Target of this project is to write a complete web application including backend and frontend within Rust.
Rust wasm Rust app
in browser <- REST -> HTTP Server -- actix-web
| |
Yew Diesel (ORM) -> PostgreSQL- A Web Application completely in Rust.
- Lessons learned on writing web applications completely in Rust.
The following build dependencies needs to be fulfilled to support the full feature set of this application:
- cargo-web
- diesel_cli
- postgresql (libpg)
- A container runtime, like podman
The app consist of a frontend and a backend. For getting started with hacking,
the backend can be tested via make run-backend, whereas the frontend can be
tested with make run-frontend. You can adapt the application configuration
within Config.toml if needed.
This installs build requirements, rust and cargo-web, on Ubuntu or Debian.
wget https://sh.rustup.rs -O rustup-init
sudo sh rustup-init -y
sudo apt-get install -y pkg-config libssl-dev
sudo cargo install cargo-webThis builds the project.
git clone https://github.com/saschagrunert/webapp.rs.git
cd webapp.rs
make allmake deploy uses podman to start a PostgreSQL container and the Rust backend container.
If you wish to use docker instead of podman, set CONTAINER_RUNTIME=podman in the top of Makefile.
Edit Config.toml if needed to set the backend url and PostgreSQL credentials:
[server]
url = "http://127.0.0.1:30080"
...
[postgres]
host = "127.0.0.1"
username = "username"
password = ""
database = "database"Ensure the runtime dependencies are installed, and the start the two containers.
sudo apt install -y postgresql-client
cargo install diesel_cli --no-default-features --features "postgres"
sudo make deployThe application should now be accessible at
http://127.0.0.1:30080.
During development, you can start the containers separately, using
make run-app to start only the rust backend container, and run-postgres to start only the PostgreSQL container.
If both the backend and frontend are running, you can visit the web application
at http://127.0.0.1:30080. After the successful
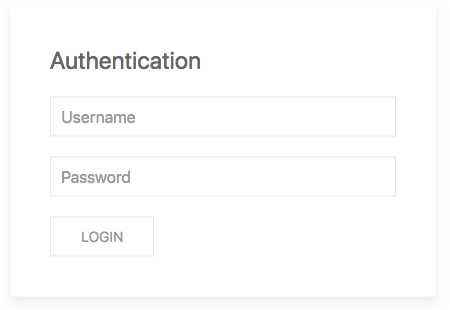
loading of the application you should see an authentication screen like this:
The login screen will accept any username and password that are equal, such as me (username) and me (password). There is currently no further user
authentication yet, but non matching combination will result in an
authentication failure. After the successfully login you should be able to see
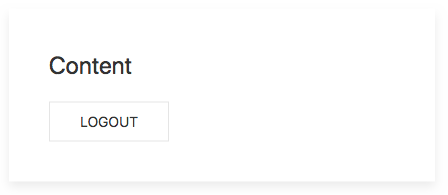
the content of the application:
The authentication should persist, even after a manual page reload. Logging out of the application via the logout button should also work as intended.
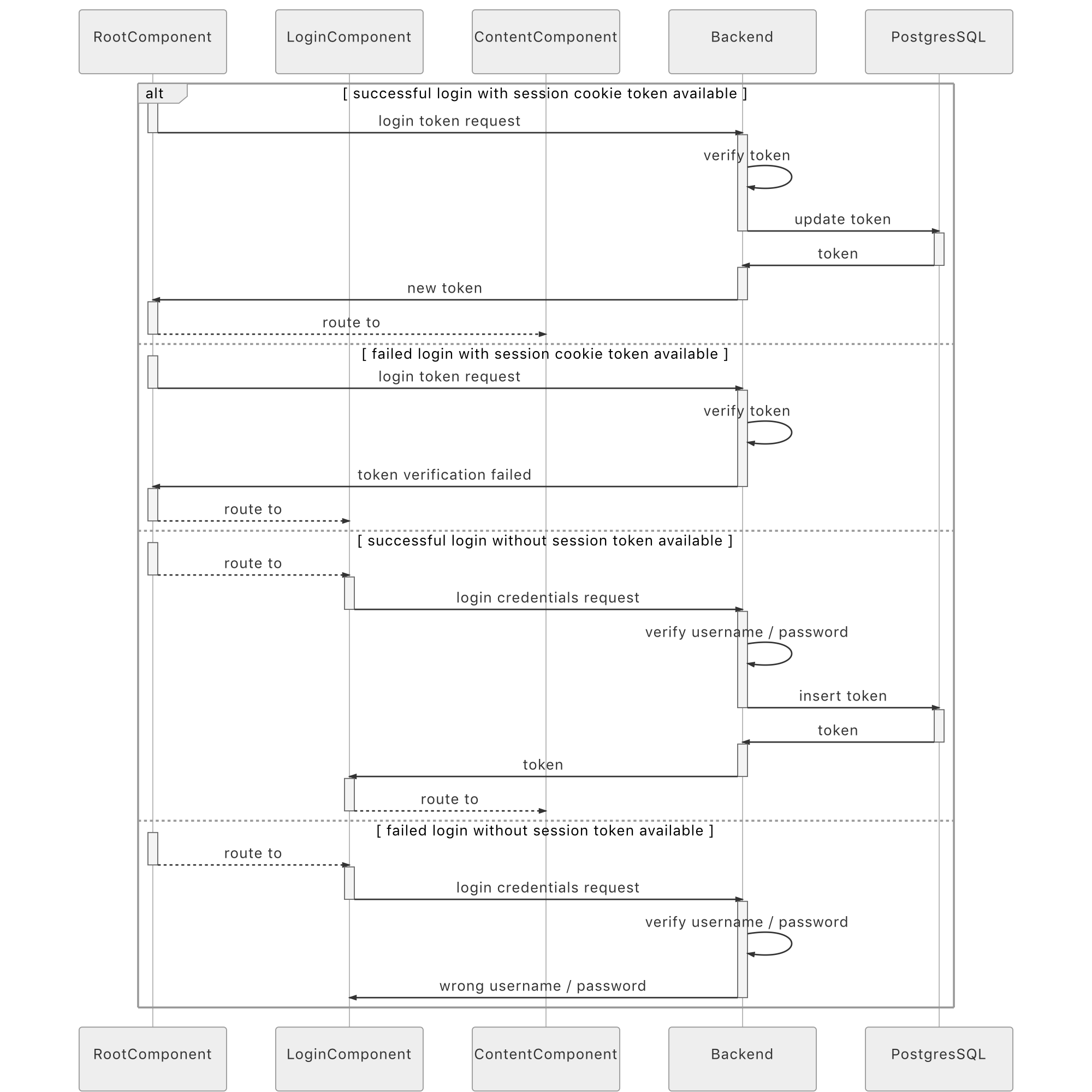
The complete control flow of the application looks like this:
You want to contribute to this project? Wow, thanks! So please just fork it and send me a pull request.