This is an app that I rebuilt with TypeScript. You can see the JS version.
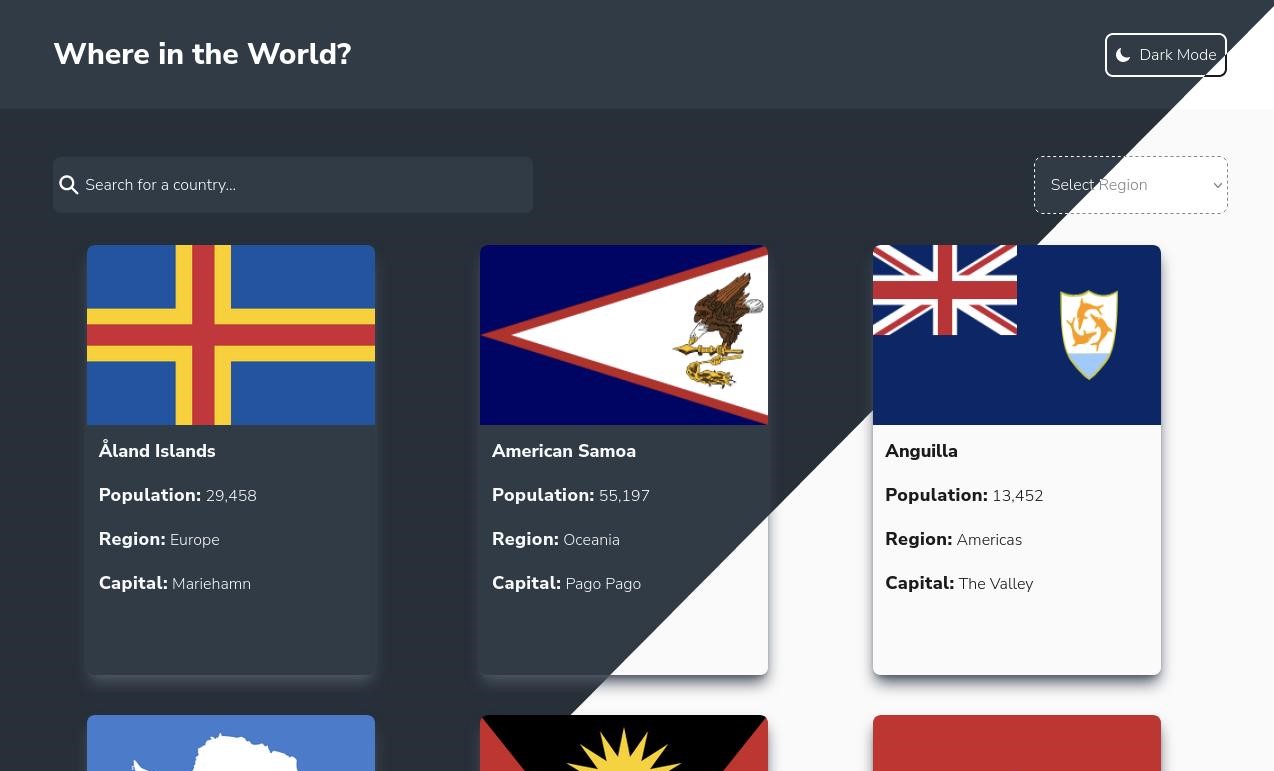
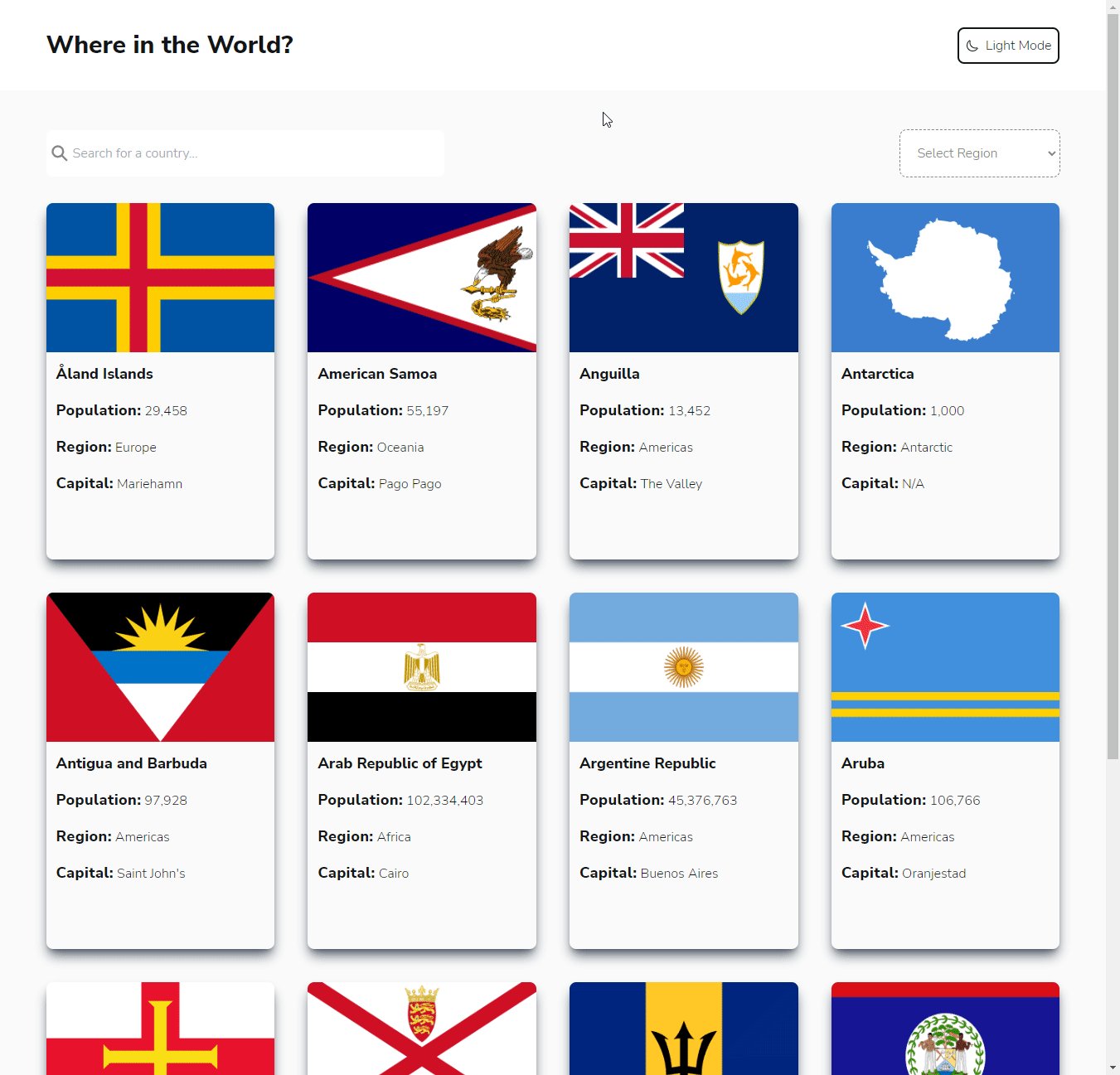
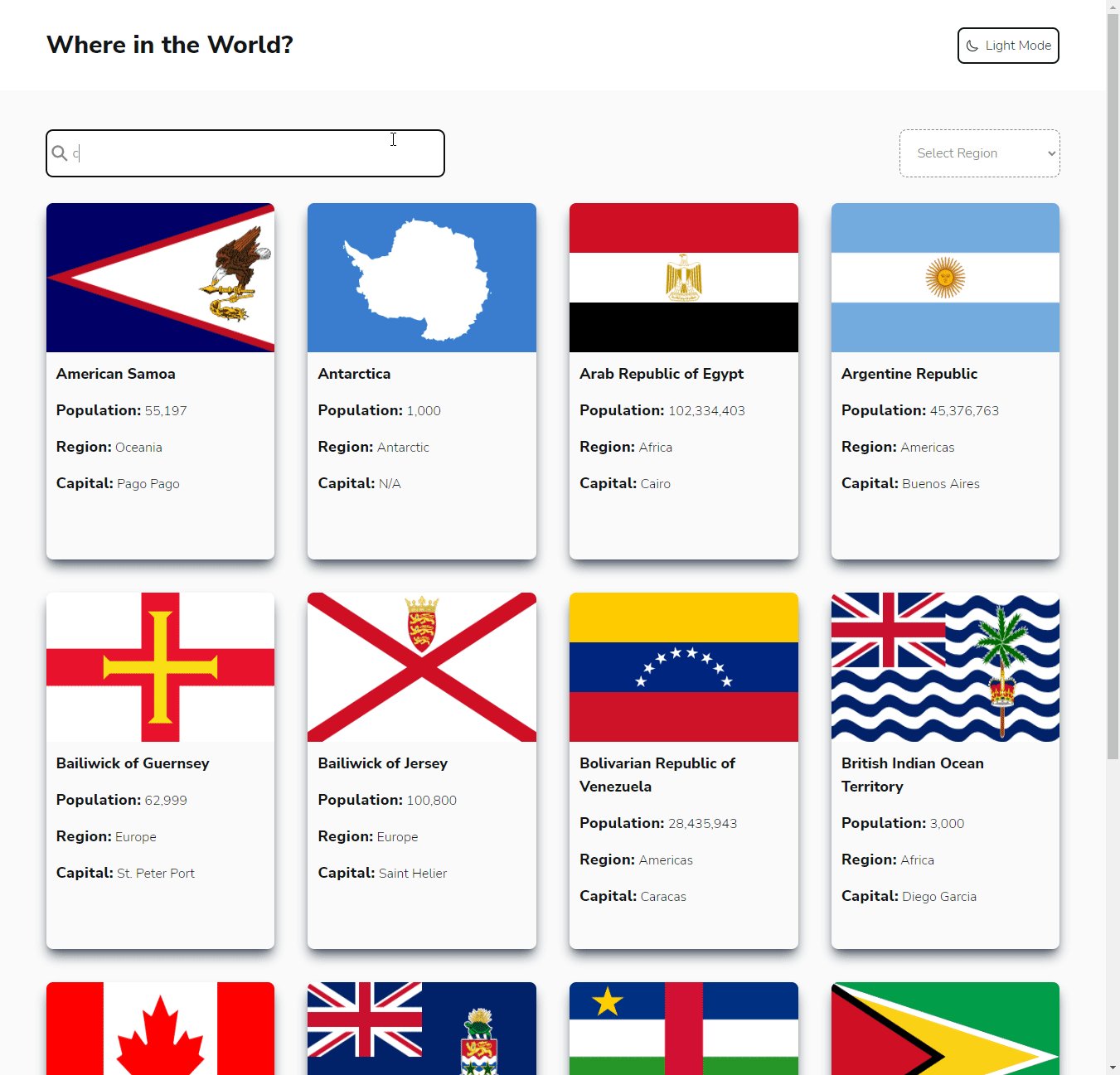
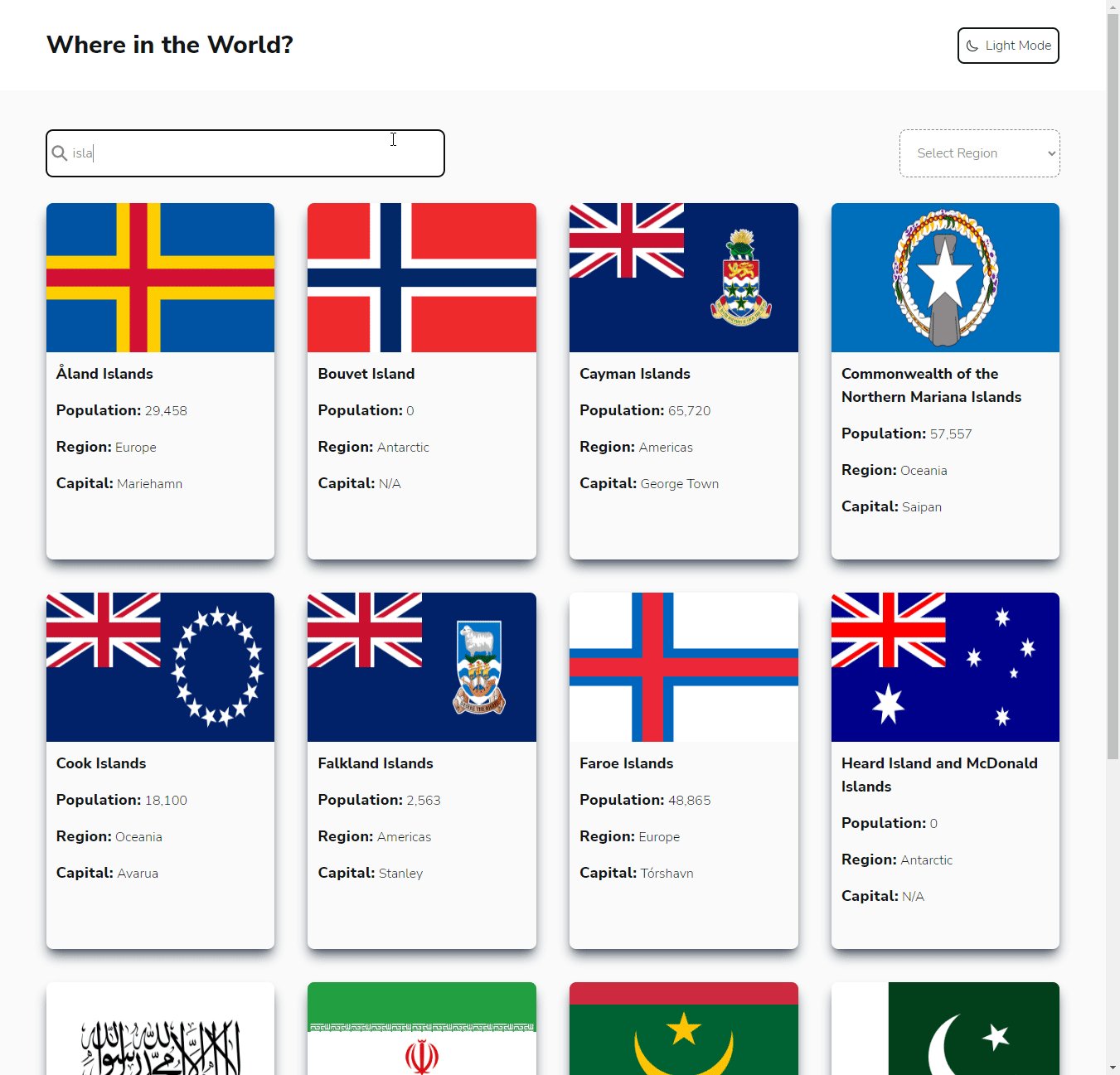
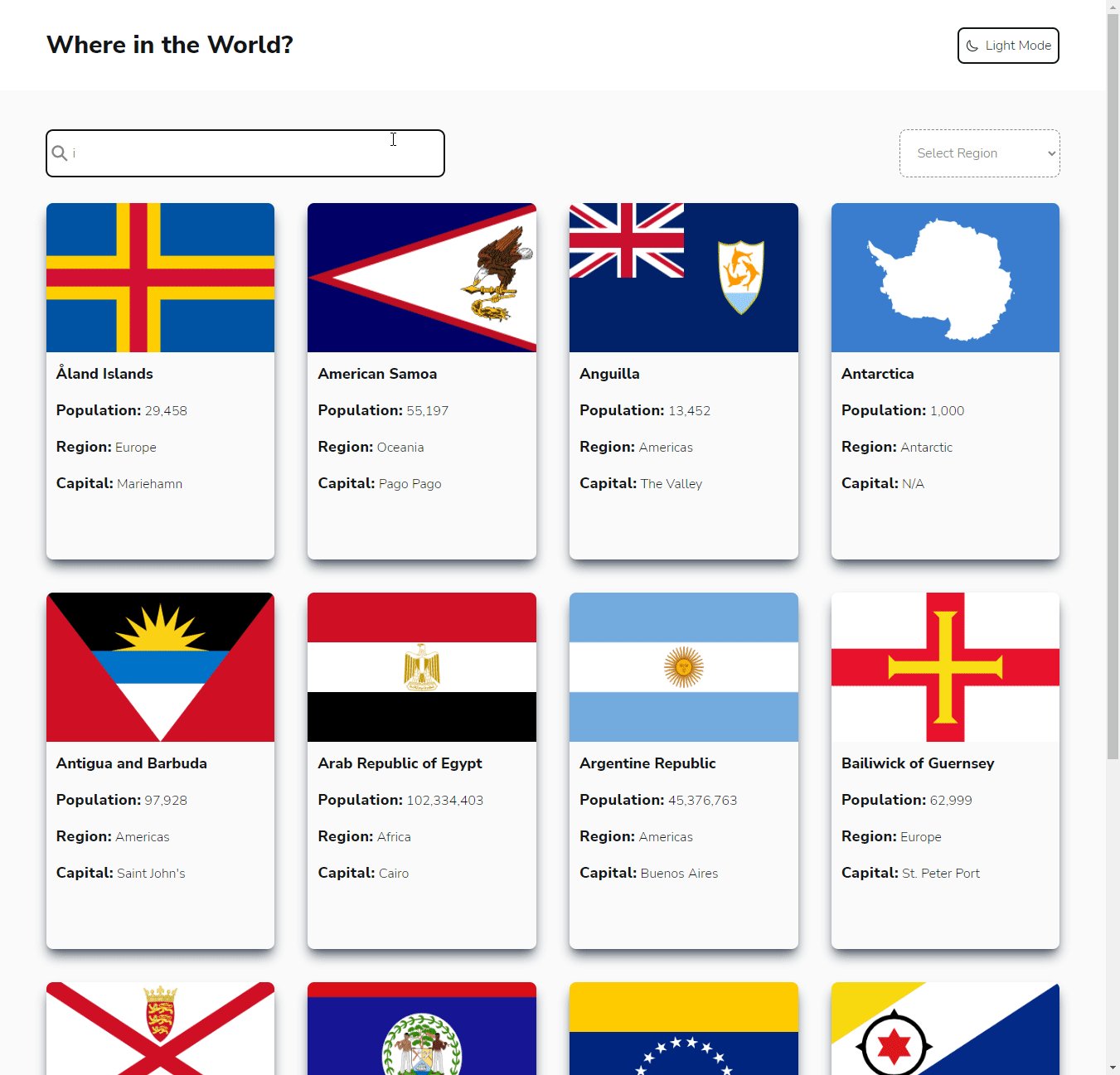
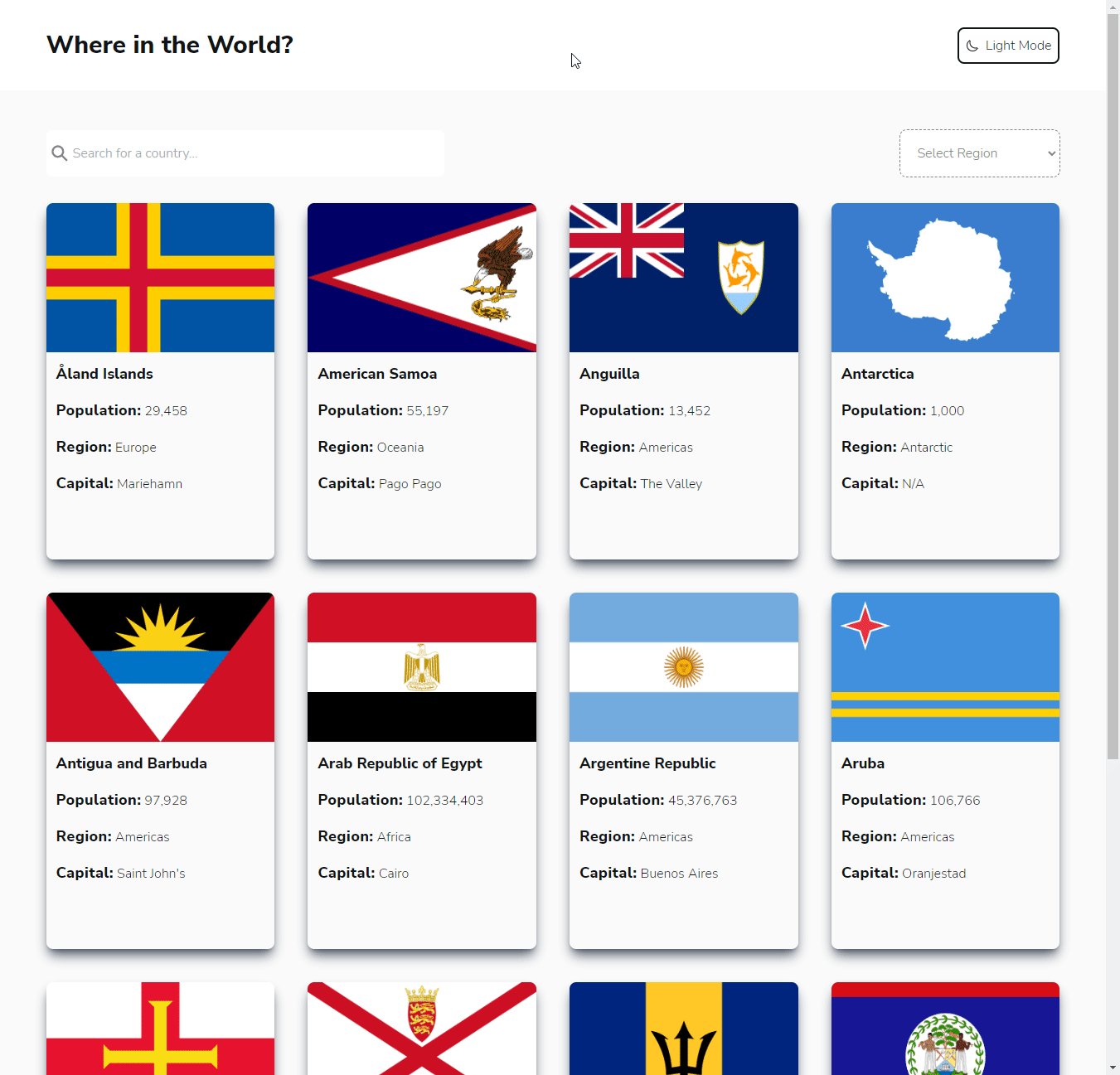
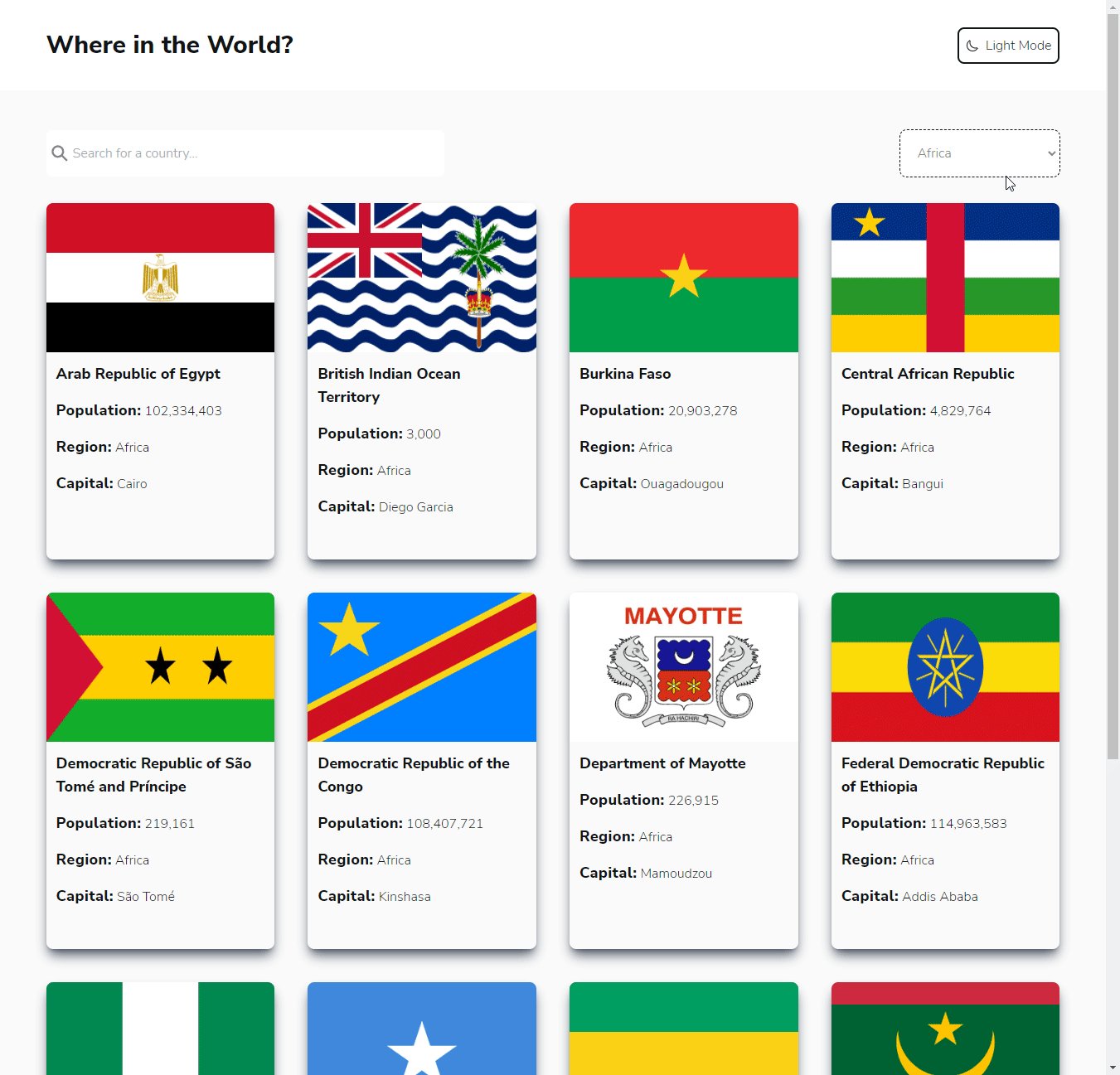
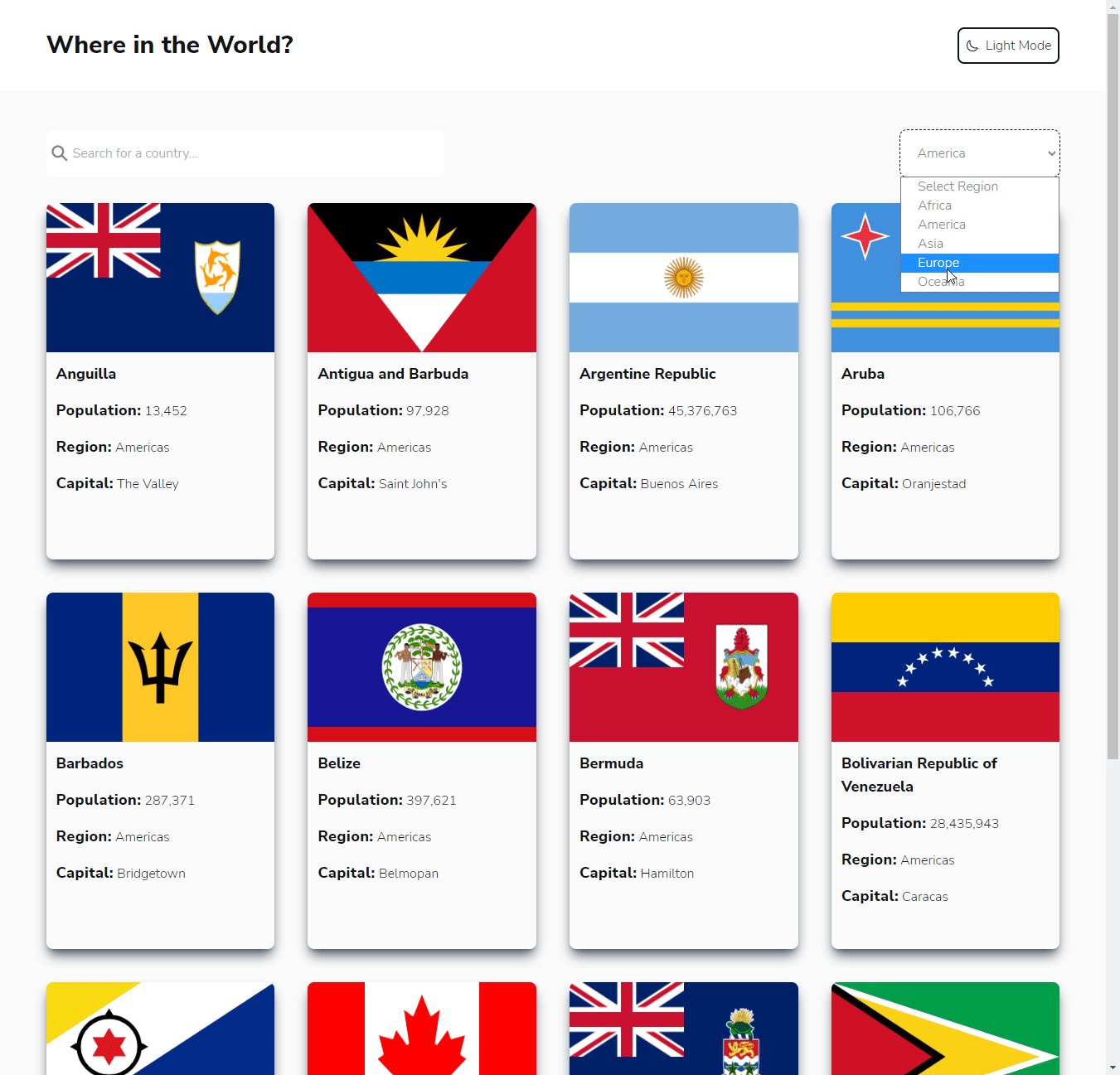
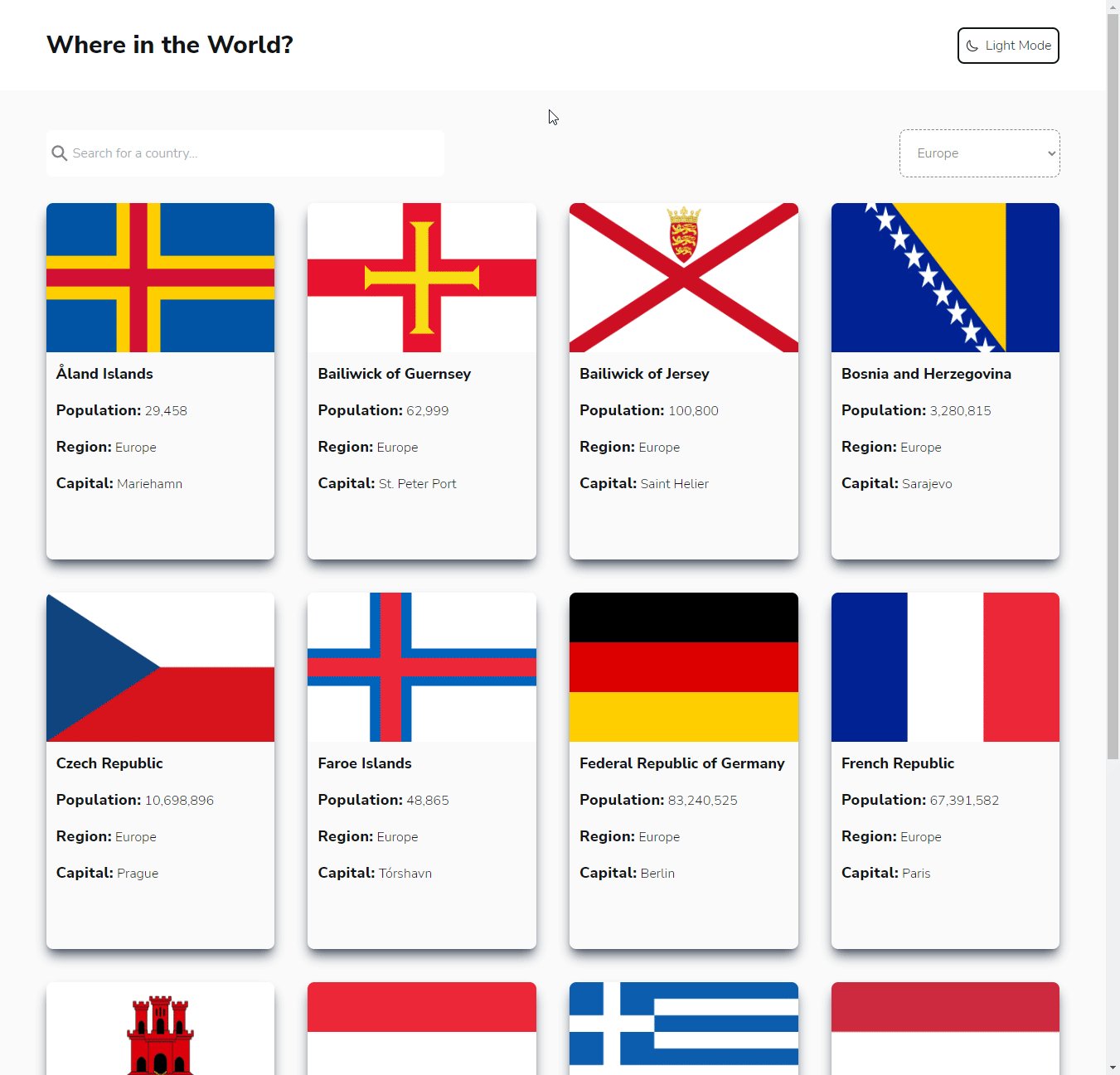
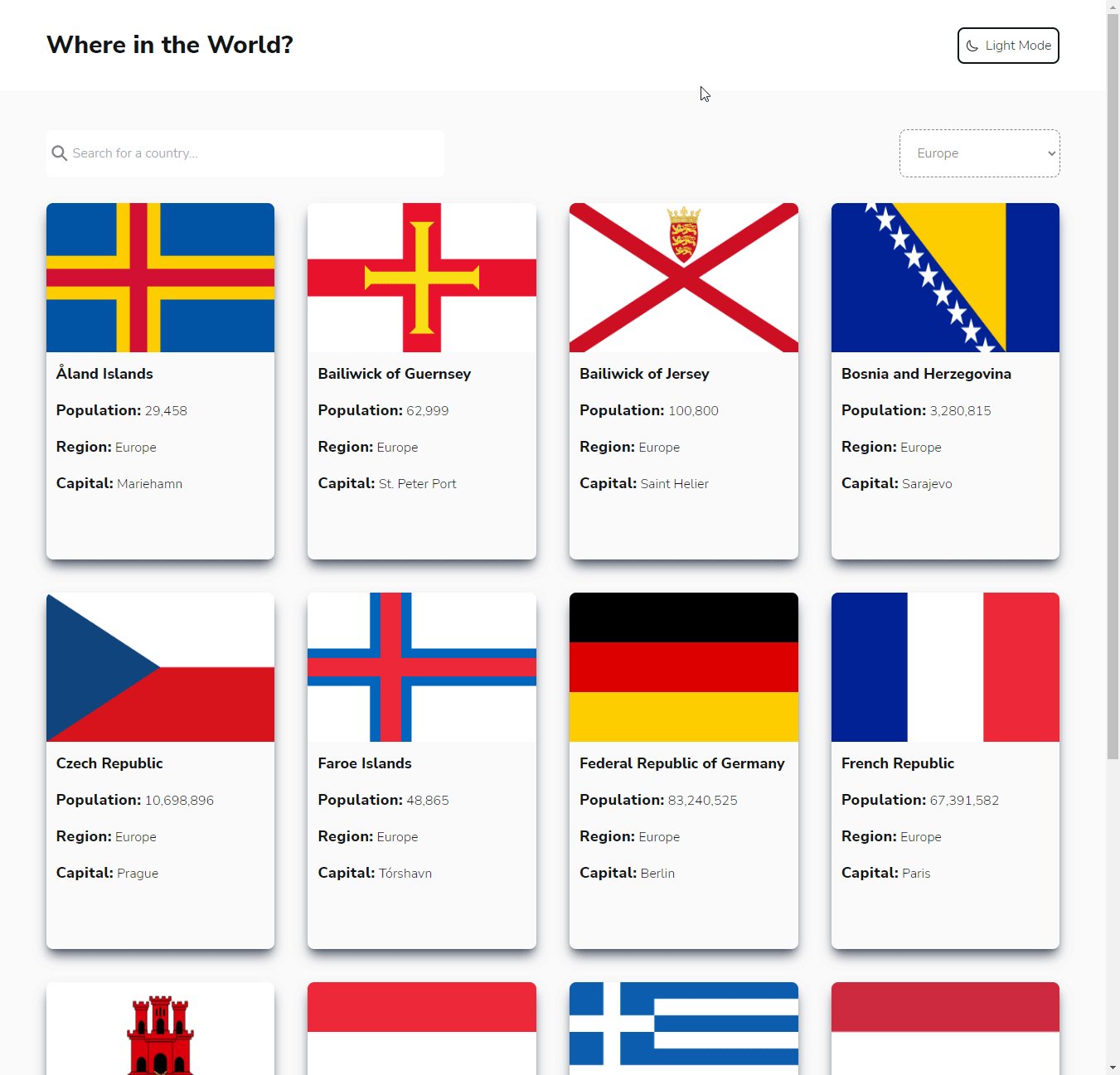
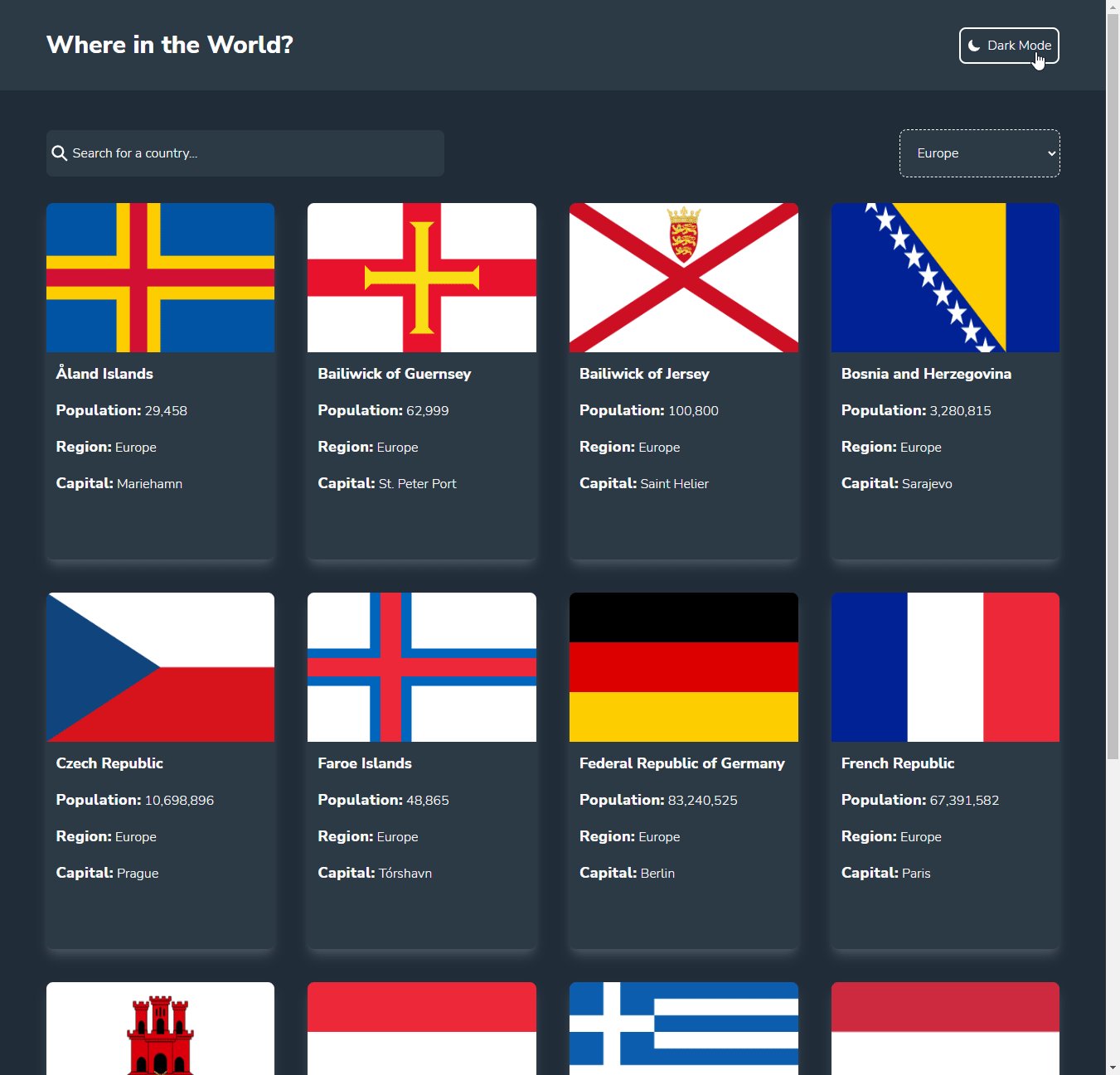
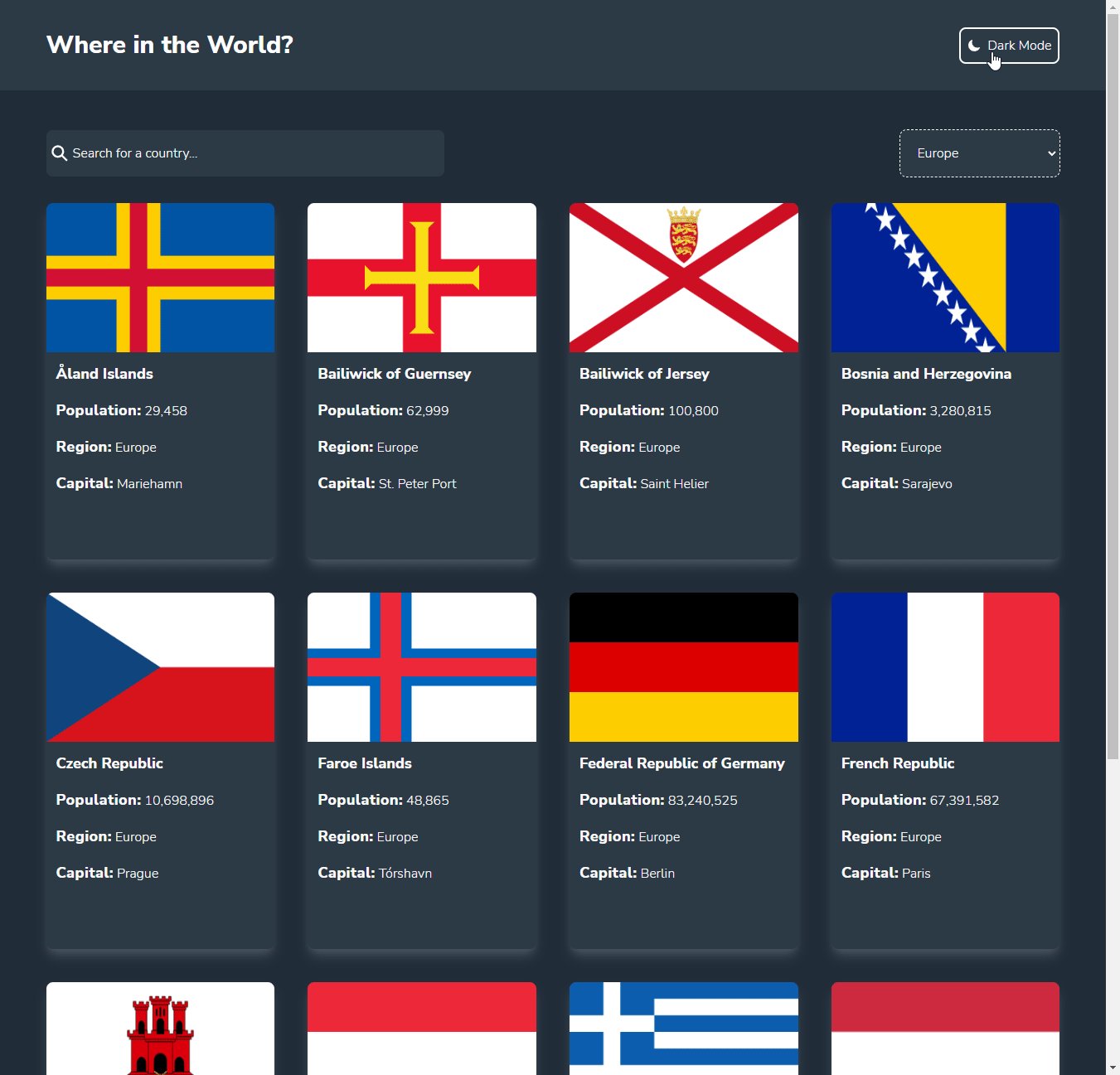
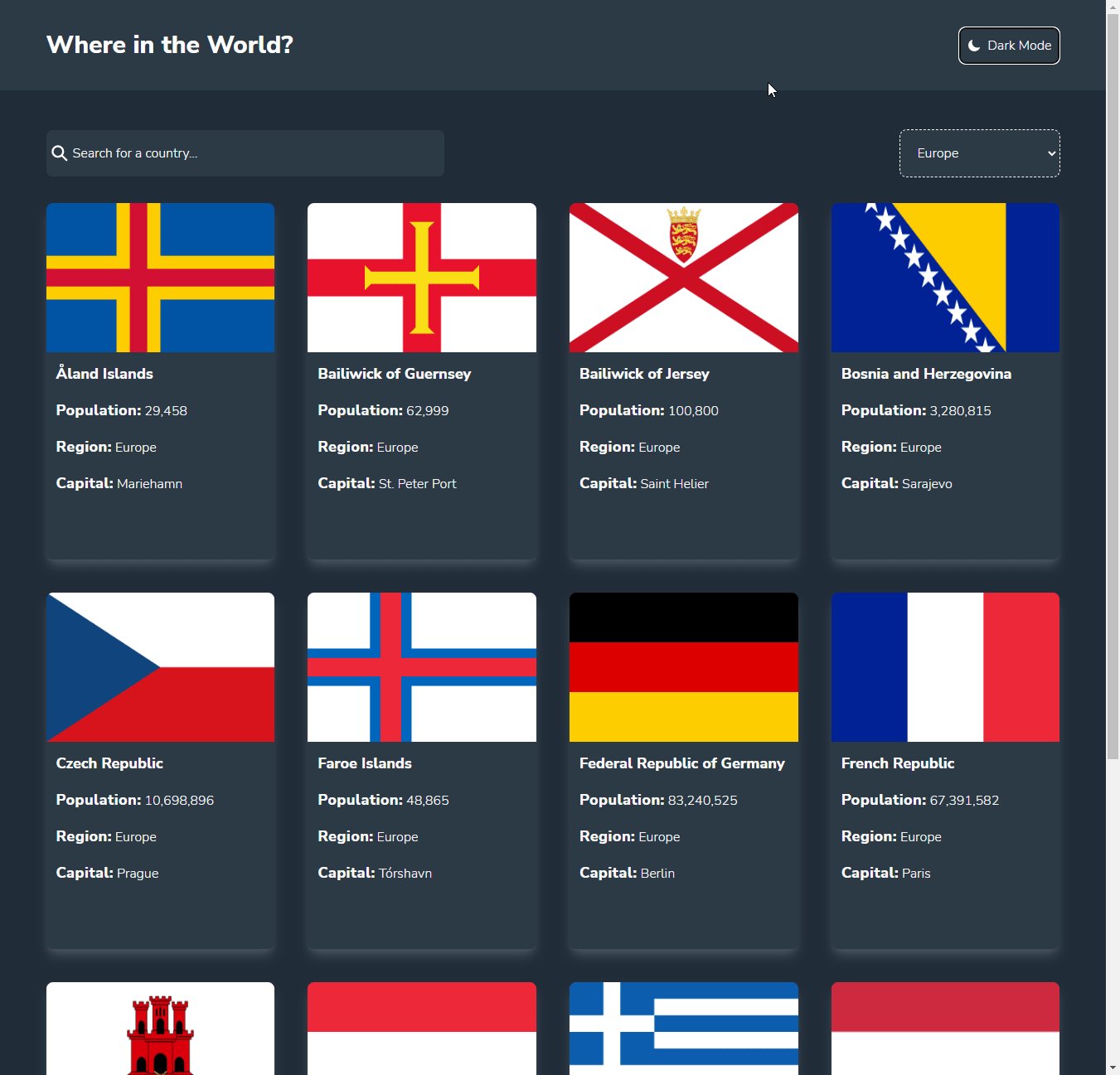
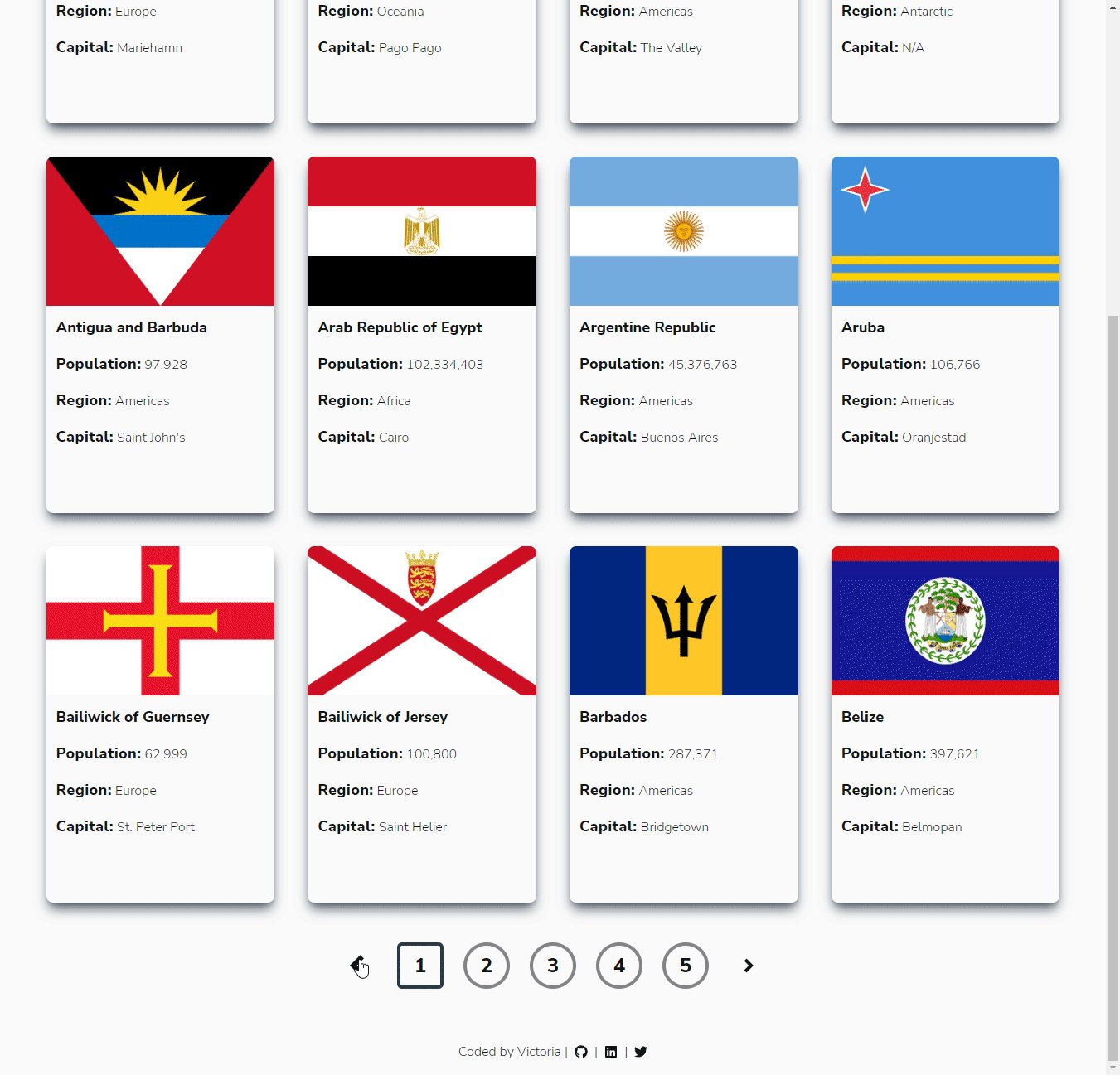
An app contains search and dropdown features where users can use a search box to search the desired country and use the dropdown to filter countries by regions (Africa, Americas, Asia, Europe, and Oceania). The users also can click a country to view more detailed information.
The user should be able to:
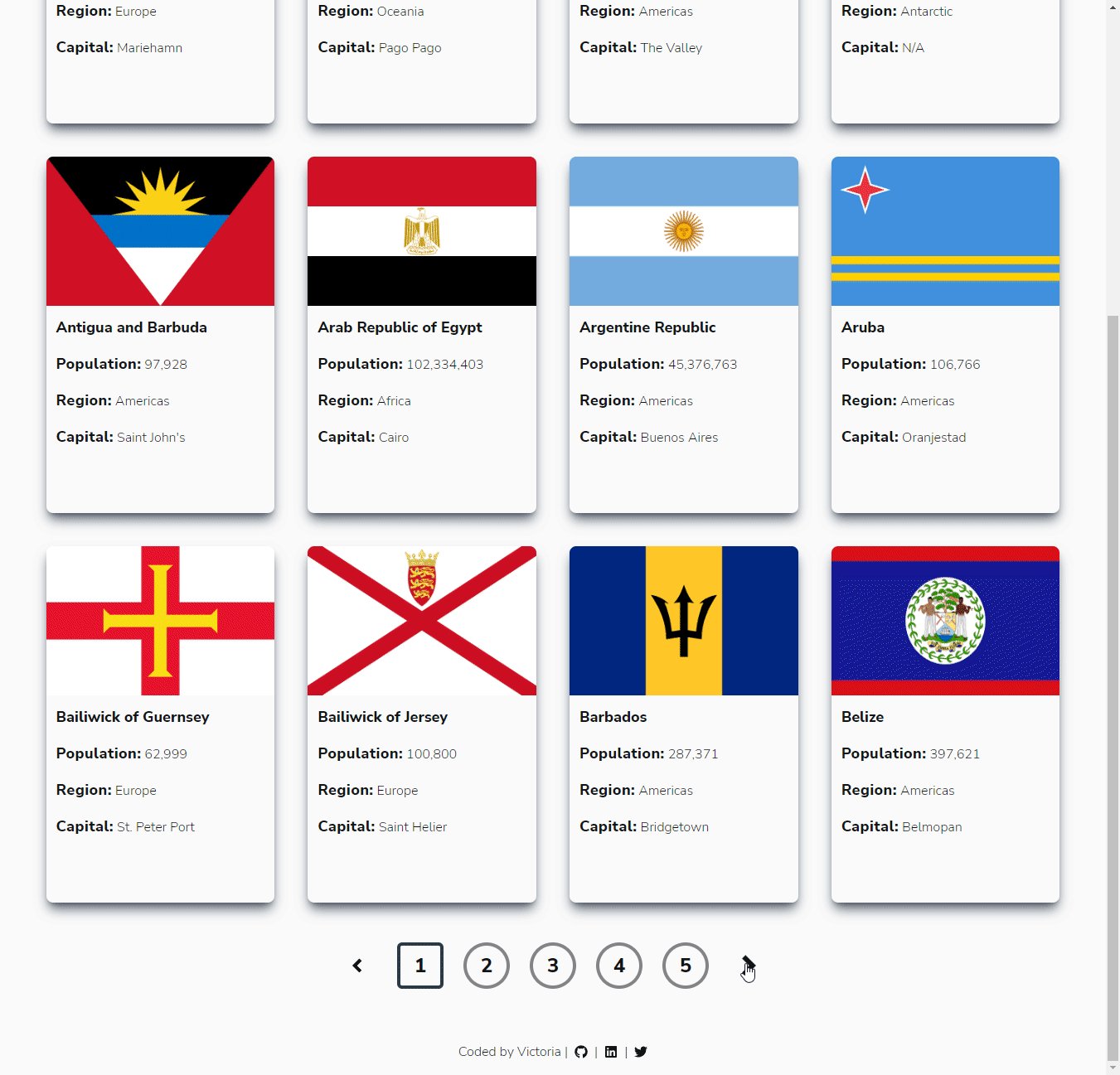
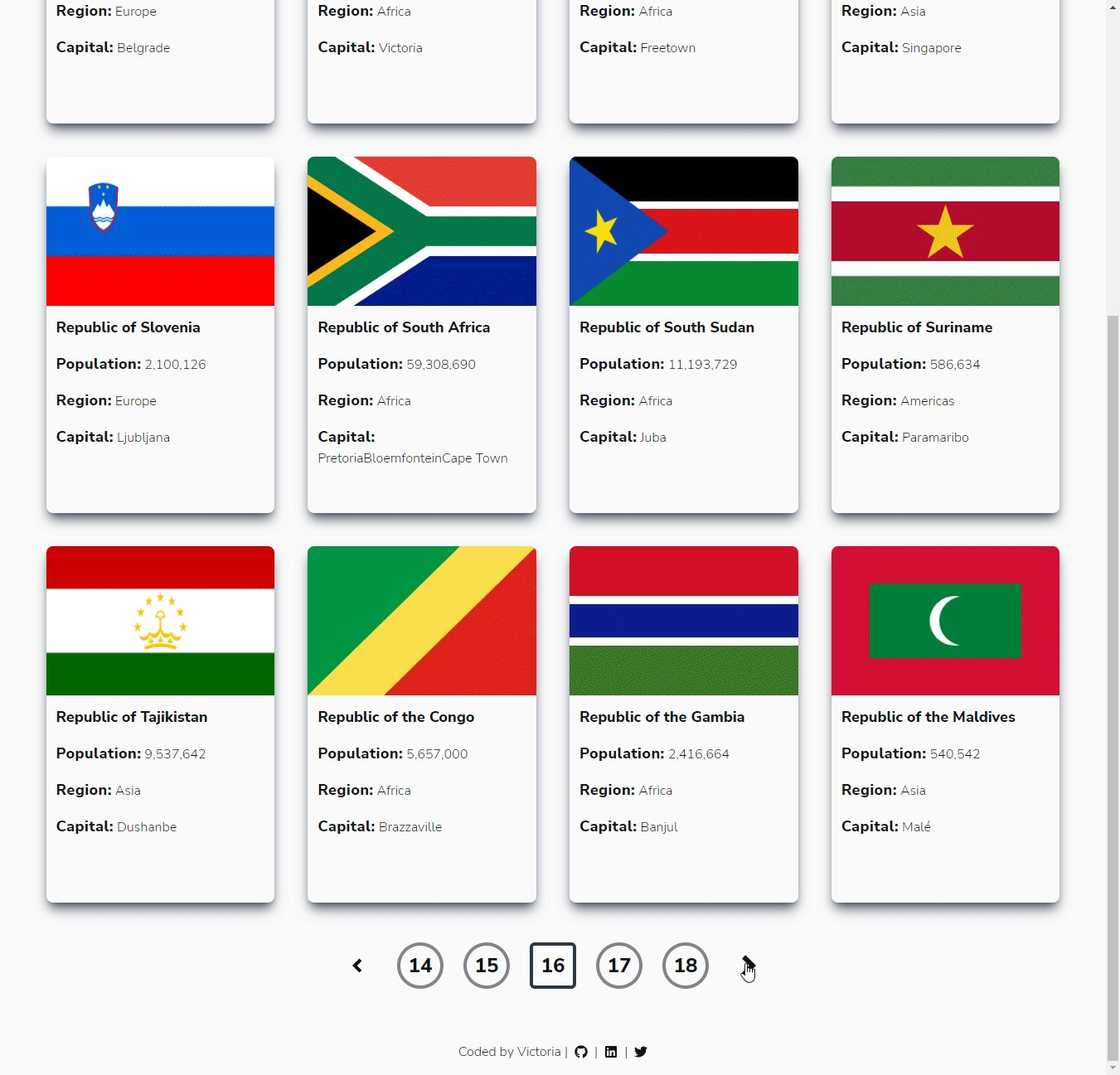
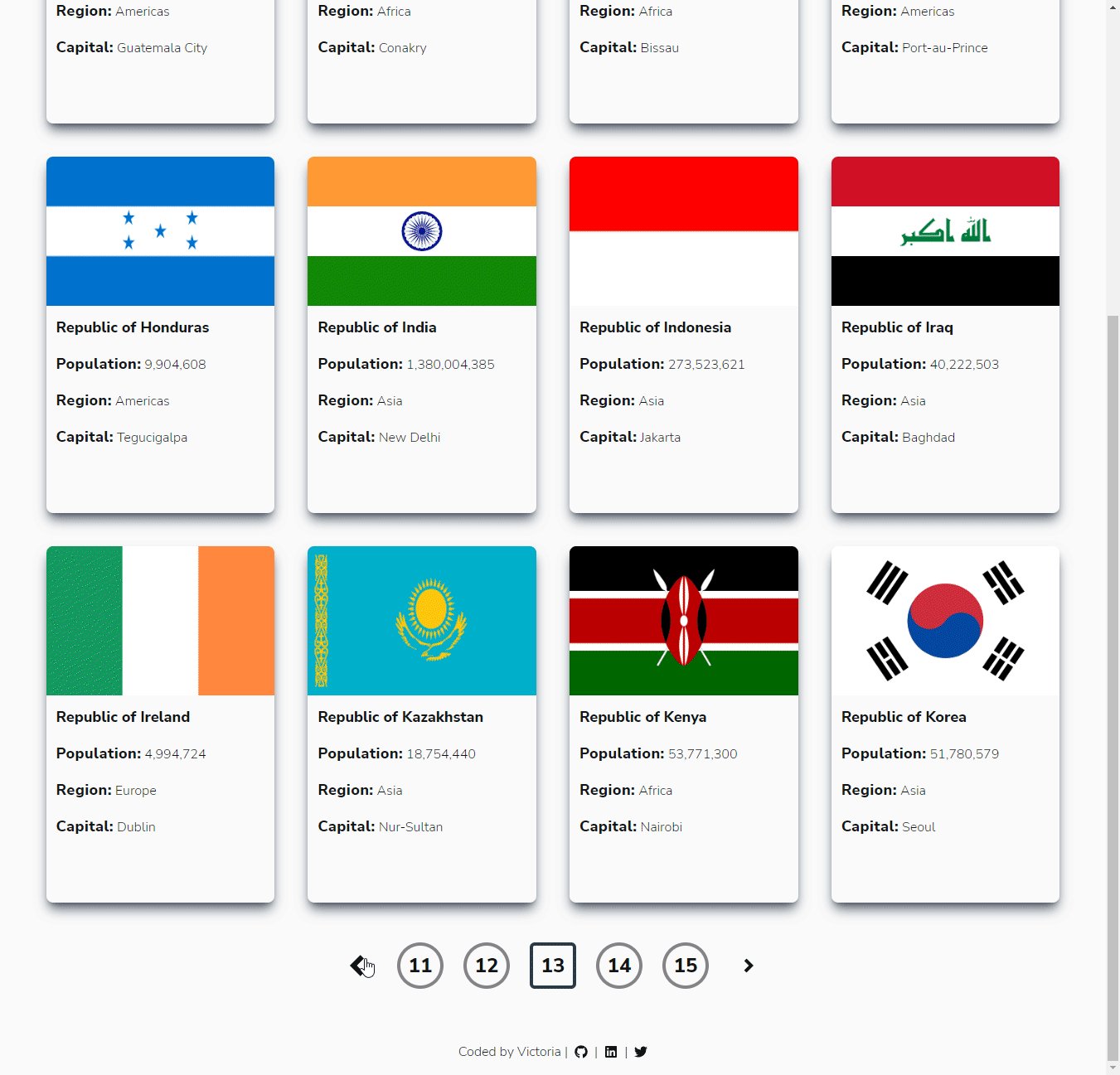
- See all countries from the API on the homepage with pagination
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode
git clone git@github.com:victoriacheng15/rest-countries-api-ts.gitcd rest-countries-api-tspnpm install
# or your preference of package managerpnpm devTypeScript
- Learned about 4 ways to assign types in TypeScript:
interface,type,enum, andas. - Discovered that as is not a common way to assign types in TypeScript.
- Encountered a tricky aspect of type checking for the API because the API may have several levels of nested objects.
- Learned how to use
mapped typesto assign types to nested objects. - Created several TypeScript interfaces to define the structure of data used in the project.
- Used a TypeScript context to provide and consume data across the project.
useReducer
- Learned how to use useReducer hook to bundle all state updates into one function with one hook.
- Recognized that useReducer can be beneficial for larger state updates with multiple actions.
useMemo
- Learned how to use the useMemo hook to cache the result of a calculation between re-renders.
- Discovered that useMemo can be used to optimize the performance of an app.
Additionally, I wrote blogs on useReducer and useMemo hooks to improve my understanding of both:
I am looking to add React Testing Library for this project to solidify my knowledge of Test-Driven Development.