Ao iniciar este projeto, você concorda com as diretrizes do Código de Ética e Conduta e do Manual da Pessoa Estudante da Trybe.
Você já usa o GitHub diariamente para desenvolver os exercícios, certo? Agora, para desenvolver os projetos, você deverá seguir as instruções a seguir. Fique atento a cada passo, e se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir desse repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
- Habilidades
- Entregáveis
- Instruções para entregar seu projeto
- Como desenvolver
- Requisitos do projeto
- 1 - Crie um componente
<Header /> - 2 - Crie um componente
<MovieList /> - 3 - Crie um componente
<MovieCard />- 3.1 - Renderize o componente
<MovieCard /> - 3.2 - Renderize a imagem do filme dentro de uma tag
img - 3.3 - Renderize o título do filme dentro de uma tag
h4 - 3.4 - Renderize o subtítulo do filme dentro de uma tag
h5 - 3.5 - Renderize a sinopse do filme dentro de uma tag
p - 3.6 - Renderize o componente
<Rating />dentro de<MovieCard /> - 3.7 - Passe como prop para o componente
<Rating />o atributorating
- 3.1 - Renderize o componente
- 4 - Crie um componente
<Rating /> - 5 - Crie um componente
<App /> - 6 - Adicione PropTypes a todos os componentes
- 1 - Crie um componente
- Avisos Finais
Nesse projeto, você será capaz de:
- Saber a melhor forma para instalar um gerenciador de pacotes
- Inicializar um projeto em React
- Utilizar JSX no React
- Utilizar o ReactDOM.render para renderizar elementos numa página web
- Utilizar o
importpara usar código externo junto ao seu - Criar componentes React corretamente
- Fazer uso de
propscorretamente - Fazer composição de componentes corretamente
- Criar múltiplos componentes dinamicamente
- Utilizar PropTypes para checar o tipo de uma prop no uso de um componente
- Utilizar PropTypes para garantir a presença de props obrigatórias no uso de um componente
- Utilizar PropTypes para checar que uma prop é um objeto de formato específico
- Utilizar PropTypes para garantir que uma prop é um array com elementos de um determinado tipo
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub sempre que precisar!
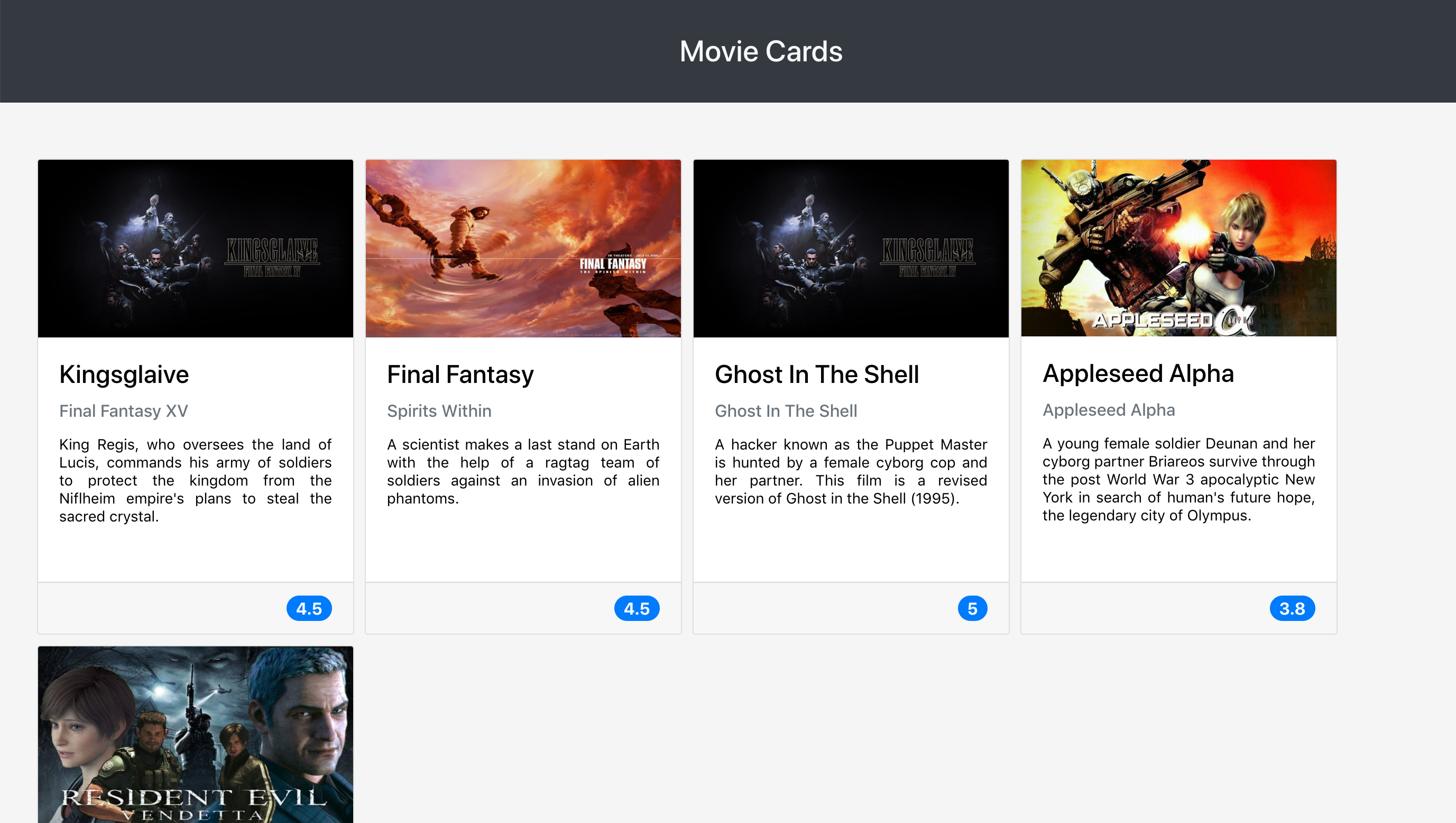
Você deverá desenvolver uma biblioteca de cartões de filmes utilizando React. A biblioteca deverá possuir um cabeçalho e uma lista de cartões. Cada cartão representa um filme e possui uma imagem, título, subtítulo, sinopse e avaliação. A biblioteca deverá ser algo parecido com a imagem abaixo.
Desenvolva uma aplicação React que seja composta por um conjunto de componentes React.
- Teremos 1 dia de projeto.
- Data de entrega para avaliação final do projeto:
20/01/2021 - 14:00h.
- Clone o repositório
git clone git@github.com:tryber/sd-08-project-movie-cards-library.git.- Entre na pasta do repositório que você acabou de clonar:
cd sd-08-project-movie-cards-library
- Instale as dependências, inicialize o projeto e rode os testes
- Instale as dependências:
npm install
- Inicialize o projeto:
npm start(uma nova página deve abrir no seu navegador com um texto simples)
- Verifique que os testes estão executando:
npm test(os testes devem rodar e falhar)
- Crie uma branch a partir da branch
master
- Verifique que você está na branch
master- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
master- Exemplo:
git checkout master
- Exemplo:
- Agora, crie uma branch onde você vai guardar os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-movie-cards-library
- Você deve criar uma branch no seguinte formato:
- Crie a pasta
componentsdentro da pastasrce um arquivoHeader.jsxdentro dessa pasta:
- Verifique que você está na raiz do projeto
- Exemplo:
pwd-> o retorno vai ser algo tipo /Users/joaozinho/code/sd-08-project-movie-cards-library
- Exemplo:
- Crie a pasta
componentse o arquivoHeader.jsx- Exemplo:
mkdir src/componentstouch src/components/Header.jsxecho "// Iniciando o projeto 🚀" > src/components/Header.jsx
- Exemplo:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(deve aparecer listada a pasta components em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(deve aparecer listado o arquivo components/Header.jsx em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto. VAMOS COM TUDO :rocket:'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-movie-cards-library
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
-
⚠ PULL REQUESTS COM ISSUES NO LINTER NÃO SERÃO AVALIADAS, ATENTE-SE PARA RESOLVÊ-LAS ANTES DE FINALIZAR O DESENVOLVIMENTO! ⚠
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
Para "entregar" seu projeto, siga os passos a seguir:
- Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas
- No menu à direita, clique no link "Labels" e escolha a label code-review
- No menu à direita, clique no link "Assignees" e escolha o seu usuário
- No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-08
Se ainda houver alguma dúvida sobre como entregar seu projeto, aqui tem um video explicativo.
⚠ Lembre-se que garantir que todas as issues comentadas pelo Lint estão resolvidas! ⚠
À medida que você e as outras pessoas que estudam na Trybe forem entregando os projetos, vocês receberão um alerta via Slack para também fazer a revisão dos Pull Requests dos seus colegas. Fiquem atentos às mensagens do "Pull Reminders" no Slack!
Use o material que você já viu sobre Code Review para te ajudar a revisar os projetos que chegaram para você.
Este repositório já contem um template com um App React criado e configurado. Após clonar o projeto e instalar as dependências (mais sobre isso abaixo), você não precisará realizar nenhuma configuração adicional. Você deverá completar este template implementando os requisitos listados na próxima seção.
Será necessário criar quatro React Components:
- Header
- MovieList
- MovieCard
- Rating
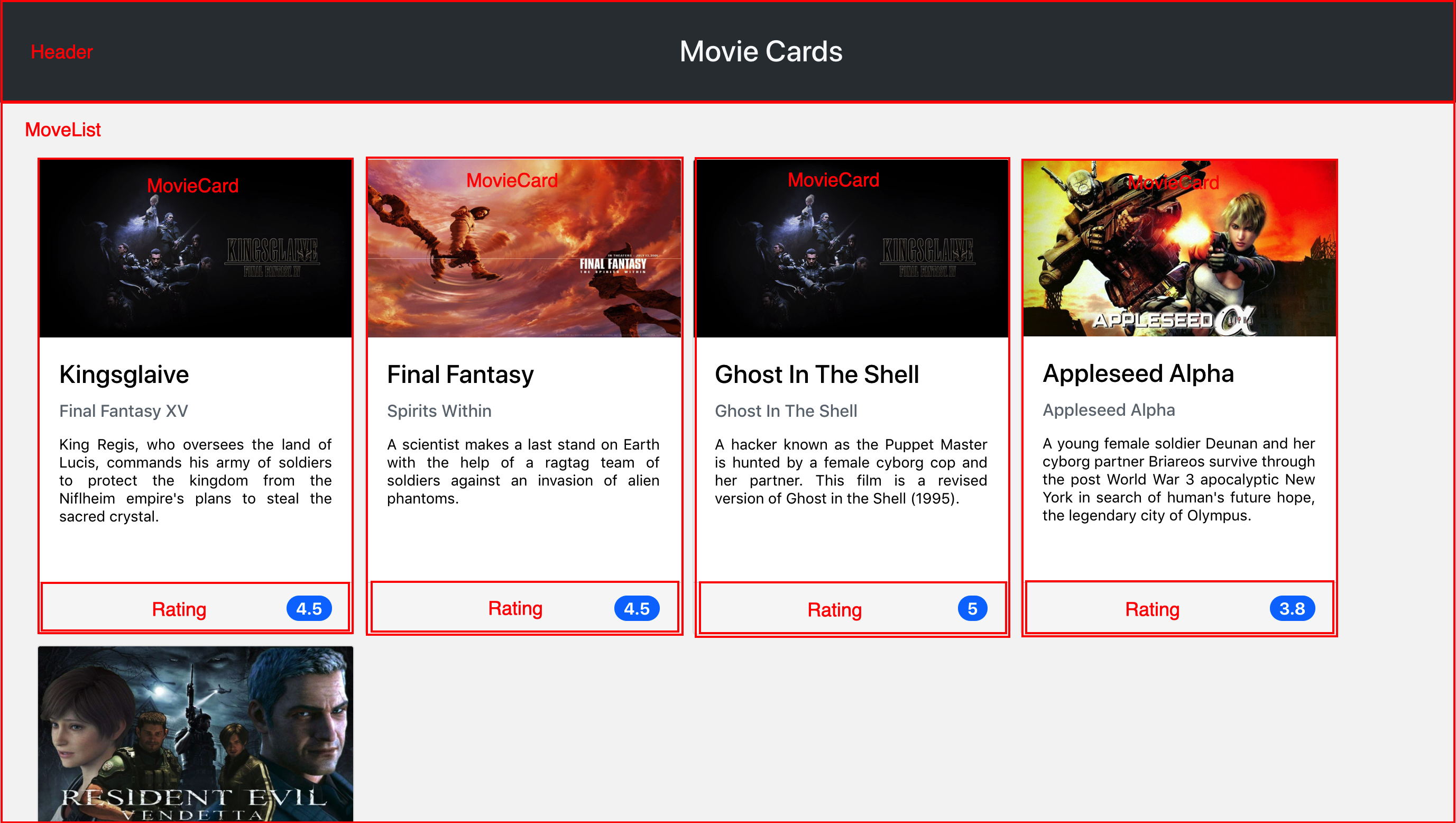
Cada componente representa uma parte específica do site, conforme ilustrado abaixo:
Todos os componentes devem ser criados dentro da pasta src/components. É importante que seus componentes tenham exatamente os nomes listados acima.
Todos os requisitos do projeto serão testados automaticamente. Os testes para cada requisitos estão no arquivo src/App.test.js. Gaste um tempo lendo-o para entender como os testes estão organizados.
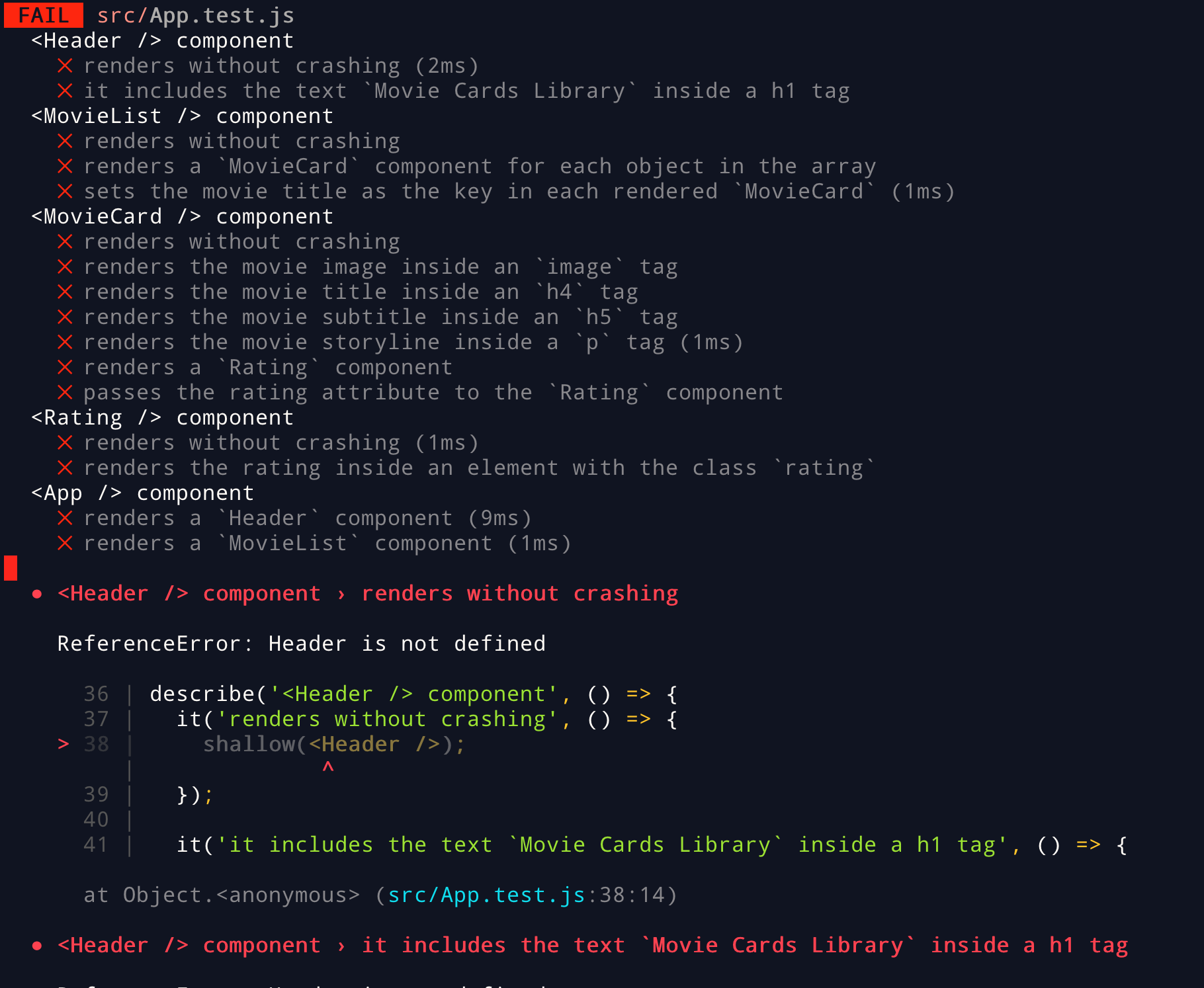
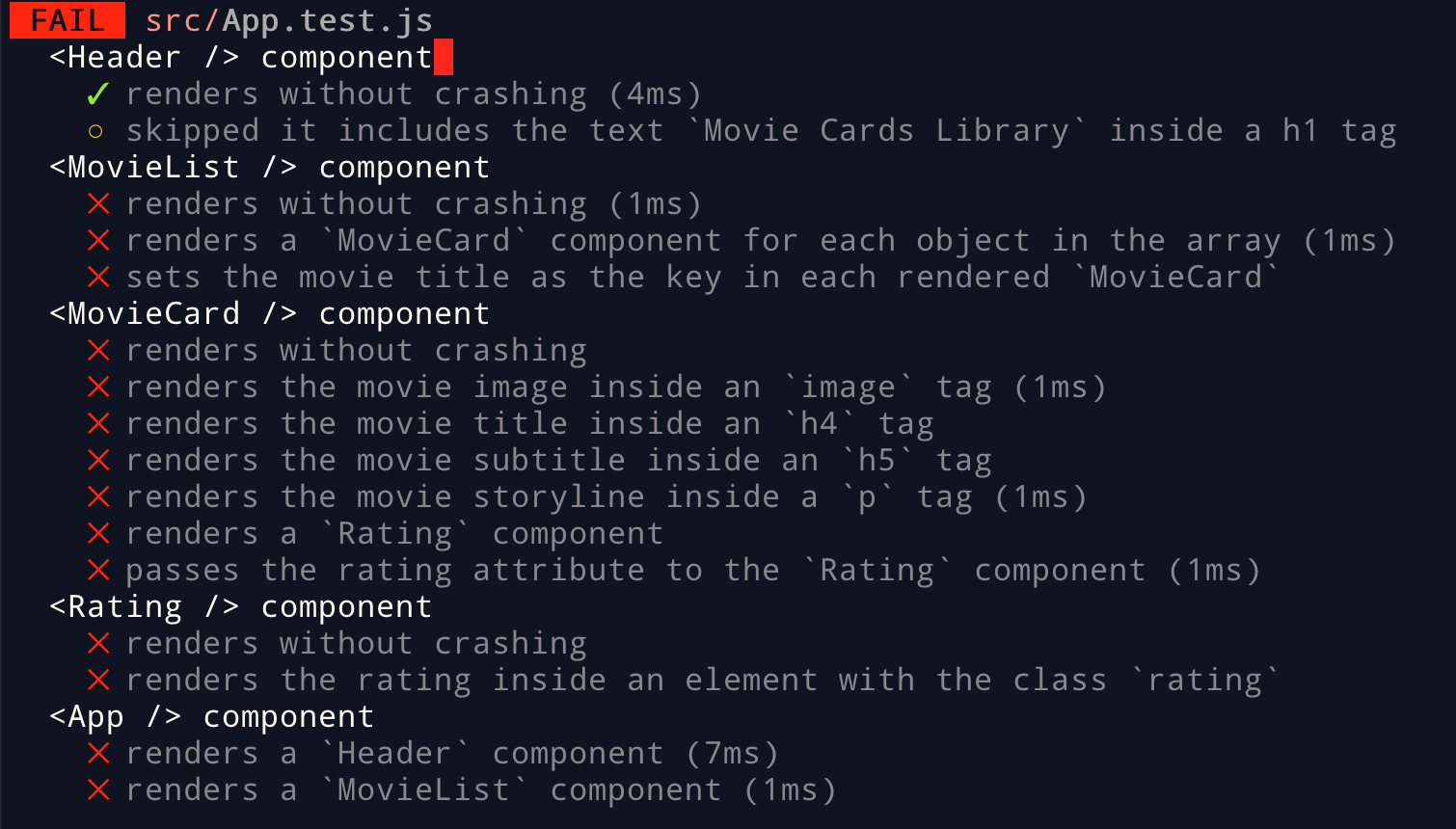
Para executar os testes localmente, digite no terminal o comando npm test. Inicialmente, seus testes estarão assim:
A primeira parte da saída mostra um sumário de cada teste e seu status. Um ❌ representa um teste falhando, enquanto um ✅ representa um teste correto. Naturalmente, no início todos os testes estarão falhando.
Abaixo do sumário, para cada teste falhando, há uma mensagem explicativa sobre o motivo que causou a falha do teste, assim como a linha em que a falha ocorreu. Na imagem, vemos que o teste falha porque o componente <Header />, utilizado na linha 38, não está definido.
Se fizermos uma implementação simples do componente <Header />, que não renderiza nada:
import React from 'react';
class Header extends React.Component {
render() {
}
}
export default Header;E descomentarmos a linha que importa o componente <Header /> em App.test.js:
// import App from './App';
import Header from './components/Header';
// import MovieCard from './components/MovieCard';
// import MovieList from './components/MovieList';
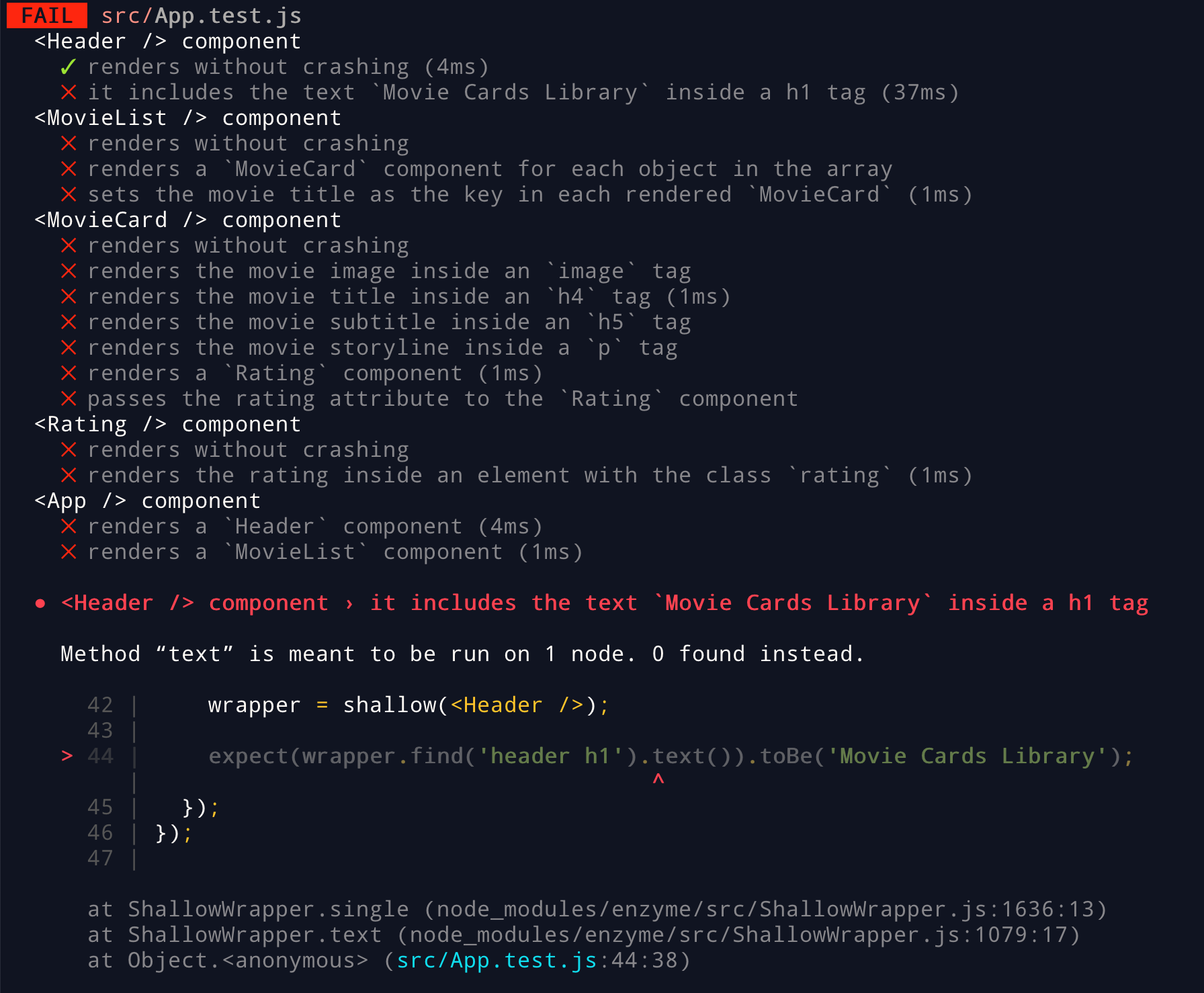
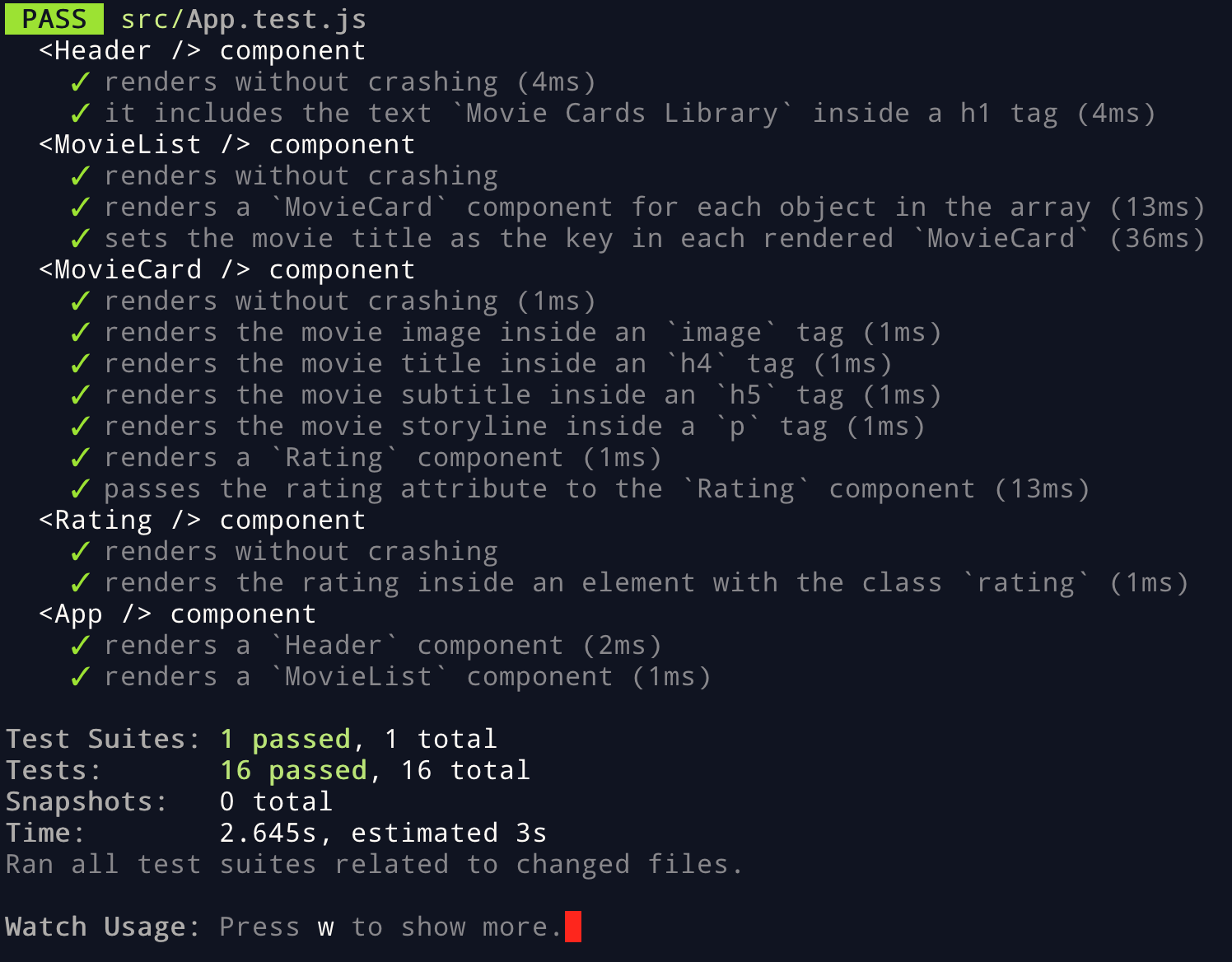
// import Rating from './components/Rating';Veremos que o primeiro teste agora passa:
Quando seu projeto estiver terminado, todos os testes deverão estar passando:
Para garantir a qualidade do código, vamos utilizar neste projeto os linters ESLint e StyleLint.
Assim o código estará alinhado com as boas práticas de desenvolvimento, sendo mais legível
e de fácil manutenção! Para rodá-los localmente no projeto, execute os comandos abaixo:
npm run lint
npm run lint:stylesEspecialmente no início, quando a maioria dos testes está falhando, a saída após executar os testes é bastante poluída. Você pode desabilitar temporariamente um teste utilizando a função skip junto à função it. Como o nome indica, esta função "pula" um teste:
it.skip('it includes the text `Movie Cards Library` inside a h1 tag', () => {
wrapper = shallow(<Header />);
expect(wrapper.find('header h1').text()).toBe('Movie Cards Library');
});Na saída da execução dos testes, você verá um  indicando que o teste está sendo pulado:
indicando que o teste está sendo pulado:
Uma estratégia é pular todos os testes no início e ir implementando um teste de cada vez, removendo dele a função skip.
Ao executar os testes localmente, Jest, a ferramenta que executa os testes, entra em watch mode. Nesse modo, a cada vez que um arquivo é salvo, os testes são executados novamente. Isso pode aumentar sua produtividade removendo a necessidade de executar os testes manualmente o tempo todo. Você pode abrir uma aba no seu terminal ou no terminal do VSCode e deixar o Jest rodando nesse modo.
Para melhor orientação nesse primeiro contato com React, os requisitos do projeto contém subitens para guiar seu cumprimento. Assim sendo o requisito 1, por exemplo, contém os subitens 1.1 e 1.2, com cada subitem associado a um teste. Um requisito só é considerado completo quando todos os seus subitens estão feitos. Requisitos parcialmente feitos não são considerados!
Esse componente representará o cabeçalho da página.
O que será verificado:
- O componente
<Header />é renderizado sem quebrar a aplicação.
O texto deverá estar dentro de uma tag h1, que por sua vez deve estar dentro de uma tag header
O que será verificado:
- O texto "Movie Cards Library" está dentro de uma tag
h1. - O
h1deve ser renderizado pelo componente<Header />.
Este componente representará toda a área com os cartões de filmes. <MovieList /> deve receber uma prop movies, que é um array de objetos com informações de um filme.
O que será verificado:
- O componente
<MovieList />é renderizado sem quebrar a aplicação.
<MovieList /> deve renderizar um componente <MovieCard /> para cada objeto contido no array recebido na prop movies.
O que será verificado:
- O componente
<MovieList />renderiza a quantidade correta de<MovieCard />.
<MovieList /> deve renderizar <MovieCard />s de forma dinâmica. Ou seja, deve utilizar a função map para renderizar uma lista. Cada componente <MovieCard /> deve receber uma prop key com o nome do filme.
O que será verificado:
- Cada
<MovieCard />renderizado tem comokeyo título do filme.
Esse componente representa um cartão de filme. <MovieCard /> deve receber uma prop movie. Essa prop será um objeto, contendo as propriedades, title, subtitle, storyline, imagePath e rating.
O que será verificado:
- O componente
<MovieCard />é renderizado sem quebrar a aplicação.
<MovieCard /> deve renderizar uma tag img, tendo como atributo src o valor da propriedade imagePath do objeto recebido como prop.
O que será verificado:
- A imagem é renderizada dentro de uma tag
img. - O atributo
srcda imagem deve ter o valor deimagePath.
<MovieCard /> deve renderizar o título do filme dentro de uma tag h4. O título está contido na propriedade title do objeto recebido como prop.
O que será verificado:
- O título do filme é renderizado dentro de uma tag
h4.
<MovieCard /> deve renderizar o subtítulo do filme dentro de uma tag h5. O subtítulo está contido na propriedade subtitle do objeto recebido como prop.
O que será verificado:
- O subtítulo do filme é renderizado dentro de uma tag
h5.
<MovieCard /> deve renderizar a sinopse do filme dentro de uma tag p. A sinopse está contida na propriedade storyline do objeto recebido como prop.
O que será verificado:
- A sinopse do filme é renderizada dentro de uma tag
p.
<MovieCard /> deve renderizar um componente <Rating />.
O que será verificado:
- O componente
<Rating />é renderizado pelo<MovieCard />.
<MovieCard /> deve passar para o componente <Rating /> uma prop chamada rating. O valor dessa prop é a propriedade rating do objeto recebido na prop movie.
O que será verificado:
- O componente
<Rating />recebe umapropchamadarating. - O valor da prop
ratingé a propriedaderatingdo filme.
Esse componente representa a avaliação de um filme.
O que será verificado:
- O componente
<Rating />é renderizado sem quebrar a aplicação.
<Rating /> deve renderizar a nota do filme recebido na prop rating dentro de um elemento com a classe rating.
O que será verificado:
- O componente
<Rating />é renderizado dentro de um elemento com a classerating.
O componente <App /> deve renderizar um componente <Header />.
O que será verificado:
- Apenas um componente
<Header />é renderizado pelo componente<App />.
O componente <App /> deve renderizar um componente <MovieList />, passando como prop movies a lista de filmes contida no arquivo data.js. Para isso, você precisará importar data.js dentro de App.js.
O que será verificado:
- Apenas um componente
<MovieList />é renderizado pelo componente<App />. <MovieList />recebe como propmoviea lista do arquivodata.js
Todos os componentes que recebem props devem ter suas proptypes corretamente declaradas. O ESLint checa automaticamente declaração de proptypes, portanto seu Pull Request deverá passar pela verificação do linter para satisfazer esse requisito.
Ao finalizar e submeter o projeto, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
Link: FORMULÁRIO DE AVALIAÇÃO DE PROJETO
O avaliador automático não necessariamente avalia seu projeto na ordem em que os requisitos aparecem no readme. Isso acontece para deixar o processo de avaliação mais rápido. Então, não se assuste se isso acontecer, ok?