Hey batch 2021 (I guess?) Wanna try this to see my progress from my 2018 project I've done as a student. Good luck everyone!
BIB
Maître Restaurateur x Bib Gourmand
Table of Contents
- 🐣 Introduction
- 🎯 Objectives
- 🏃♀️ Steps to do
- 👩💻 Just tell me what to do
- 🏃♀️ Example of Steps to do
- 📦 Suggested node modules
- 🍽 Scraping Example
- Don't forget
- Licence
🐣 Introduction
🎯 Objectives
List Maître Restaurateur with Bib Gourmand distinction
🏃♀️ Steps to do
Create a connection between maitresrestaurateurs.fr, guide.michelin.com/fr/fr/restaurants and the end-user.
Stack
Node.js + React + ES6
+ CSS Design Framework (bootstrap, foundation, mdl...)
[+ docker + redis ...]
👩💻 Just tell me what to do
- Fork the project via
github
- Clone your forked repository project
https://github.com/YOUR_USERNAME/bib
❯ cd /path/to/workspace
❯ git clone git@github.com:YOUR_USERNAME/bib.git-
commit your different modifications:
❯ cd /path/to/workspace/bib
❯ git add -A && git commit -m "feat(michelin): get list of bib-gourmand restaurants"(why following a commit message convention?
- Don't forget to commit early, commit often and push often
❯ git push origin masterNote: if you catch an error about authentication, add your ssh to your github profile.
- If you need some helps on git commands, read git - the simple guide
🏃♀️ Example of Steps to do
Step 1. No code: Investigation first
Michelin Restaurants
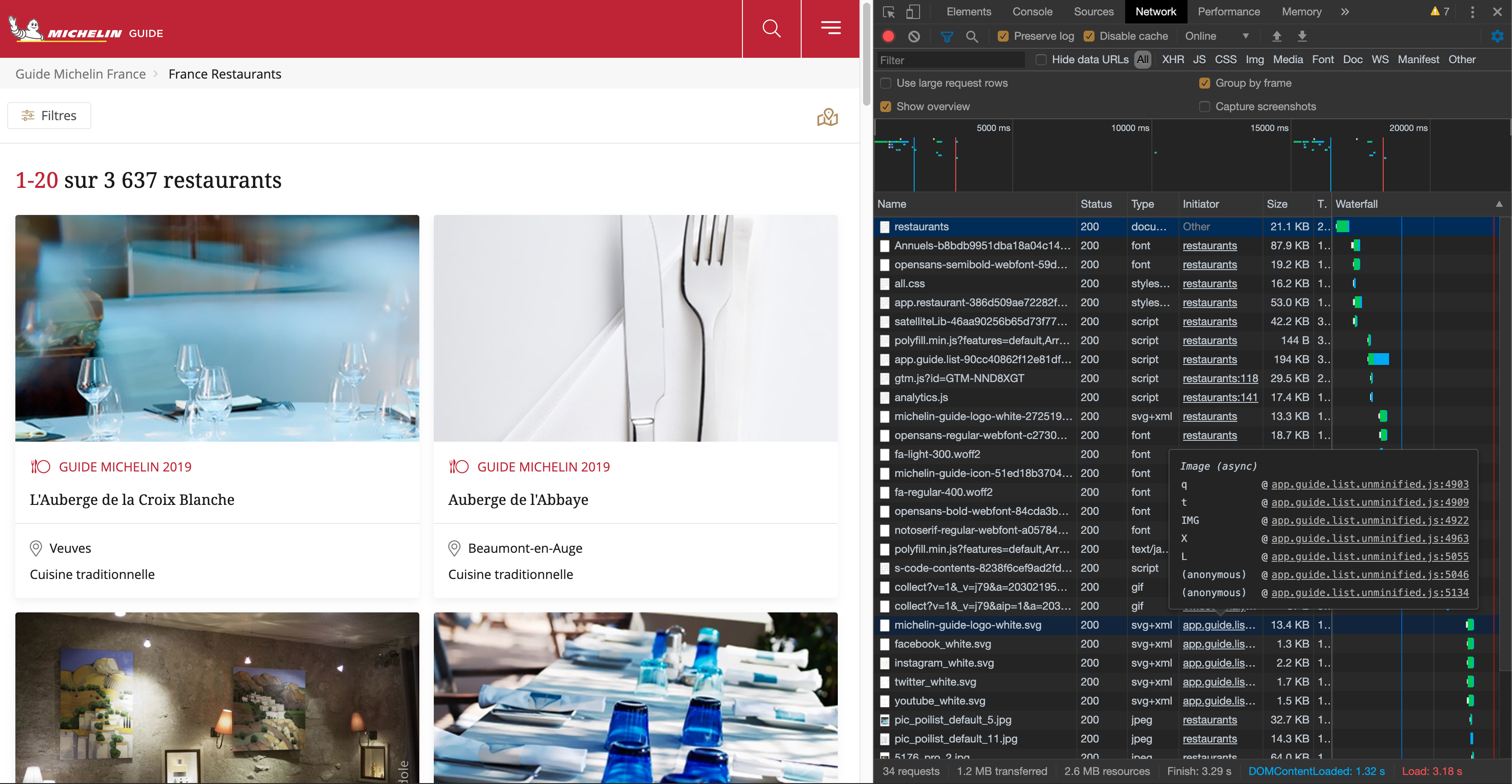
- How it works https://guide.michelin.com/fr/fr/restaurants
- How can I filter by distinction
Bib Gourmand? - What are the given properties for a
Bib Gourmandrestaurant: name, address, town, website link... ? - ...
Some things to do:
- Browse the website
- Define the JSON object representation for a restaurant
- Check how that you can get list of
Bib Gourmanddistinction restaurants: web page itself, api etc.... (Inspect Network Activity - with Chrome DevTools for instance - on any browser) - ...
Example of Restaurant: https://guide.michelin.com/fr/fr/bourgogne-franche-comte/chagny/restaurant/pierre-jean
Maître-Restaurateur Restaurants
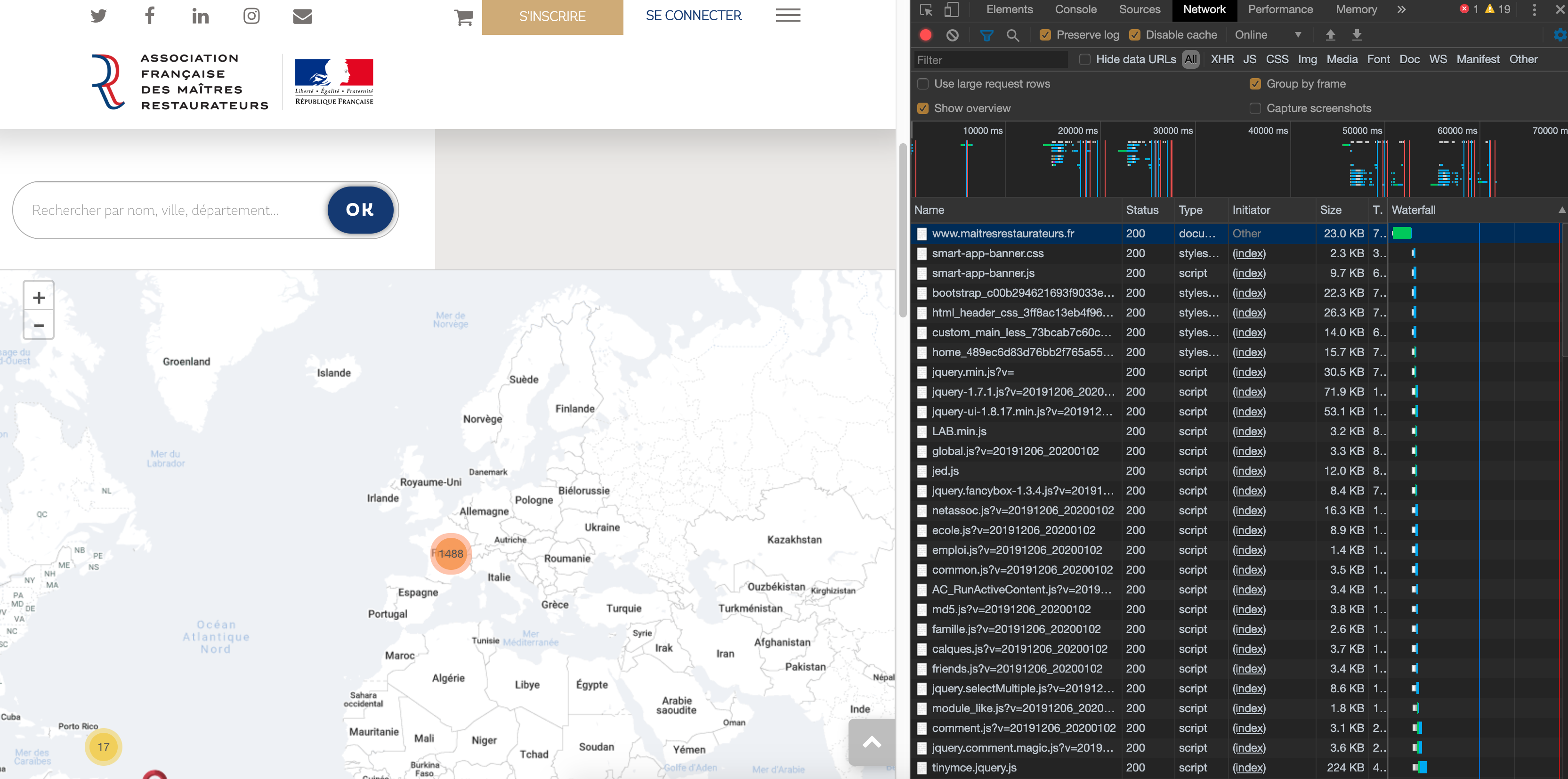
- How it works https://www.maitresrestaurateurs.fr?
- How to get the list of Restaurants?
- How to identify the restaurants name?
- ...
Some things to do:
- Browse the website
- Define the JSON object representation for a restaurant
- Check how that you can get list of restaurants restaurants: web page itself, api etc.... (Inspect Network Activity - with Chrome DevTools for instance - on any browser)
- ...
Example of Restaurant: https://www.maitresrestaurateurs.fr/profil/694
The web application
Some things to do:
- How to create a connection between
Maître Restaurateurand theBib Gourmandrestaurant? - What could be useful features for the end-user?
Step 2. Server-side with Node.js
require('michelin')
Create a module called michelin that return the list of restaurant with Bib Gourmand distinction
const michelin = require('michelin');
const restaurants = michelin.get();
restaurant.forEach(restaurant => {
console.log(restaurant.name);
})Some things to do:
- Scrape list of France located
Bib Gourmandrestaurants - Store the list into JSON file (You can deep dive with a nosql database if you wish - like redis, mongodb...)
- Create a node module that returns the list
require('maitre')
Create a module called maitre that returns the list Maître Restaurateur restaurants
const maitre = require('maitre');
const restaurants = maitre.get();
restaurants.forEach(restaurant => {
console.log(restaurant.name);
})
...Some things to do:
- Scrape list of France located
Maitre Restaurateurrestaurants - Store the list into JSON file (You can deep dive with a nosql database if you wish - like redis, mongodb...)
- Create a node module that returns the list
require('bib')
Create a module called bib that returns the list of Maître Restaurateur restaurants with Bib Gourmand distinction.
const bib = require('bib');
const restaurants = bib.get();
restaurants.forEach(restaurant => {
console.log(`${restaurant.name} - ${restaurant.address}`);
})
...Step 3. Client-side with React
Minimum Valuable Product to do is simple as:
- List France located
Maître RestaurateurwithBib Gourmanddistinction
Next features could be:
- Add filters:
- filtering by name
- sorting by distance
- Bonus:
- Display on a map - like OpenStreetMap - only
Maître RestaurateurwithBib Gourmanddistinction - List France located
Maître Restaurateurwithstarsdistinction
📦 Suggested node modules
- axios - Promise based HTTP client for the browser and node.js
- cheerio - Fast, flexible, and lean implementation of core jQuery designed specifically for the server.
- nodemon - Monitor for any changes in your node.js application and automatically restart the server - perfect for development
🍽 Scraping Example
server/michelin.js contains a function to scrape a given Michelin restaurant url.
To start the example, use the Makefile target or call with node cli:
❯ make sandbox-sever
❯ ## node server/sandbox.js
❯ ## ./node_modules/.bin/nodemon server/sandbox.jsconst axios = require('axios');
const cheerio = require('cheerio');
/**
* Parse webpage restaurant
* @param {String} data - html response
* @return {Object} restaurant
*/
const parse = data => {
const $ = cheerio.load(data);
const name = $('.section-main h2.restaurant-details__heading--title').text();
const experience = $('#experience-section > ul > li:nth-child(2)').text();
return {name, experience};
};
/**
* Scrape a given restaurant url
* @param {String} url
* @return {Object} restaurant
*/
module.exports.scrapeRestaurant = async url => {
const response = await axios(url);
const {data, status} = response;
if (status >= 200 && status < 300) {
return parse(data);
}
console.error(status);
return null;
};
/**
* Get all France located Bib Gourmand restaurants
* @return {Array} restaurants
*/
module.exports.get = () => {
return [];
};Don't forget
Focus on codebase and UX/UI