Before you dive into anything, see for yourself how easy you can setup a full workflow framework for your development and deployment for your real world project.
Step 1: Clone this repo
git clone https://github.com/iroy2000/react-redux-boilerplate.git
cd react-redux-boilerplate
Step 2: Install
npm install
Step 3: Start
npm run dev
And Done, as easy as 123!!
React Redux Boilerplate is a full fledged PRODUCTION READY workflow boilerplate for building complex React / Redux application.
The technologies used in this workflow boilerplate shows case a subset of technologies we are currently using within our team ( we put this project in github mainly as recruiting purpose for our team ), and we are trying to give our candidates confidence that by working with us, they will be using decent technologies as well as staying relevant to the industry. And that is what our team strongly believed in - technology innovation and promoting developers' relevancy in the industry.
If you are interested in working with us, feel free to send a message to iroy2000.
Note: This boilerplate is not to show case how to code in React / Redux, it is a boilerplate that hook everything up for you to develop a complex React / Redux project. And if you just want to learn React, we don't have complicated code example here and this boilerplate might be too complicated for your need.
React Redux Boilerplate is a workflow boilerplate that make life easier for developers by providing a virtual development environment and production ready build process framework out of the box.
React Redux Boilerplate is for developing React client side application. So, if you are looking for:
Isomorphic (Universal) support, feel free to add server side support to it, or you can use something like Next.js, react-server or electrode
Features
- React 16
- Redux
- Saga
- ES6 / ES7
- ImmutableJS
- PreCSS ( supports SASS-like markup in your CSS )
- PostCSS ( it support CSS modules, and we recommended B.E.M style )
- Webpack 3
- Reselect
- Lazy Loading component supports
- Type Checking with Babel Type Check ( Flow syntax )
- ESLint for syntax check
- Jest and Enzyme for Unit testing
Workflow
- Development
- Hot Module Reload during development
- Built-in lightweight config system
- Built-in fancy cli dashboard for reporting run time compile status
- Built-in support for multiple device concurrent debugging
- Build / Production
- Production bundle analyzing capability
- CSS / HTML / JS minification / Image optimization when built
- JS code duplication removal during built ( tree shaking capability )
- Deployment
- Built-in git commit hook, helpful for CI/CD process
- Built-in process to deploy files directly to S3 ( optional )
- Productivity
- Highly configurable build and workflow system ( webpack )
- Minimal setup time and allow you to invest into things that matters
- Everything automatic, you just care about development, nothing else \o/ Yeah ?!
If you are interested, please read the package.json for all installed modules and plugins.
Basic
- Installation
- Initialize your project
- Suggested Workflow
- Folder Structure
- Production Readiness
- Configuration
- Installing Dependencies
Advanced
- Lazy Loading Component
- Writing Unit Test
- Configure git commit hook
- Multiple Device Concurrent Debugging
- Developing Template
- Production Optimization and Bundle Analysis
- Integration Note
- QA
Other
You need to have Node.js installed.
Instruction for installing NodeJS in Mac
Instruction for installing NodeJS in Window
If you would like to have Redux debug capabilities, you can download this Chrome extension Redux DevTool
Now run the following commands in your terminal
NOTE: You only need to run this once!
$ npm install # This will install the necessary packages to use the appThat's it!
$ npm run devWait about 30 seconds for your development environment to initialize.
When it finishes, open your browser and go to http://localhost:8080/
If you see the landing page, it means you have set up everything successfully.
$ npm run dev # build and watch, but javascript not minified
$ npm run build # build a minified production version
$ npm run lint # linting using ESLint
$ npm run test # run test using Jest
$ npm run clean # it runs before each build, so you don't need toAfter you check out the repo, I will usually do the following :
- Go to your project root in your host machine ( e.g. your Mac )
- Run
npm run devin your terminal ( wait until the dashboard show complete status ) - Go to your browser and go to
localhost:8080 - Make code changes
- If there are compilation errors, you will see it in the terminal dashboard
- Watch your code changes reflect on browser without refreshing
- Repeat your development steps
That's very easy, isn't it?
The entry point of your application is src/js/routes, it's basically a mapping between your views to a route.
All your javascript code lives in folder src/js
-- src/
-- js/
-- common/
-- components/ --> all share components here
-- types/ --> all flow types are here
-- redux/
-- modules/ --> all redux code
-- saga/ --> all redux-saga code
-- selectors/ --> all reselect code
-- utility/ --> all non JSX utility
-- views/ --> all JSX code hook up with Route ( HoC ) or page specific components
-- style/ --> all global styles, layout, config
-- assets/ --> all static assets ( image, fonts ... etc )
-- template/ --> you probably won't touch this unless you want to create new template
-
For
config/andbin/folder, it is covered at Configuration section -
For
__tests__/folder, it is covered at Writing Unit Test section -
For our Redux coding style, we are using Ducks standards
-
For how to write code in ES6 /React / Redux / POSTCSS ... etc, please feel free to look at our simple example code. And if you have question or want to study future, please checkout the Knowledge Base Reading section, which covers everything we used in this boilerplate.
NOTE: When you import resources, please make sure you have the right path
React Redux Boilerplate supports production preview, which means that you can run the production build job and see how it looks like in production.
- Run
npm run buildand wait until it is done - Go to the project
docroot, you will see aindex.html(template is customizable, please readDeveloping Templatesection) - Open that
index.htmlin your browser, and that is the build version that just got generated
That's very easy, isn't it?
npn run dev is best to do JS / CSS only changes, and it comes with live reload functionality
npm run build is for testing what happen if your frontend assets are optimized ( production level code )
Please let me know if you have better work flow suggestion!!
React Redux Boilerplate has two configuration strategies, one is for normal configuration, the other one is for sensitive information that you don't want others to know.
If you look at folder config, there are four files
default.json - all default configuration
development.json - when you run npm run dev, it will pull configuration from that file
release.json - when you run npm run build:release, it will use this configuration
production.json - when you run npm run build, it will use this configuration
We are using node-config, they have a pretty easy to understand documentation.
And in your config file ( json config file ), whatever you put inside the app, it will be injected into the client application and you can access to your app config data by using __CONFIG__ variables.
Let's say you have a config like the following
{
"app": {
"apiURL": "http://foo.bar/"
}
}
In your React application, you can access this variables
__CONFIG__.apiURL
Note: If you want to add new npm target ( e.g. npm run build:stage ), you need to do the following :-
- Add a
stage.jsonfile insideconfigfolder - Add
npm run build:stage( or similar ) atpackage.jsonscripts section - Add actual command mapping at
bin/commands.js
There are times you may want to put in secret information you don't want to check into the source code. In this boilerplate, you just need to create a file called .env in your PROJECT_ROOT, and you can put your secret over there ( we have put that into .gitignore just in case ). For example, in order to use the feature to deploy to S3, you need to provide the following information.
AWS_ACCESS_KEY=YOUR_AWS_ACCESS_KEY
AWS_SECRET_KEY=YOUR_AWS_SECRET_KEY
AWS_BUCKET=YOUR_AWS_BUCKET
AWS_CDN_URL=YOUR_AWS_CDN_URL
And your in node application or webpack config, those key/value pair will inject into process.env ( e.g. process.env.AWS_ACCESS_KEY ).
Note: Using .env file is optional, it meant to keep secret and inject information into environment variables, if you are using Jenkin or alike type of tools, you can inject environment variables there.
However, with .env, you can create a ready to use list of environment variables for your different environment. You can even have another service to generate the .env file before building the project, but in terms of how to achieve that, it is out of scope of this documentation.
Just remember, .env file suppose to keep your secret, and prevent your from saving sensitive secret into source code repository \0/ !! DO NOT check in .env into your source repo !!
We are using dotenv for the .env feature, they have pretty good documentation.
We are using npm in this project, so if you would like to install a dependencies, for example, D3, you can do something like the following :-
npm i --save d3
This boilerplate supports Lazy Loading and Component Centric Splitting out of the box by integrating react-loadable.
In short, it will drastically reduce your initial load time by lazy loading components until the component is needed. And you can now do tricks like above the fold and load component on demand very easily with this capabilities.
In order to take advantage of this capabilities
You first need to import:
import Loadable from 'react-loadable';
And you now can lazy load anything like the following:
const LazyExample = Loadable({
loader: () => import('YOUR_PATH_TO/components/YourComponent'),
loading: LazyLoading,
})
Can it be easier ??
Please look at the example in this repo and react-loadable to get more idea.
We are using Jest and Enzyme for unit testing, please refer to the Knowledge Base section below for more information.
In order to add unit test, the current setup requires you to put your test under __tests__ directory, and suffix the filename with spec or test.
For example, MyFancyComponent.test.js or whatever_folder/AnotherComponent.spec.js.
We also have two folders __fixtures and __mocks__ in the repo, those are just handy example folders for you to put different type of test related files separately, these two folders are safe to delete if you don't need them.
We are using husky for preventing developers check in bad commits. Please go to package.json and look for husky the default settings. husky supports any git hooks and you can configure it to fit your needs.
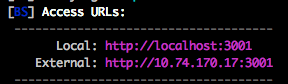
React Redux Boilerpalate has built in support for multiple device concurrent access by entering the ip address provide.
If you look at the dashboard, you should see some messages like below ( Note: your ip will be different )
For example, you can enter the address into multiple real devices and you can test those devices all at the same time, like the following :-
The docroot/index.html is a generated artifact. If look at our sample template at src/assets/template/_default.html, the docroot/index.html is generated from that file.
We are using HTML Webpack Plugin to generate the docroot/index.html.
- If you are developing a single page application, you probably can reuse that file or customize it.
- If you are building multiple pages application, please read the HTML Webpack Plugin documentation for template development and how to configure it.
[Note] - Most of the use case of the html template system so far is for testing purpose for your dev and build enviornment before you start integration. If all you need is a static template, you are good; but if your application requires a server side processing, you will need to integrate the artifacts with the language of your choice. Please read Diagrams section for how to integrate with other server side language.
For optimization, you can tweak the config under the following. This optimization covers basic use case, feel free to make modification to fit your needs.
"optimization": {
"commonMinCount": 3, // how many times a module is used before we consider it a common module ?
"cssExclusion": true, // do you want to exclude css from this optimization ?
...
},
This boilerplate shipped with Production Bundle Analysis tool which is turn on by default and will give you insight to optimize the production assets.
For example, when you run npm run build with "analyzeMode": true, you should see something like the following at the end of your build.
The tool is to help you understand what your bundle looks like and what is included in your bundle.
You can turn on and off the analysis feature
"optimization": {
...
"analyzeMode": true, // changing to false will turn it off
"analyze": {
"port": 8888 // it will open localhost:8888 and show your bundle analysis
}
},
When you run npm run build, it will generate a meta data file assets.json with the list of generated frontend artifacts. Think about that as a contract / interface for your server side framework.
And your framework just need to consume that meta information as integration point.
And this boilerplate has a process integrated to upload artifacts ( assets.json and generated client ifacts ) to S3 / cloudfront. One of the integration path is the consumer can query against s3 for the assets.json, and use the information in assets.json to get the artifacts which is uploaded to S3 / cdn.
-
How to activate S3 support ?
-
S3 upload is optional here, but if you want to activate that, please go to your config and make
"s3Deploy": trueand fill up thes3config ( bucket, accessKey ... etc). Remember that you can put the same config in different environment in case you want each one has different behavior. Below is anexampleinconfig/default.json( STEP 1 ) // Example in config/default.json // You can overwrite default using your other config file // ======================================================== // default.json - global // development.json - development ( npm run dev ) // release.json - test/release ( npm run build:release ) // production.json - production ( npm run build ) // ======================================================== { "s3Deploy": true, }And create a
.envfile and put in the following information. Please read Configuration section for more information.( STEP 2 ) AWS_ACCESS_KEY=blah... AWS_SECRET_KEY=blah... AWS_BUCKET=blah... AWS_CDN_URL=blah...
-
-
What is our standard to control our npm module dependencies ?
- We are using
^version, it means "Compatible with version". The reason we are using^versionis simply we want the ability for us to roll back to previous working version together with the source code.
- We are using
-
How to add javascript unit test ?
- All React JS test are under _tests_ directory and this tool will find all the test, you don't need to do anything besides putting your test in, but please use a structure that mimic your source location that you are testing, or it will create confusion.
-
What is B.E.M style ?
- B.E.M is short for
Block, Element, Modifierand is a naming convention for classes in HTML and CSS. Its goal is to help developers better understand the relationship between the HTML and CSS and make our code base more maintainable. Please read the links below for getting deeper insight of it.
- B.E.M is short for
- Thinking in React
- Synchronization of props with state is an anti-pattern
- How Virtual-DOM and diffing works in React
- Redux
- You might not need Redux
- Redux without profanity
- Learned from reading the Redux source code
- Redux Saga
- Usage of Reselect in a React-Redux Application
- Webpack how-to
- Webpack - The Confusing Part
- Lazy Loading and Code Split for React Route
- Lazy Loading and Code Split for Components
- ImmutableJS for beginners
- Learning PostCSS
- Jest = Awesome JS Testing Framework
- B.E.M 101
- React Responsive
- Storybook.JS
- Ducks: Redux Reducer Bundles
- Lessons from migrating a large codebase to React 16
- B.E.M: 10 Common Problems And How To Avoid Them
- Isomorphic JavaScript, The Future of Web Apps
- The Cost Of JavaScript
We welcome anyone to send us pull request to improve this boilerplate, the goal is to make it better from time to time and we all can learn from it.
This boilerplate will be maintained separately. So please do not check in any business logic to it unless it is for example purpose.
9 / 26 / 2017
We are now on React 16, and up-to-date with all our dependencies.
9 / 14 / 2017
For those of you seeing the following error
mozjpeg pre-build test failed ...
There is a bug in imagemin with Node 6 or above, and here is the discussion
If you are using mac, you can fix that by doing this
brew install automake autoconf libtool dpkg pkgconfig nasm libpng
7 / 15 / 2017
We added Enzyme to make React unit testing easier :)
6 / 20 / 2017
Webpack 3 just announced yesterday, we are so excited about it, thus we also upgraded this boilerplate to use Webpack 3.
If you encounter issues related to Webpack 3, it is good to report that back so the community can benefit from it.
In theory, knowledge should be free, so please visit wtfpl for this boilerplate license if you really care.