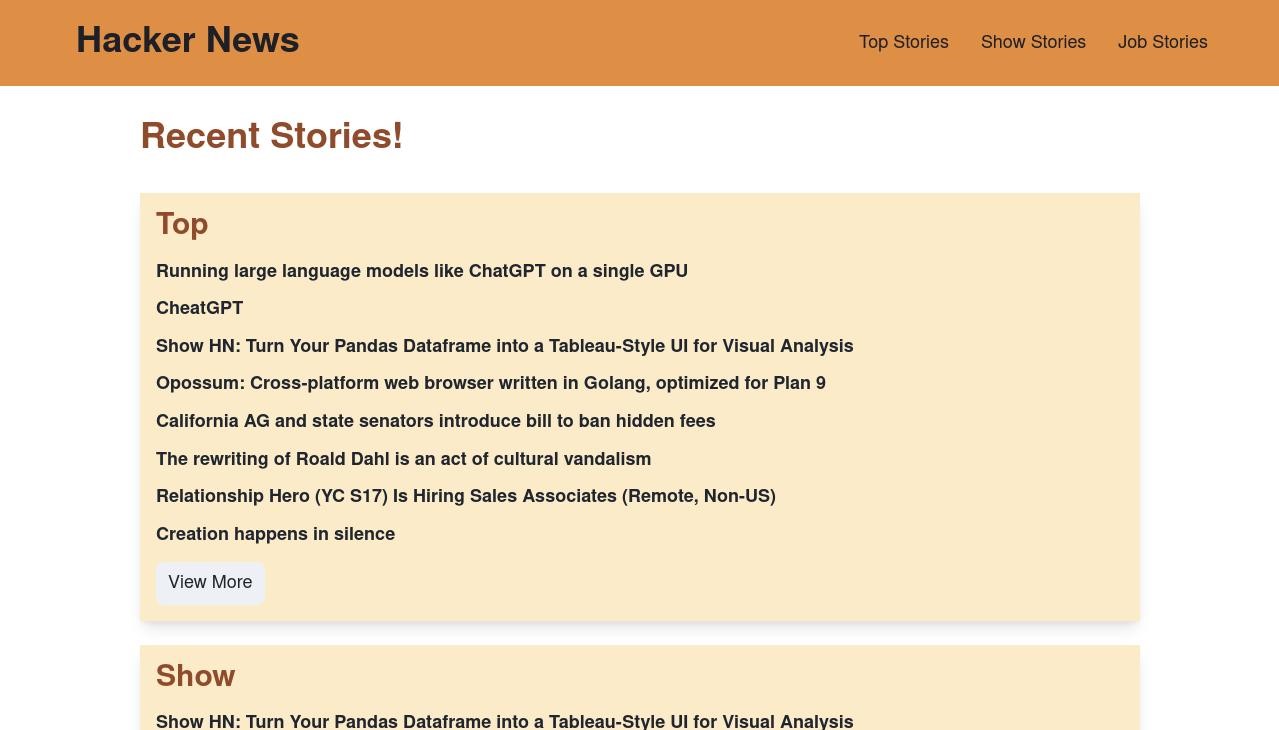
Users can view 8 recent stories of each category, top, show, and job on the home page, and then can browse additional stories on subsequent pages. Each story block can be clicked to view its link and comments.
The user should be able to:
- Users should be able to see 8 recent stories of each category on the home page
- Users should be able to view additional stories on subsequent pages
- Users should have the option to load more stories by clicking on the
Load More Storiesat the bottom of the page - Each story block on each page should include the story title, total points, author name, time since the story was posted, and the total number of comments
- The job page should display story blocks containing the name of the company hiring, the position being advertised, the link to the job listing, the author's name, and the time since the job was posted
- Clicking on each story block should open a modal window displaying the story's link, content (if applicable), and comments
- The modal window may include a
Load More Commentsbutton at the bottom, allowing users to view additional comments if available
Overall Demo
2023-02-22_overall.mp4
Load More Stories
2023-02-22_load_more_stories.mp4
Modal Window (top and show pages)
2023-02-22_modal_window.mp4
Job Page
2023-02-22_job_page.mp4
git clone git@github.com:victoriacheng15/hacker-news-next.gitcd hacker-news-next# or your preference for the package manager
pnpm installpnpm devRedux ToolKit
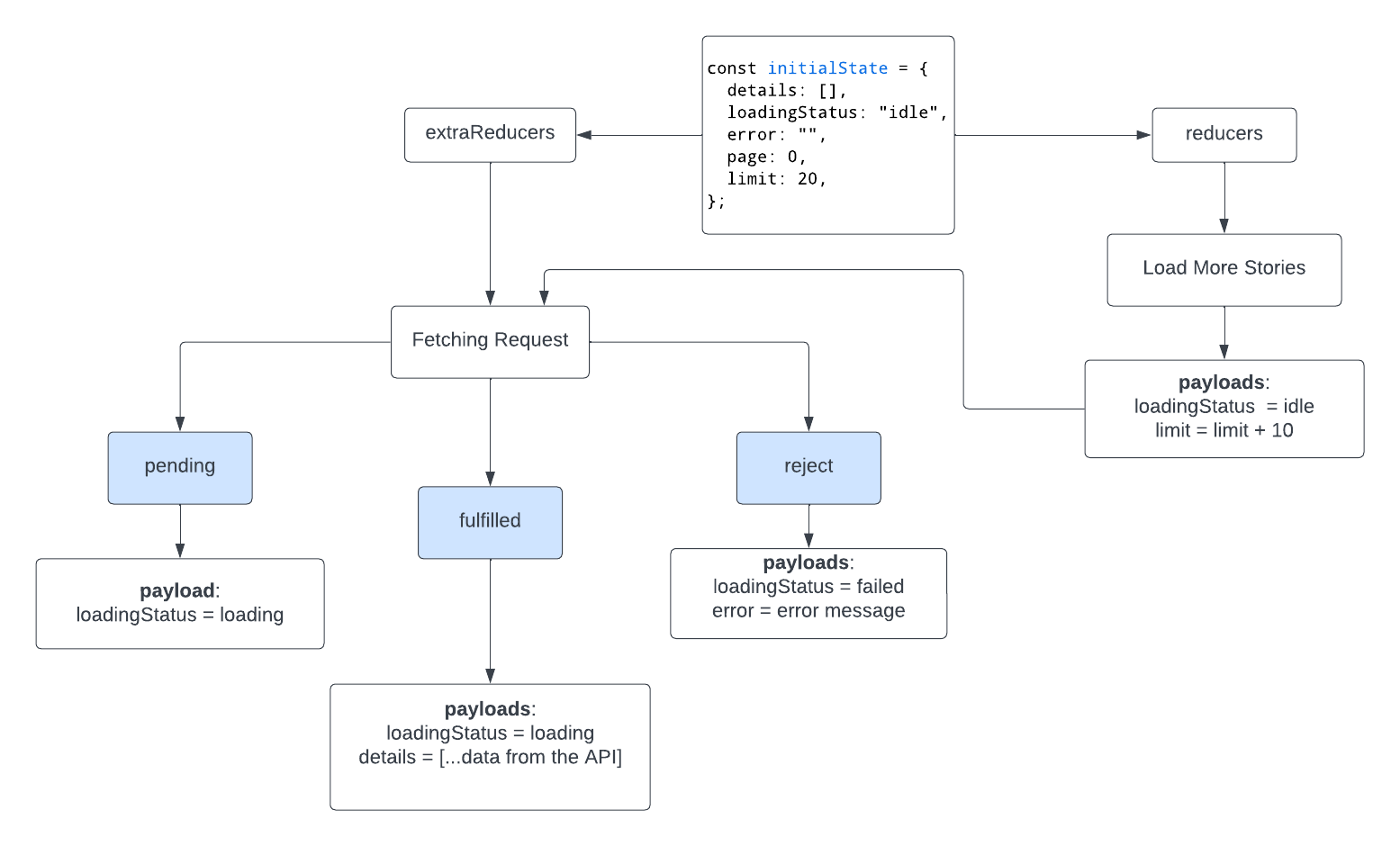
CreateAsyncThunk is a method for managing data retrieval from an API and returning payloads containing information on data, loading status, and errors. By using extraReducer from createSlice, it can handle the output based on the results of the retrieval process. This process is similar to a switch case where, if the retrieval process is successful, the payload will contain information from the API, the loading status will indicate success, and there will be no errors.
In addition, you can use the reducers feature of createSlice to handle actions. In this particular case, I utilized reducers to manage state changes related to the loading status and limit for loading more stories.
Chakra UI
Before using the Chakra UI component library, I didn't have experience with component libraries or similar tools. However, I learned that Chakra UI can significantly speed up the component-building process by providing pre-built components that have a consistent UI, accessibility considerations, and customizable options like color schemes and layouts. Furthermore, the library's as props feature allows developers to render components as specific HTML elements, adding to its versatility.