X-Flowchart-Vue
A visual graph editor based on G6 and Vue.
Version
| XFC |
|---|
| v3.0.0 |
| v2.0.0 |
| v1.0.0 |
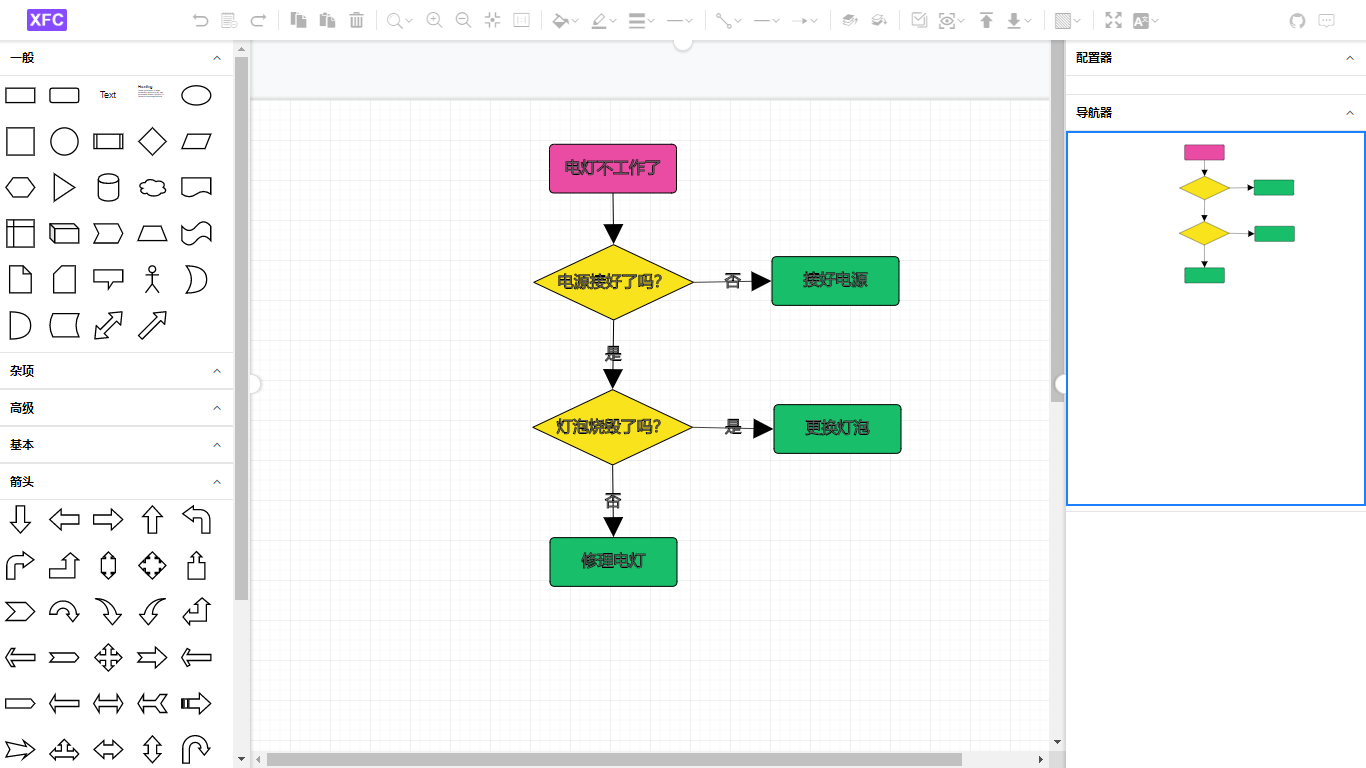
Preview
Example
# git clone https://github.com/OXOYO/X-Flowchart-Vue.git
# install dependencies
yarn install
### Compiles and hot-reloads for development
yarn run serveFeatures
| 功能 | 状态 | 快捷键 | 工具栏 | 右键菜单 | 备注 |
|---|---|---|---|---|---|
| logo | ✔ | ✔ | ✖ | Logo | |
| undo | ✔ | ctrl + z | ✔ | ✔ | 撤销 |
| clearLog | ✔ | ctrl + shift + l | ✔ | ✔ | 清空操作日志 |
| redo | ✔ | ctrl + shift + z | ✔ | ✔ | 重做 |
| copy | ✔ | ctrl + c | ✔ | ✔ | 复制 |
| paste | ✔ | ctrl + v | ✔ | ✔ | 粘贴 |
| delete | ✔ | Delete | ✖ | ✔ | 删除 |
| clear | ✔ | ctrl + shift + e | ✔ | ✔ | 清空画布 |
| zoom | ✔ | ✔ | ✔ | 缩放 | |
| zoomIn | ✔ | ctrl + + | ✔ | ✔ | 放大 |
| zoomOut | ✔ | ctrl + - | ✔ | ✔ | 缩小 |
| fit | ✔ | ctrl + 0 | ✔ | ✔ | 适应屏幕 |
| actualSize | ✔ | ctrl + 1 | ✔ | ✔ | 实际大小 |
| fill | ✔ | ✔ | ✔ | 填充颜色 | |
| lineColor | ✔ | ✔ | ✔ | 线条颜色 | |
| lineWidth | ✔ | ✔ | ✔ | 线条宽度 | |
| lineStyle | ✔ | ✔ | ✔ | 线条样式 | |
| lineType | ✔ | ✔ | ✔ | 线条类型 | |
| startArrow | ✔ | ✔ | ✔ | 起点 | |
| endArrow | ✔ | ✔ | ✔ | 终点 | |
| toFront | ✔ | ✔ | ✔ | 置于顶层 | |
| toBack | ✔ | ✔ | ✔ | 置于底层 | |
| selectAll | ✔ | ctrl + a | ✔ | ✔ | 全选 |
| marquee | ✔ | ✖ | ✖ | 框选 | |
| edit | ✔ | ✔ | ✔ | 编辑 | |
| preview | ✔ | ✔ | ✔ | 预览 | |
| upload | ✔ | ✔ | ✔ | 上传 | |
| download | ✔ | ✔ | ✔ | 下载 | |
| language | ✔ | ✔ | ✔ | 语言 | |
| github | ✔ | ✔ | ✔ | Github | |
| feedback | ✔ | ✔ | ✔ | 反馈 | |
| up | ✔ | up | ✖ | ✖ | 上 |
| down | ✔ | down | ✖ | ✖ | 下 |
| left | ✔ | left | ✖ | ✖ | 左 |
| right | ✔ | right | ✖ | ✖ | 右 |
Reference
Thank
特别感谢@guozhaolong大佬的开源项目@guozhaolong/wfd
本项目参考、引用了@guozhaolong/wfd项目的部分实现,在此特别说明,以示感谢!
Contribution
我们目前接受 GitHub Pull Request ,并且所有开发提交的合并均通过 Pull Request 进行,故你可以直接点击该项目的 Fork 按钮得到你自己的 Fork ,在其上进行提交,并在修改完毕后直接通过 GitHub 网页发起 Pull Request 即可。对于 Pull Request 的介绍和使用方式,可以参阅 GitHub 帮助文档中的 “关于 Pull Request” 部分。
感谢所有为此项目做出贡献的人们!
License
Copyright (c) 2019-present, OXOYO
Contact
点击链接加入群【Web全栈QQ群】:https://jq.qq.com/?_wv=1027&k=53iWbrr