Vue-ChartJs
VueJS wrapper for ChartJs
Compatibility
- v1 later
- Vue.js 1.x
- v2 later
- Vue.js 2.x
After the final release of vue.js 2, you also get the v2 per default if you install vue-chartjs over npm. No need for the @next tag anymore. If you want the v1 you need to define the version. If you're looking for v1 check this branch
Install
Simply run npm install vue-chartjs
How to use
You need to import the base chart class and extend it. This gives much more flexibility when working with different data. You can pass the data over props or vue-resource.
You can import the whole package or each module individual.
import VueCharts from 'vue-chartjs'
import { Bar, Line } from 'vue-chartjs'Just create your own component.
// CommitChart.js
import { Bar } from 'vue-chartjs'
export default Bar.extend({
mounted () {
// Overwriting base render method with actual data.
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
datasets: [
{
label: 'GitHub Commits',
backgroundColor: '#f87979',
data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11]
}
]
})
}
})Then simply import and use your own extended component and use it like a normal vue component
import CommitChart from 'path/to/component/CommitChart'Another Example with options
You can overwrite the default chart options. Just pass the options object as a second paramenter to the render method
// MonthlyIncome.js
import { Line } from 'vue-chartjs'
export default Line.extend({
props: [data, options],
mounted () {
this.renderChart(this.data, this.options)
}
})Use it in your vue app
import MonthlyIncome from 'path/to/component/MonthlyIncome'
<template>
<monthly-income :data={....} />
</template>
<script>
export default {
components: { MonthlyIncome },
....
}
</script>Reactivity
Chart.js does not update or re-render the chart if new data is passed. However you can simply implement this by your own or use one of the two mixins which are included.
reactivePropreactiveData
The mixins automatically create chartData as a prop or data. And add a watcher. If data has changed, the chart will update.
// MonthlyIncome.js
import { Line, reactiveProp } from 'vue-chartjs'
export default Line.extend({
mixins: [reactiveProp]
props: [chartData, options],
mounted () {
this.renderChart(this.chartData, this.options)
}
})Available Charts
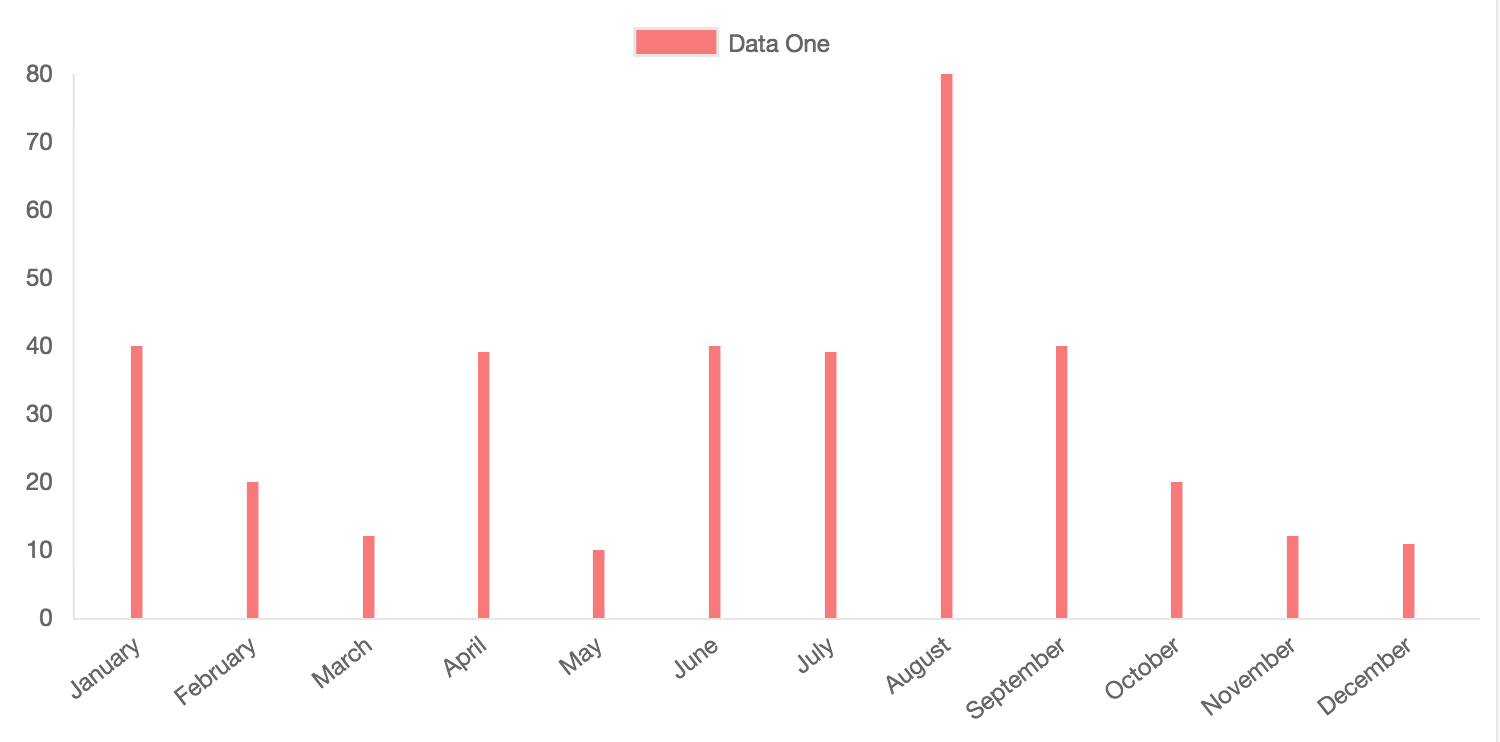
Bar Chart
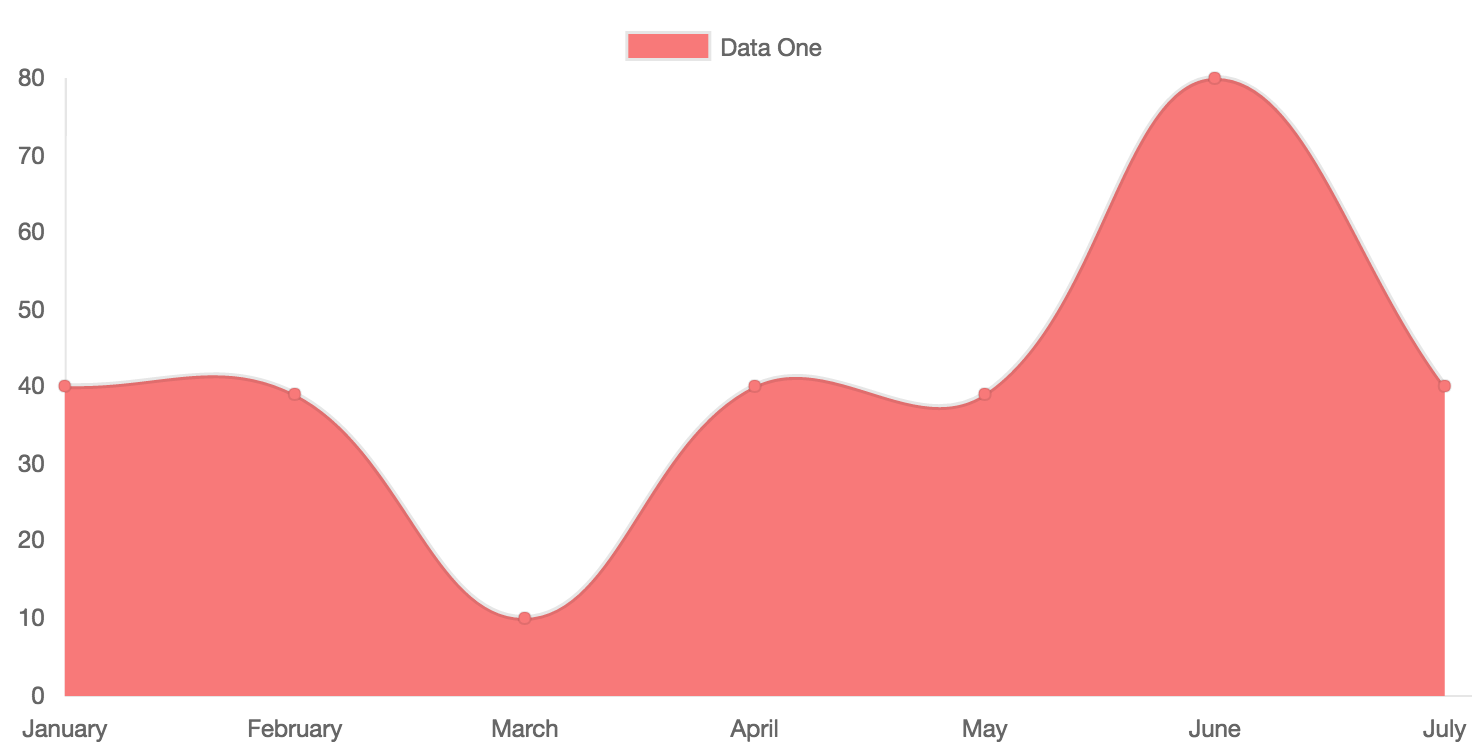
Line Chart
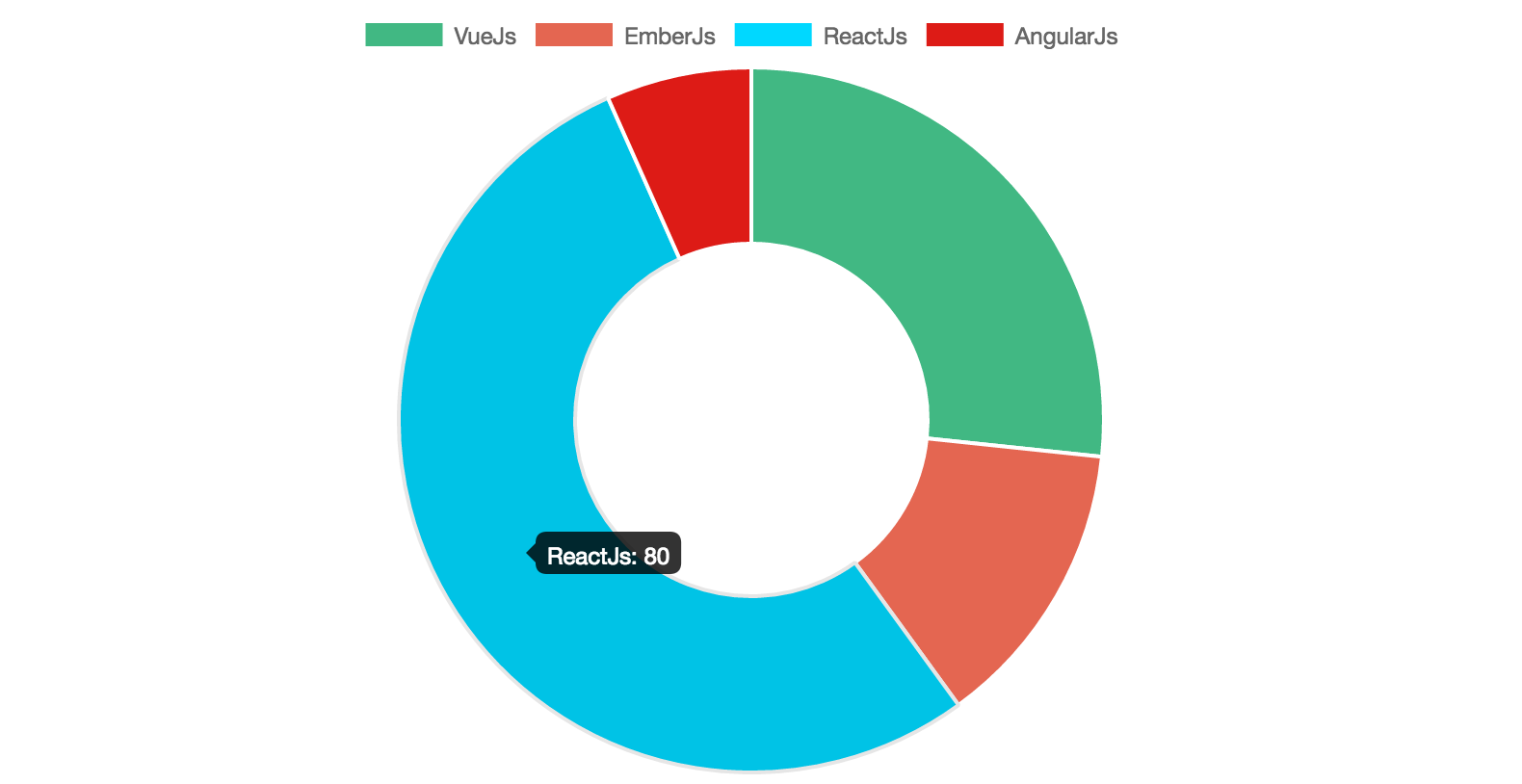
Doughnut
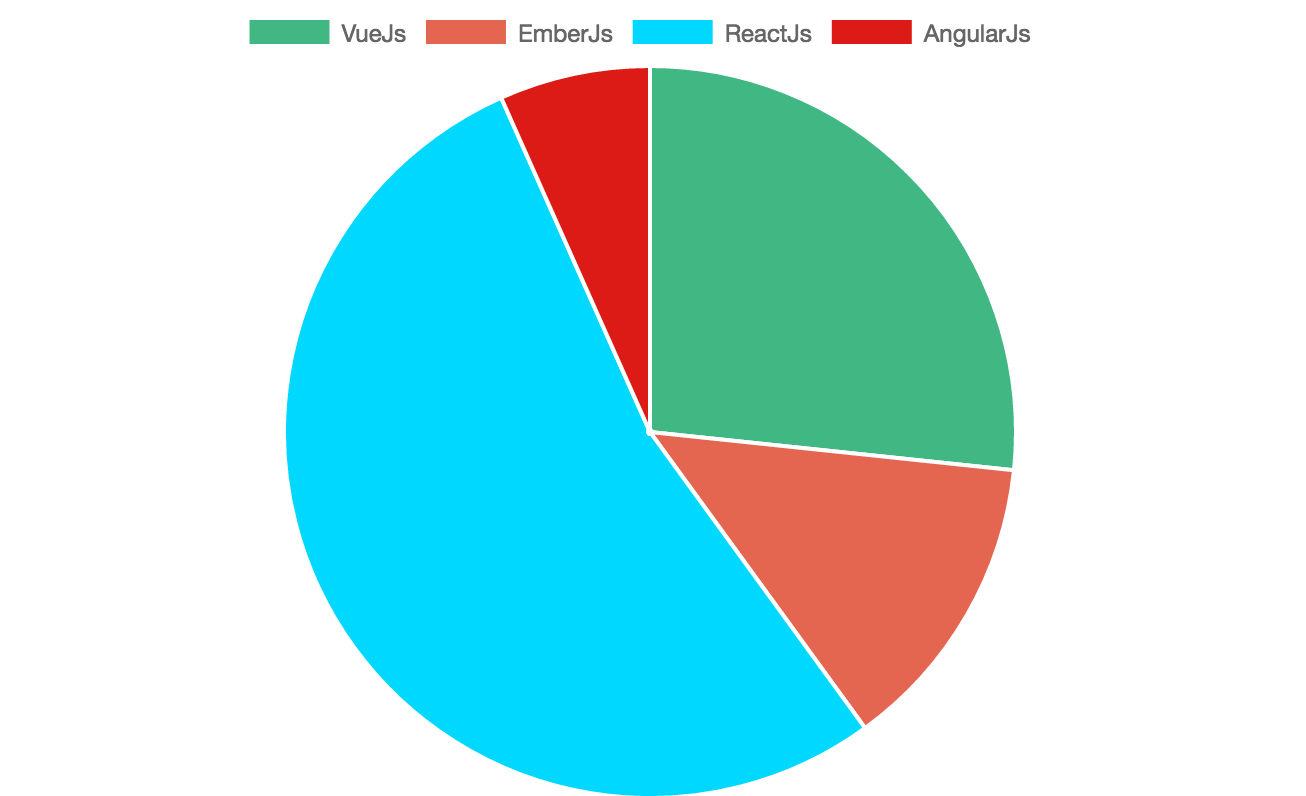
Pie
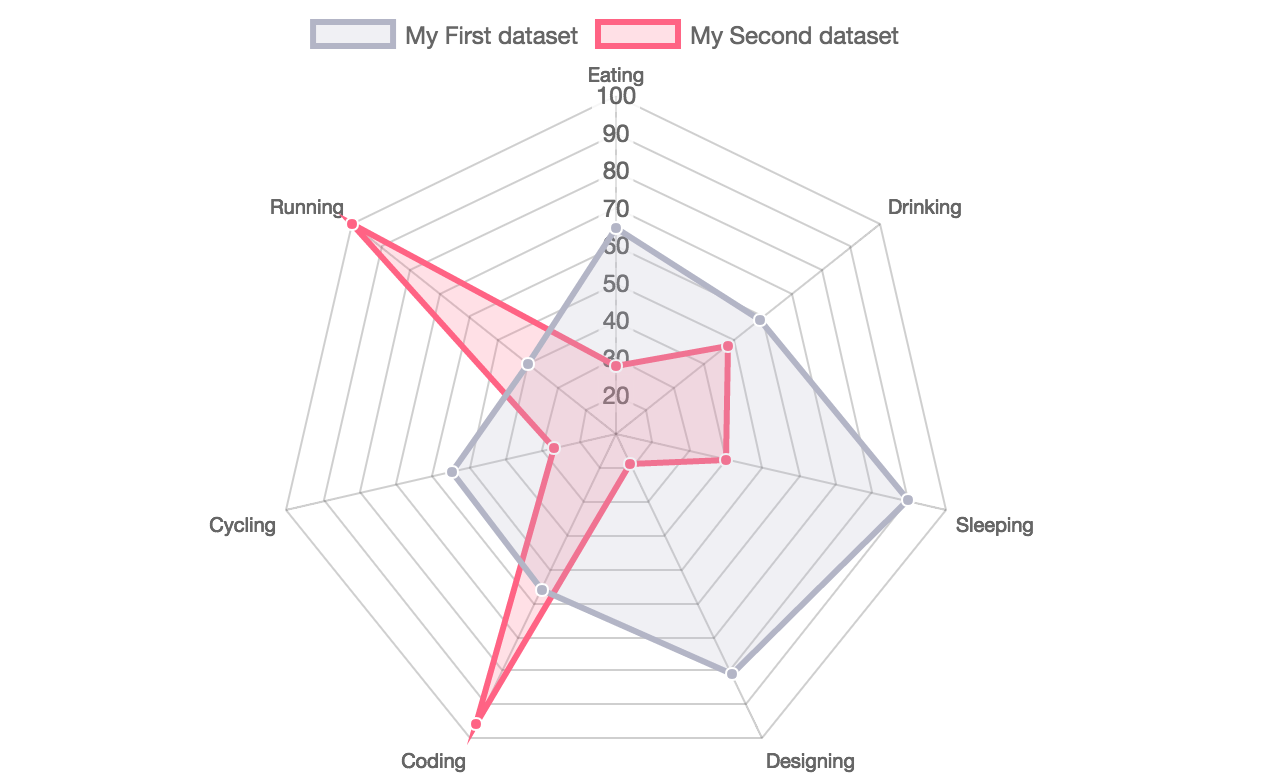
Radar
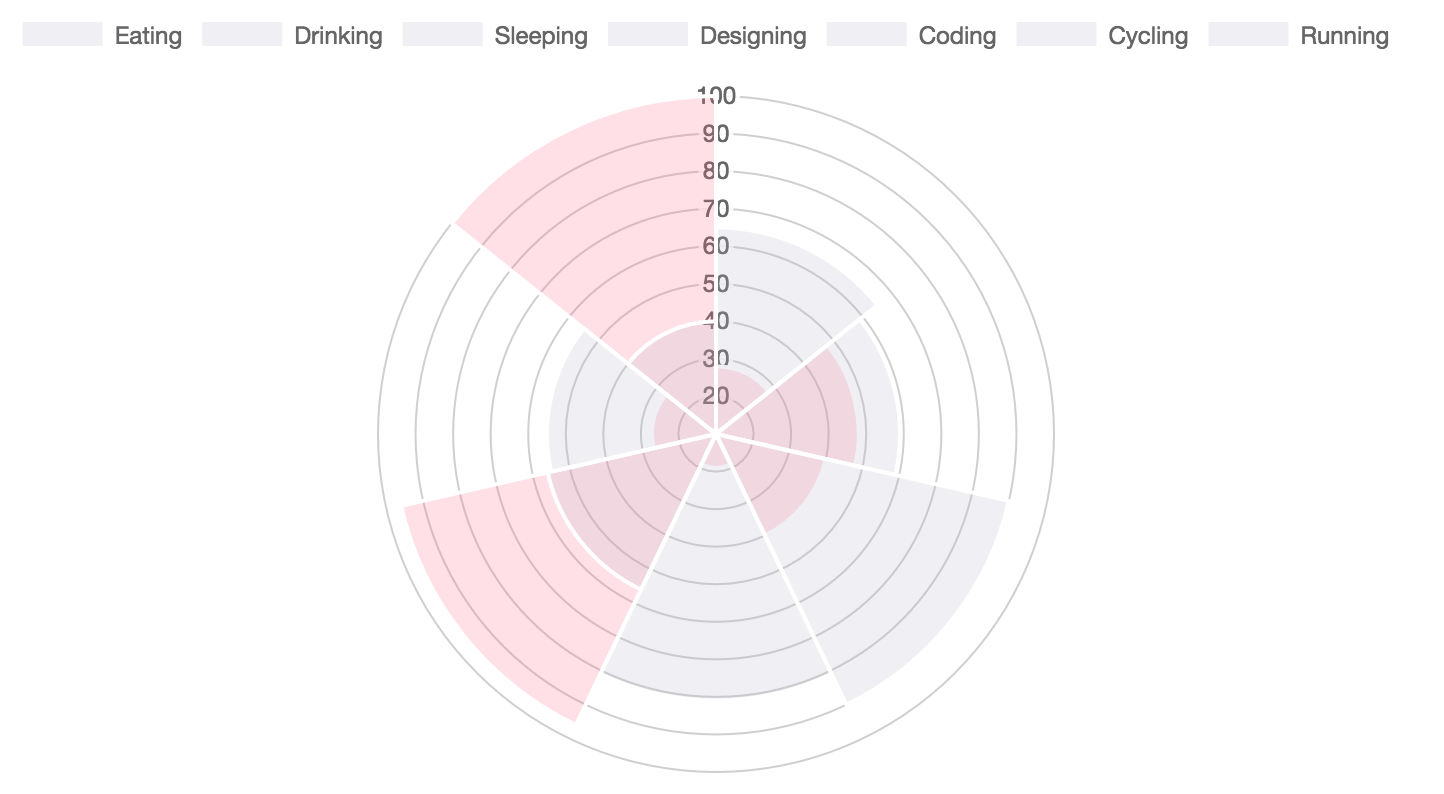
Polar Area
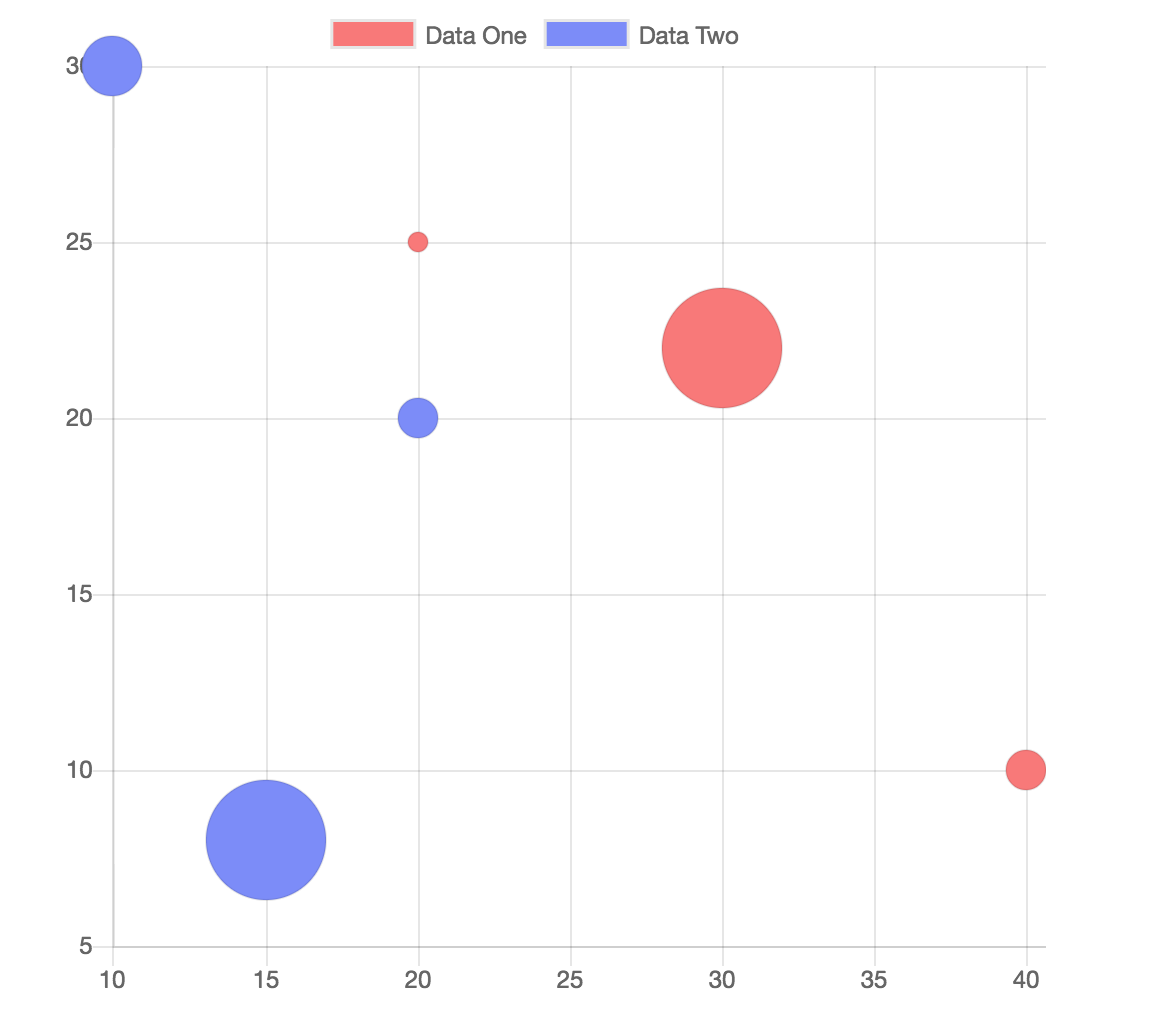
Bubble
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
npm testFor detailed explanation on how things work, checkout the guide and docs for vue-loader.
Contributing
- Fork it ( https://github.com/apertureless/vue-chartjs/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
License
This software is distributed under MIT license.