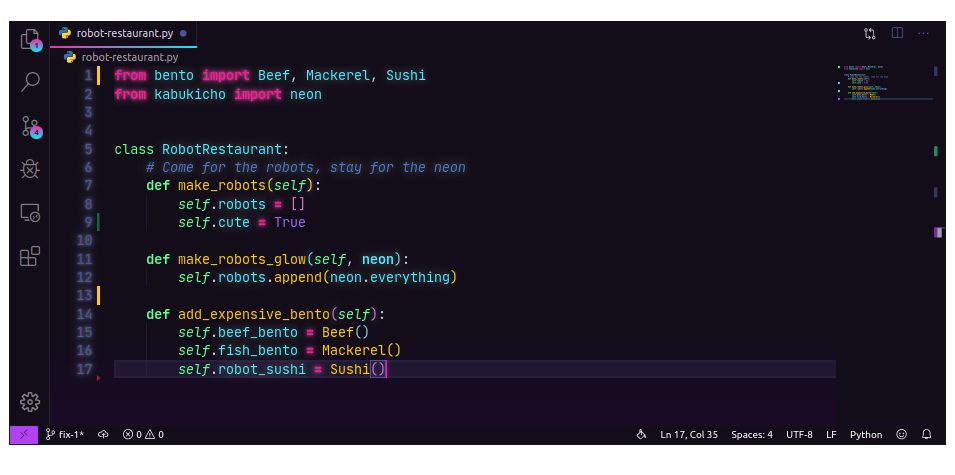
A techno-neon, autorobotic, VHS-degradaded, superatomic-AI color theme for Visual Studio Code. Of course those are real words. Whatever, man. You can't stop the signal.

Font in the screenshot is JetBrains Mono.
Open VS Code, then launch Quick Open (Ctrl+P). Paste in ext install victoriadrake.kabukicho and press enter.
Alternatively, clone this repository into your VS Code extensions folder (where is that?), then restart VS Code.
To activate the wave, use the keyboard shortcut Ctrl+K Ctrl+T or select File > Preferences > Color Theme and choose Kabukichō.
Optionally, activate the custom CSS for a Robot-Restaurant-style party session:
-
Install the Custom CSS and JS Loader extension.
-
Tell Custom CSS and JS Loader to use the CSS file included with this theme by adding an import line to your VS Code
settings.jsonfile:
{
"vscode_custom_css.imports": [
"file://FULL/PATH/lights-on.css"
]
}Be sure to use the correct full file path URL to the CSS file for your operating system. This may be in your VS Code extensions directory, or wherever you choose to store the file it in your filesystem.
Windows example: file:///C:/Users/username/.vscode/extensions/name-of-extension/lights-on.css
MacOS and Linux example: file:///home/user/.vscode/extensions/name-of-extension/lights-on.css
For troubleshooting, see full set up instructions for Custom CSS and JS here.
- From the command palette (
Ctrl + Shift + PorShift + ⌘ + P), select Reload Custom CSS and JS. You can also Disable and Enable the custom CSS from here.
Though it's very A E S T H E T I C, the fun glow effect can strain your eyes and isn't meant for long coding sessions. Also, the custom CSS injector has its downsides. Be sure you read and understand what's involved.
This theme began as a let's-be-reasonable-now fork of @webrender's synthwave-x-fluoromachine theme, which was forked from @robbowen's Synthwave '84 theme and merged with @fullerenedream's Fluoromachine Sublime Text theme.
The tokenColors definitions are heavily borrowed from Noctis, with which @liviuschera is doing excellent work.
The very nostalgic glow stylesheet originates with @robbowen.
Most of the demos/ are from Night Owl and the clever how-to article by @sdras, Creating a VS Code Theme.
