DEPRECATED: Use Blendid!
The work done in this repo has been rolled into a single dependency solution: Blendid!. You can set up your Rails project with the yarn run blendid -- init-rails command.
- Leaves Sprockets and manifest files intact for use with gem installed assets
- Transform and bundle CommonJS modules (js or coffee) with Browserify
- Compile .sass/.scss with Libsass (node-sass through gulp-sass)
- Autoprefix css
- Optimize images (could be expanded to further process or resize images)
- Compile an icon font + sass from a folder of SVGs
- Full BrowserSync integration (the original Rails Asset Pipeline didn't work with live stylesheet injection)
- Revision filenames in production for caching
- Build assets on deploy with Heroku
Production Environment Demo (notice the revisioned asset filenames for caching)
This repo is only meant to be an example. You should fork and customize it with your own Rails setup and relevant Gulp tasks, or copy the relevant files into an existing project. To understand more about individual modules, read the documentation on their respective websites and repositories. Based on gulp-starter.
Clone the repository
git clone https://github.com/vigetlabs/gulp-rails-pipeline.git
Enter into the directory and run bundle install
cd gulp-rails-pipeline
bundle install
Install javascript dependencies. Once npm install runs, the postinstall setting in package.json will run gulp build and do an initial build of your assets.
npm install
Start the rails server.
rails s
Run gulp and rejoice! This will start watching and recompiling files on the fly, as well as open a browser with BrowserSync running.
gulp
Try editing global.sass and watch how fast it reloads the css! Once you taste the speed of Libsass + BrowserSync, you'll never go back. Test out changing view code and javascript as well.
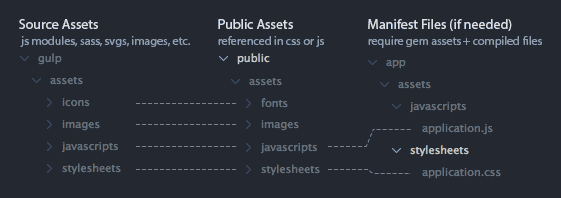
This is where all your source files will live. Your source icons for icon fonts, sass files, js modules, and images. Anything that needs to get processed by Gulp. All assets are set up to compile to public/assets.
The destination of your compiled and processed assets. The application.css and application.js manifest files in app/assets pull compiled code from this folder.
The old default asset directory should only include manifest files, which are necessary if you need to require gem installed assets (e.g., jquery_ujs, turbolinks) with Sprockets. The manifest files pull in gem assets, as well as our compiled js and css files from /public/assets.
# Make public assets requireable in manifest files
config.assets.paths << Rails.root.join("public", "assets", "stylesheets")
config.assets.paths << Rails.root.join("public", "assets", "javascripts")If you plan on continuing to use Sprockets to //require= gem assets, you'll include your compiled js and css files in the application.js and application.css manifests files. The snippet above tells Sprockets to look in our public/assets directories when searching for required files. With this implementation, you'll continue using the Rails javascript_include_tag and stylesheet_link_tag asset pipeline helpers to pull in your manifest files (and everything they require). If you end up not needing the pipeline at all, you can pull in your compiled css and js directly with the gulp_asset_path helper (see below) and regular html.
config.assets.debug = true
config.assets.digest = falseTo fully take advantage of BrowserSync's live stylesheet injection, be sure to configure the two values above. Setting config.assets.debug to true tells Rails to output each individual file required in your application.js and application.css manifests, rather than concatenating them. This is the default setting in development. Setting config.assets.digest to false disables appending md5 hashes for caching with future Expires headers. With your individual files referenced and their file names unchanged, BrowserSync can reference and replace them properly as they get changed.
"scripts": {
"postinstall": "gulp build"
},
"dependencies": {...}After running npm install, Node will search the scripts object in package.json for postinstall, and will run the script if specified. gulp build compiles your assets. The build can be set up differently for different Rails environments. See below. A note about dependencies. Services like Heroku will ignore anything in devDependences, since it's technically a production environment. So be sure to put anything your build process needs to run in dependencies, NOT devDependencies.
// line 6
if(process.env.RAILS_ENV === 'production') tasks.push('rev');If the RAILS_ENV is set to production, assets will be renamed with an appended md5 hash for caching with far future Expires headers, and any references in stylesheets or javascript files will be updated accordingly. For inline asset references in Rails Views, you can use the following asset helper.
def gulp_asset_path(path)
path = REV_MANIFEST[path] if defined?(REV_MANIFEST)
"/assets/#{path}"
endBecause we're storing our assets outside of the Rails Asset Pipeline, we need to re-implement the asset_path path helper as gulp_asset_path to reference un-hashed files in development, and the cacheable hashed versions of the files in production. This goes for other Rails Asset Pipeline helpers, such as <%= image_tag, 'asset.png' %>. Instead, use <img src="<%= gulp_asset_path('asset.png') %>">.
rev_manifest_path = 'public/assets/rev-manifest.json'
if File.exist?(rev_manifest_path)
REV_MANIFEST = JSON.parse(File.read(rev_manifest_path))
endYou'll notice this constant referenced in the gulp_asset_path helper above. The gulp/tasks/rev.js that gets run in production outputs a rev-manifest.json file, mapping the original filenames to the revisioned ones. If that file exists when the app starts, the hashed filenames are used. If it doesn't exist, the filename references remain unchanged.
To avoid git messiness and redundant rebases and merge conflicts, it's usually a good idea to .gitignore your compiled assets. This means you'll have to have them compile as part of your deploy process. In short, you'll need to ensure the following:
- Node is installed
npm installrunsgulp buildruns onpostinstall(specified in package.json)
These steps must complete before starting the Rails server.
Heroku makes deploying SUPER easy, but there are a couple of things you'll need to do to get this running.
Since we're using Ruby (to run Rails) AND Node (to compile our assets with Gulp) in our setup, we need both running on our server. Heroku will automatically detect ONE of these at a time based on the presense of a Gemfile or package.json, but to get both running simultaneously, we need to specify multiple buildpacks in the order we want.
heroku buildpacks # view current buildpacks
heroku buildpacks:clear # clear current buildpacks, if necessary
heroku buildpacks:add heroku/nodejs # add the buildpacks we want ...
heroku buildpacks:add heroku/ruby # ... in the order we want themNow, when we deploy to Heroku, first npm install will run, then our postinstall script specified in package.json, and then bundle install will run.
Take note of the following:
#production.rb line 25
config.serve_static_files = ENV['RAILS_SERVE_STATIC_FILES'].present?Heroku requires config.serve_static_files to be enabled, so be sure to either add RAILS_SERVE_STATIC_FILES as a config var in your Heroku settings, or manually set this to true in your production.rb file.
All we need to do is add a task to run npm install before we compile the assets.
The example below shows an example of using nvm (node version manager) to use the specified node version for your application.
# ./config/deploy.rb
before "deploy:assets:precompile", "deploy:npm_install"
namespace :deploy do
desc "Run npm install"
task :npm_install do
invoke_command "bash -c '. /home/deploy/.nvm/nvm.sh && cd #{release_path} && npm install'"
end
endOriginal Blog Post: viget.com/extend/gulp-rails-asset-pipeline

Visit code.viget.com to see more projects from Viget.