Ao iniciar este projeto, você concorda com as diretrizes do Código de Ética e Conduta e do Manual da Pessoa Estudante da Trybe.
Você já usa o GitHub diariamente para desenvolver os exercícios, certo? Agora, para desenvolver os projetos, você deverá seguir as instruções a seguir. Fique atento a cada passo, e se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir deste repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
- Habilidades
- Entregáveis
- Instruções para entregar seu projeto
- Requisitos do projeto
- Lista de requisitos
- 1. Teste o componente
<App.js /> - 2. Teste o componente
<About.js /> - 3. Teste o componente
<FavoritePokemons.js /> - 4. Teste o componente
<NotFound.js /> - 5. Teste o componente
<Pokedex.js /> - 6. Teste o componente
<Pokemon.js /> - 7. Teste o componente
<PokemonDetails.js /> - Quer fazer mais? Temos algumas sugestões!
- 1. Teste o componente
- Lista de requisitos
- Depois de terminar o desenvolvimento
- Revisando um pull request
- Avisos Finais
Neste projeto, verificamos se voce é capaz de:
-
Utilizar os seletores (queries) da React-Testing-Library em testes automatizados.
-
Simular eventos com a React-Testing-Library em testes automatizados.
-
Testar fluxos lógicos assíncronos com a React-Testing-Library.
-
Escrever testes que permitam a refatoração da estrutura dos componentes da aplicação sem necessidade de serem alterados.
-
Criar mocks de APIs utilizando fetch.
-
Testar inputs.
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub sempre que precisar!
Nesse projeto você escreverá testes para uma aplicação React.
Este repositório já contém uma aplicação React criada e configurada. Após clonar o projeto e instalar as dependências (mais sobre isso abaixo), você não precisará realizar nenhuma configuração adicional. Você deverá utilizar Jest e a biblioteca React Testing Library (também já instaladas e configuradas) para escrever os testes. Note que a aplicação contém uma implementação completa de todos os requisitos da Pokédex. Seu trabalho será, para cada requisito listado a seguir, escrever testes que garantam sua corretude. Cuidado com testes falsos positivos. Falsos positivos serão desconsiderados na avaliação.
- Serão
2dias de projeto. - Data de entrega para avaliação final do projeto:
24/02/2021 - 14:00h.
- Clone o repositório
git clone https://github.com/tryber/sd-08-project-react-testing-library.git.- Entre na pasta do repositório que você acabou de clonar:
cd sd-08-project-react-testing-library
- Instale as dependências
npm install
- Crie uma branch a partir da branch
master
- Verifique que você está na branch
master- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
master- Exemplo:
git checkout master
- Exemplo:
- Agora crie uma branch para qual você vai submeter os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-react-testing
- Você deve criar uma branch no seguinte formato:
- Adicione um teste para algum dos requisitos do projeto. Por exemplo, para o requisito #1, adicione em
App.test.js:
test('shows the Pokédex when the route is `/`', () => {
const { getByText } = render(
<MemoryRouter initialEntries={['/']}>
<App />
</MemoryRouter>,
);
expect(getByText('Encountered pokémons')).toBeInTheDocument();
});- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(deve aparecer listado o arquivo src/last.js em vermelho)
- Exemplo:
- Adicione o arquivo alterado ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(deve aparecer listado o arquivo src/last.js em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto. VAMOS COM TUDO :rocket:'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-react-testing
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
-
⚠ PULL REQUESTS COM ISSUES NO LINTER NÃO SERÃO AVALIADAS, ATENTE-SE PARA RESOLVÊ-LAS ANTES DE FINALIZAR O DESENVOLVIMENTO! ⚠
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
Nesse trabalho o avaliador automatizado testam os testes de vocês! A ideia dele é a seguinte: você vai escrever casos de teste para a aplicação, certo? E esses testes têm que garantir que a aplicação está funcionando, certo? Pois bem! Se eu quebro uma parte da aplicação, fazendo uma alteração no código, seus testes devem quebrar, certo? Pois é isso que o avaliador faz. Como assim? Pense da seguinte forma: nosso avaliador vai navegar por toda a aplicação da Pokédex e vai fazer várias mudanças no código dela para que ela quebre e pare de funcionar. Em seguida ele vai rodar seus testes. Caso seus testes não acusem que aplicação está com problemas o avaliador não vai aprovar aquele requisito! Se, para todas as alterações que o avaliador fizer no código da aplicação, os seus testes acusarem problemas, tudo será aprovado! O avaliador garante, portanto, que seus testes testam a aplicação da Pokédex como se deve! Na linguagem do avaliador, dizemos que cada mudança que o avaliador faz na sua aplicação é um mutante. O avaliador cria vários mutantes e seus testes devem matar todos! Se algum mutante sobreviver, temos problemas. Certo? Vamos aos requisitos então!
Para garantir a qualidade do código, vamos utilizar neste projeto os linters ESLint e StyleLint.
Assim o código estará alinhado com as boas práticas de desenvolvimento, sendo mais legível
e de fácil manutenção! Para rodá-los localmente no projeto, execute os comandos abaixo:
npm run lint
npm run lint:styles-
Haverá uma pasta chamada
./strykercom diversos arquivosnomeArquivo.conf.json. Cada um deles é a configuração do avaliador para um requisito e ela não deve ser alterada. Quando você completar os testes unitarios de um arquivo, rode o comandonpx stryker run ./stryker/nomeDoArquivo.conf.jsonpara testar aquele arquivo individualmente. -
Por exemplo: - Passo 1: "Acabei de fazer os testes unitários do arquivo
Pokedex.test.js!" - Passo 2: "Vou rodar os meus testes para ver se eles estão todos passando!" - Passo 3: "Agora vou rodar o comando para o requisito comnpx stryker run ./stryker/Pokedex.conf.json!" * Com o comando acima ele vai executar o stryker e verificar se os seus testes unitários estão corretos. -
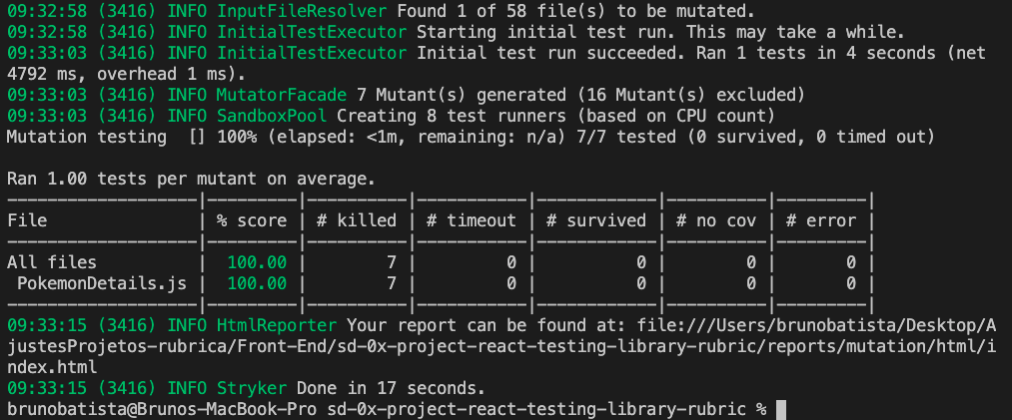
Quando o comando
npx stryker run ./stryker/PokemonDetails.conf.jsonfor executado, com todos os testes passando, o avaliador apresentará uma saída semelhante à abaixo.
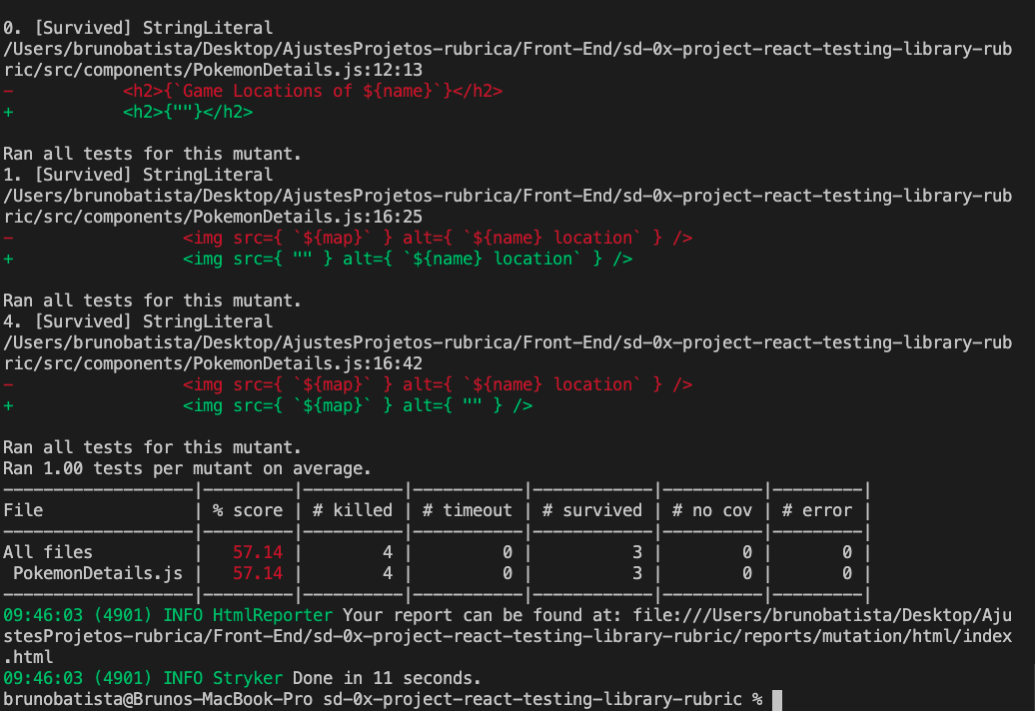
Uma falha ocorre quando os testes unitários não cobrem 100% de caso de uso gerados pelo Stryker. Nesse caso, algo semelhante à imagem abaixo aparecerá.

- Repare que, na tabela, 4 casos de uso constam como
Killede 3 constam comoSurvived. Isso significa que 3 casos de uso não foram contemplados pelos seus testes! Os casos de uso gerados, que geraram os erros, aparecem acima. Na linha verde (ao lado de cada símbolo+), o Stryker exibe o erro que ele injetou no teste para testar um caso de uso. Esse erro não foi coberto pelo seu teste.
A seguir estão listados todos os requisitos do projeto. Lembre-se que para a avaliação utilizaremos testes por mutação, então cada requisito só será aceito se os testes tiverem comportamento adequado tanto na aplicação original como na modificada.
⚠ PULL REQUESTS COM ISSUES NO LINTER NÃO SERÃO AVALIADAS, ATENTE-SE PARA RESOLVÊ-LAS ANTES DE FINALIZAR O DESENVOLVIMENTO! ⚠
Todos os arquivos de teste que vocês usarão já estão previamente criados e novos arquivos não devem ser criados. Como exemplo colocamos um teste dentro do arquivo src/tests/App.test.js. Além disso, cada requisito se refere a um arquivo da aplicação da Pokédex. Obter aprovação num requisito significa que todos os casos de erro daquele arquivo estão cobertos, ou seja, todos os mutantes criados naquele arquivo pelo avaliador foram mortos. Nos subitens de cada requisito detalhamos o que é necessário fazer para obter a aprovação neles.
-
Teste se a página principal da Pokédex é renderizada ao carregar a aplicação no caminho de URL
/. -
Teste se o topo da aplicação contém um conjunto fixo de links de navegação.
-
O primeiro link deve possuir o texto
Home. -
O segundo link deve possuir o texto
About. -
O terceiro link deve possuir o texto
Favorite Pokémons.
-
-
Teste se a aplicação é redirecionada para a página inicial, na URL
/ao clicar no linkHomeda barra de navegação. -
Teste se a aplicação é redirecionada para a página de
About, na URL/about, ao clicar no linkAboutda barra de navegação. -
Teste se a aplicação é redirecionada para a página de
Pokémons Favoritados, na URL/favorites, ao clicar no linkFavorite Pokémonsda barra de navegação. -
Teste se a aplicação é redirecionada para a página
Not Foundao entrar em uma URL desconhecida.
O que será verificado:
- Será avaliado se o arquivo teste
App.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
Teste se a página contém as informações sobre a Pokédex.
-
Teste se a página contém um heading
h2com o textoAbout Pokédex. -
Teste se a página contém dois parágrafos com texto sobre a Pokédex.
-
Teste se a página contém a seguinte imagem de uma Pokédex:
https://cdn.bulbagarden.net/upload/thumb/8/86/Gen_I_Pok%C3%A9dex.png/800px-Gen_I_Pok%C3%A9dex.png.
O que será verificado:
- Será avaliado se o arquivo teste
About.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
Teste se é exibido na tela a mensagem
No favorite pokemon found, se a pessoa não tiver pokémons favoritos. -
Teste se é exibido todos os cards de pokémons favoritados.
-
Teste se nenhum card de pokémon é exibido, se ele não estiver favoritado.
O que será verificado:
- Será avaliado se o arquivo teste
FavoritePokemons.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
Teste se página contém um heading
h2com o textoPage requested not found 😭; -
Teste se página mostra a imagem
https://media.giphy.com/media/kNSeTs31XBZ3G/giphy.gif.
O que será verificado:
- Será avaliado se o arquivo teste
NotFound.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
Teste se página contém um heading
h2com o textoEncountered pokémons. -
Teste se é exibido o próximo Pokémon da lista quando o botão
Próximo pokémoné clicado.-
O botão deve conter o texto
Próximo pokémon; -
Os próximos Pokémons da lista devem ser mostrados, um a um, ao clicar sucessivamente no botão;
-
O primeiro Pokémon da lista deve ser mostrado ao clicar no botão, se estiver no último Pokémon da lista;
-
-
Teste se é mostrado apenas um Pokémon por vez.
-
Teste se a Pokédex tem os botões de filtro.
-
A partir da seleção de um botão de tipo, a Pokédex deve circular somente pelos pokémons daquele tipo;
-
O texto do botão deve corresponder ao
nome do tipo, ex.Psychic;
-
-
Teste se a Pokédex contém um botão para resetar o filtro
-
O texto do botão deve ser
All; -
A Pokedéx deverá mostrar os Pokémons normalmente (sem filtros) quando o botão
Allfor clicado; -
Ao carregar a página, o filtro selecionado deverá ser
All;
-
-
Teste se é criado, dinamicamente, um botão de filtro para cada tipo de Pokémon.
-
Os botões de filtragem devem ser dinâmicos;
-
Deve existir um botão de filtragem para cada tipo de Pokémon disponível nos dados, sem repetição. Ou seja, a sua Pokédex deve possuir pokémons do tipo
Fire,Psychic,Electric,Bug,Poison,DragoneNormal; -
Deve ser mostrado como opção de filtro, um botão para cada um dos tipos. Além disso, o botão
Allprecisa estar sempre visível.
-
-
O botão de
Próximo pokémondeve ser desabilitado quando a lista filtrada de Pokémons tiver um só pokémon.
O que será verificado:
- Será avaliado se o arquivo teste
Pokedex.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
Teste se é renderizado um card com as informações de determinado pokémon.
-
O nome correto do Pokémon deve ser mostrado na tela;
-
O tipo correto do pokémon deve ser mostrado na tela.
-
O peso médio do pokémon deve ser exibido com um texto no formato
Average weight: <value> <measurementUnit>; onde<value>e<measurementUnit>são, respectivamente, o peso médio do pokémon e sua unidade de medida. -
A imagem do Pokémon deve ser exibida. Ela deve conter um atributo
srccom a URL da imagem e um atributoaltcom o texto<name> sprite, onde<name>é o nome do pokémon;
-
-
Teste se o card do Pokémon indicado na Pokédex contém um link de navegação para exibir detalhes deste Pokémon. O link deve possuir a URL
/pokemons/<id>, onde<id>é o id do Pokémon exibido; -
Teste se ao clicar no link de navegação do Pokémon, é feito o redirecionamento da aplicação para a página de detalhes de Pokémon.
-
Teste também se a URL exibida no navegador muda para
/pokemon/<id>, onde<id>é o id do Pokémon cujos detalhes se deseja ver; -
Teste se existe um ícone de estrela nos Pokémons favoritados.
-
O ícone deve ser uma imagem com o atributo
srccontendo o caminho/star-icon.svg; -
A imagem deve ter o atributo
altigual a<pokemon> is marked as favorite, onde<pokemon>é o nome do Pokémon exibido.
O que será verificado:
- Será avaliado se o arquivo teste
Pokemon.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
-
Teste se as informações detalhadas do Pokémon selecionado são mostradas na tela.
-
A página deve conter um texto
<name> Details, onde<name>é o nome do Pokémon; -
Não deve existir o link de navegação para os detalhes do Pokémon selecionado.
-
A seção de detalhes deve conter um heading
h2com o textoSummary. -
A seção de detalhes deve conter um parágrafo com o resumo do Pokémon específico sendo visualizado.
-
-
Teste se existe na página uma seção com os mapas contendo as localizações do pokémon
-
Na seção de detalhes deverá existir um heading
h2com o textoGame Locations of <name>; onde<name>é o nome do Pokémon exibido. -
Todas as localizações do Pokémon devem ser mostradas na seção de detalhes;
-
Devem ser exibidos, o nome da localização e uma imagem do mapa em cada localização;
-
A imagem da localização deve ter um atributo
srccom a URL da localização; -
A imagem da localização deve ter um atributo
altcom o texto<name> location, onde<name>é o nome do Pokémon;
-
-
Teste se o usuário pode favoritar um pokémon através da página de detalhes.
-
A página deve exibir um
checkboxque permite favoritar o Pokémon; -
Cliques alternados no
checkboxdevem adicionar e remover respectivamente o Pokémon da lista de favoritos; -
O
labeldocheckboxdeve conter o textoPokémon favoritado?;
O que será verificado:
- Será avaliado se o arquivo teste
PokemonDetails.test.jscontemplam 100% dos casos de uso criados pelo Stryker.
-
O que temos a seguir não são requisitos bônus - são ideias para você se aprofundar mais no projeto e aprender mais! Que tal trabalhar neles? Começamos com algo bem direto:
-
A cobertura de testes deve ser 100%
- Para ver a cobertura de testes, execute no terminal o comando
npm run test-coverage.
- Para ver a cobertura de testes, execute no terminal o comando
Além disso, a Pokédex é uma aplicação estática, com seus dados pré-definidos. Utilizando a PokéAPI, é possível deixá-la mais dinâmica e realista.
Se quiser implemente os requisitos propostos a seguir e escreva testes para eles. Tente manter sempre a cobertura de testes em 100%, garantindo assim que não há código ou fluxos lógicos não testados. Para um desafio adicional, tente utilizar TDD - escreva os testes à medida que for implementando os requisitos.
-
Adicione uma rota para exibir uma lista de localizações
-
Adicione na barra de navegação um link para a lista de localizações
-
O link deve conter o texto
Locations; -
Ao clicar no link, a página com a lista de localizações deve ser exibida;
-
-
Adicione botões de paginação na lista de localizações.
Por default, os endpoints da PokéAPI retornam no máximo 20 resultados. Utilizando os parâmetros limit e offset, você pode especificar qual página deseja buscar e qual seu tamanho. Veja aqui como utilizar estes parâmetros.
- Adicone dois botões "Anterior" e "Próxima" que permitam navegar entre as página da lista de localizações;
- Na primeira página, o botão "Anterior" deve ser desabilitado. Da mesma forma, ao alcançar a última página, o botão "Próximo" deve ser desabilitado;
-
Adiciona uma rota para exibir uma lista de gerações.
-
Adicione na barra de navegação um link para a lista de gerações
-
O link deve conter o texto
Generations; -
Ao clicar no link, a página com a lista de gerações deve ser exibida.
-
-
Adicione uma rota para exibir informações sobre uma geração
-
A URL da rota deve ser
/generations/<id>, onde<id>é o id da geração exibida; -
A página deve exibir, após buscar na PokéAPI, o nome da geração e uma lista com os nomes dos pokémons introduzidos nesta geração.
-
-
Adicione a cada geração na lista de gerações um link para a página de detalhes desta geração
- Ao clicar no link, a página com informações sobre a geração clicada deve ser exibida.
Para "entregar" seu projeto, siga os passos a seguir:
- Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas
- No menu à direita, clique no link "Labels" e escolha a label code-review
- No menu à direita, clique no link "Assignees" e escolha o seu usuário
- No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-08
Se ainda houver alguma dúvida sobre como entregar seu projeto, aqui tem um video explicativo.
⚠ Lembre-se que garantir que todas as issues comentadas pelo Lint estão resolvidas! ⚠
À medida que você e as outras pessoas que estudam na Trybe forem entregando os projetos, vocês receberão um alerta via Slack para também fazer a revisão dos Pull Requests dos seus colegas. Fiquem atentos às mensagens do "Pull Reminders" no Slack!
Use o material que você já viu sobre Code Review para te ajudar a revisar os projetos que chegaram para você.
Ao finalizar e submeter o projeto, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
Link: FORMULÁRIO DE AVALIAÇÃO DE PROJETO
O avaliador automático não necessariamente avalia seu projeto na ordem em que os requisitos aparecem no readme. Isso acontece para deixar o processo de avaliação mais rápido. Então, não se assuste se isso acontecer, ok?