The CMS system developed by nest.js based on node.js and nuxt.js based on vue.js is used to implement SSR server-side rendering and generate static HTML, which is conducive to SEO.Suitable for enterprises to build SEO-type websites.
English | 简体中文
-
Create the
nest_cms_apitable; -
Use MySql command or management software to import the
.sqlfile in theDBdirectory.
cd server
npm install
# development
$ npm run start
# watch mode
$ npm run start:dev
# production mode
$ npm run start:prod- Serve: http://localhost:3000/
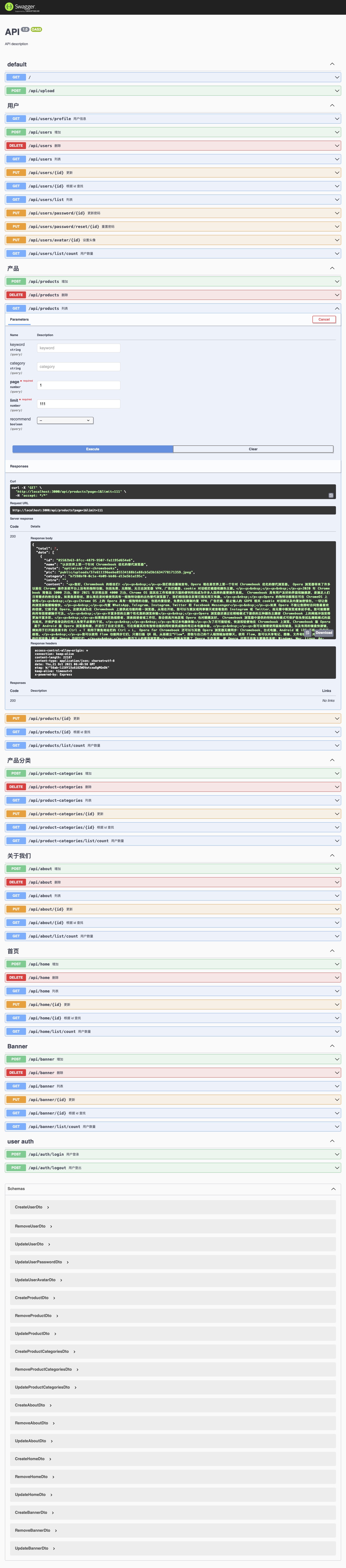
- API documentation: http://localhost:3000/api/
cd admin
npm install
# serve with hot reload at localhost:3002
npm run dev
# build for production and launch server
npm run build:stage
npm run build:prod- Serve: http://localhost:3002/
cd web
npm install
# development
$ npm run dev
# build for production and launch server
$ npm run build
$ npm run start
# generate static project
$ npm run generate- Serve: http://localhost:3001/
- NestJS + MySql output API.
- API calls sensitive operation records IP, administrator and client information.
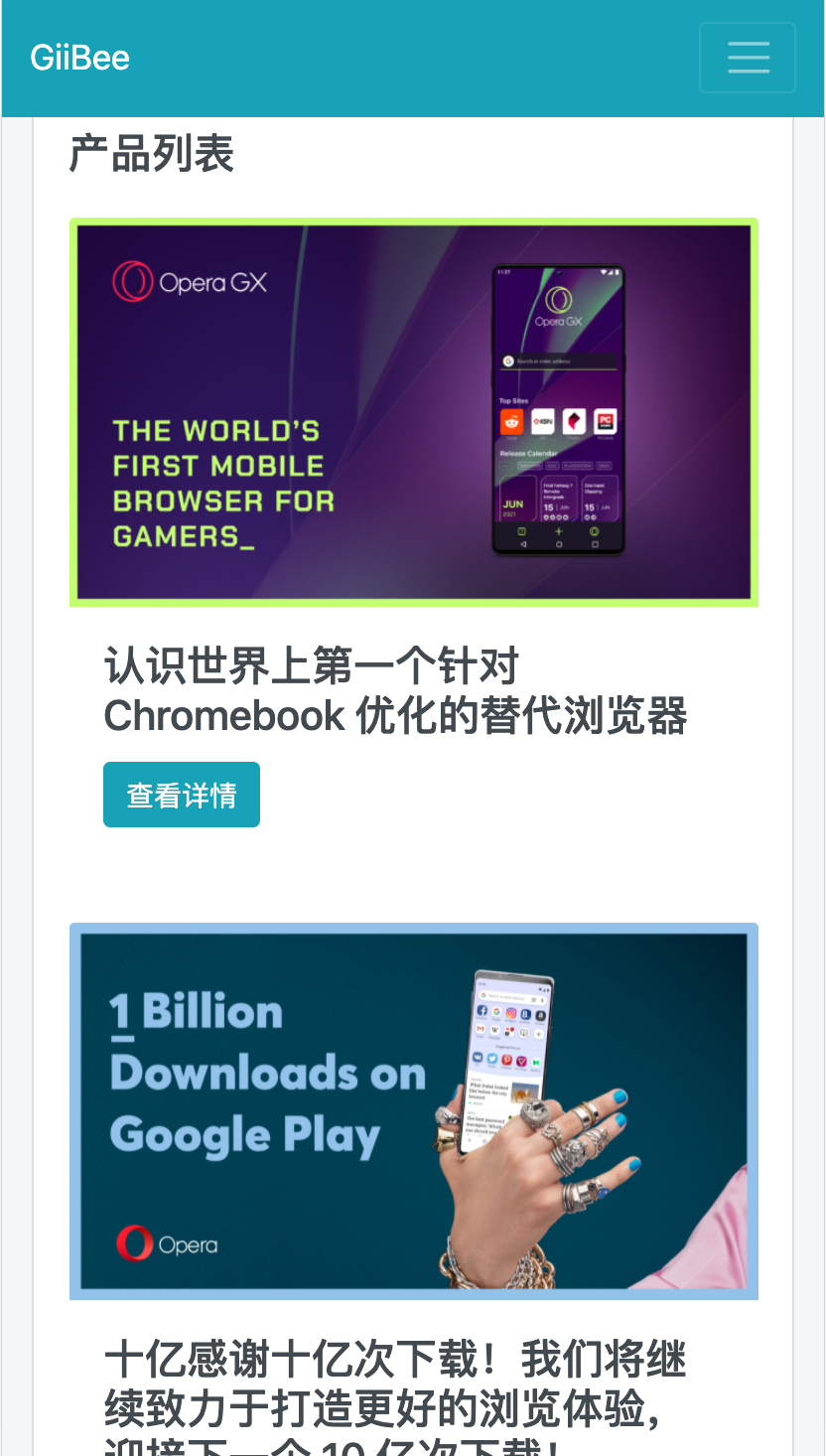
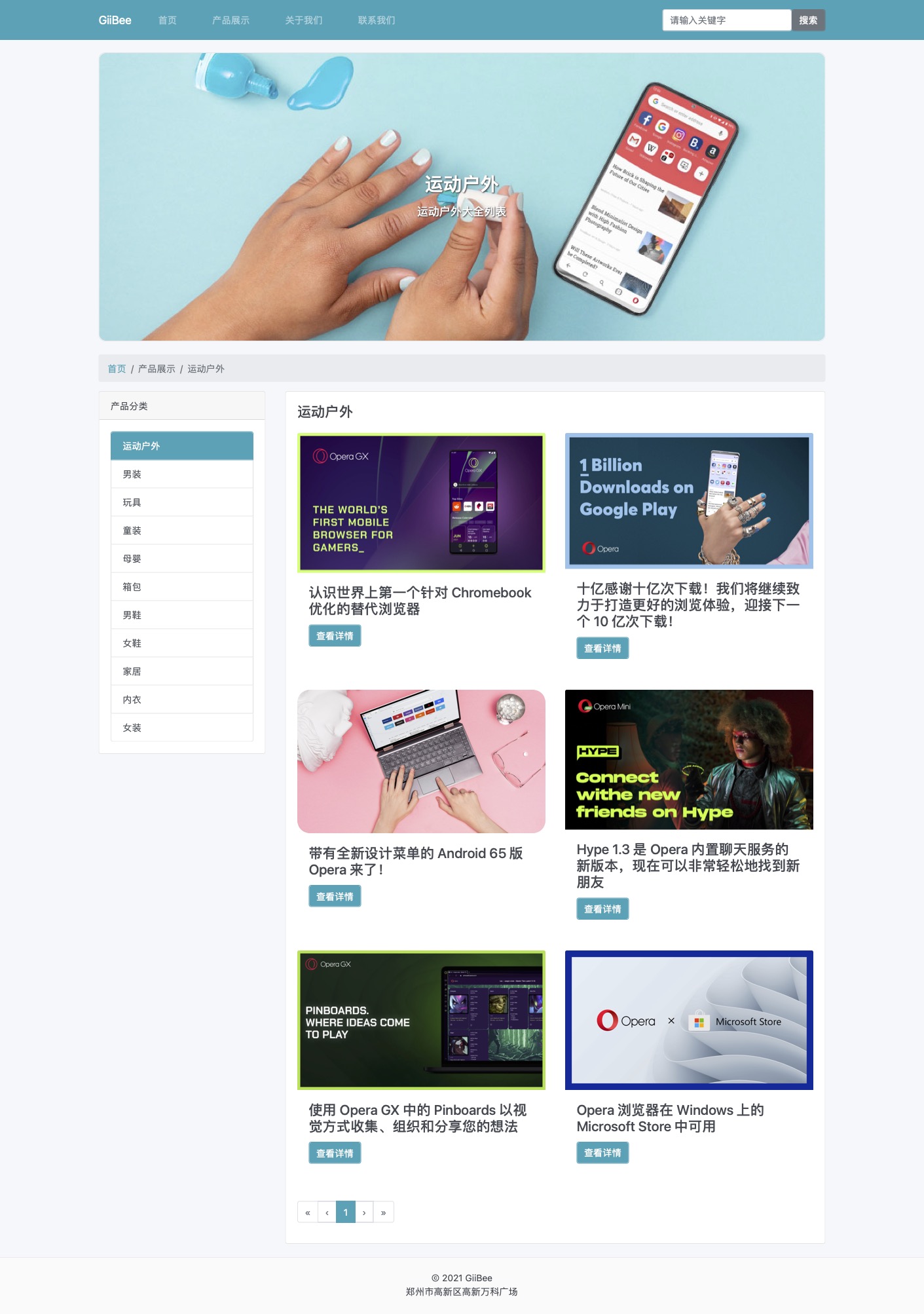
- NuxtJS + Vue + Bootstrap-vue can generate static HTML for the whole site (SEO).
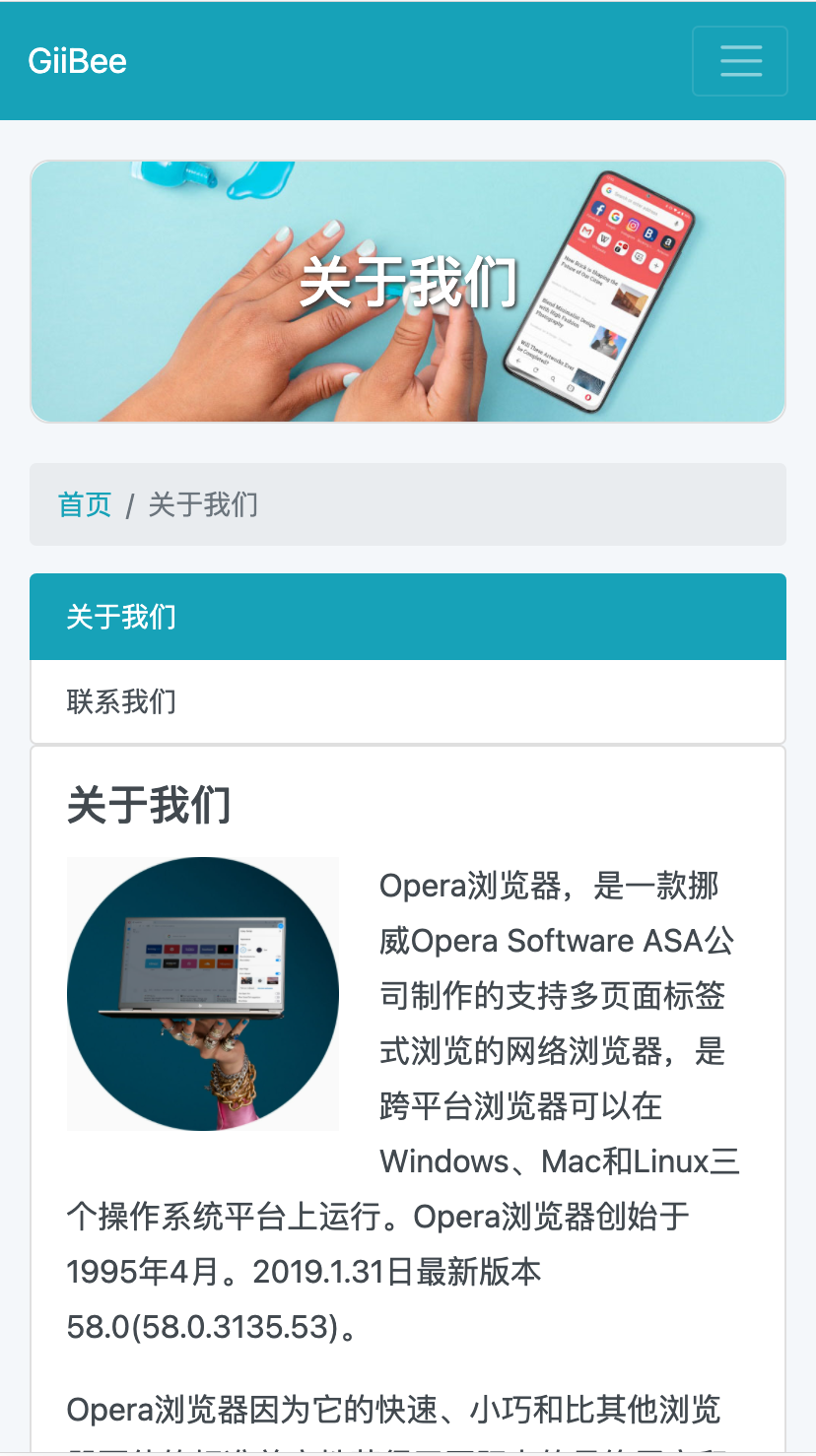
- Nuxtjs vue implements SSR server-side rendering (SEO).
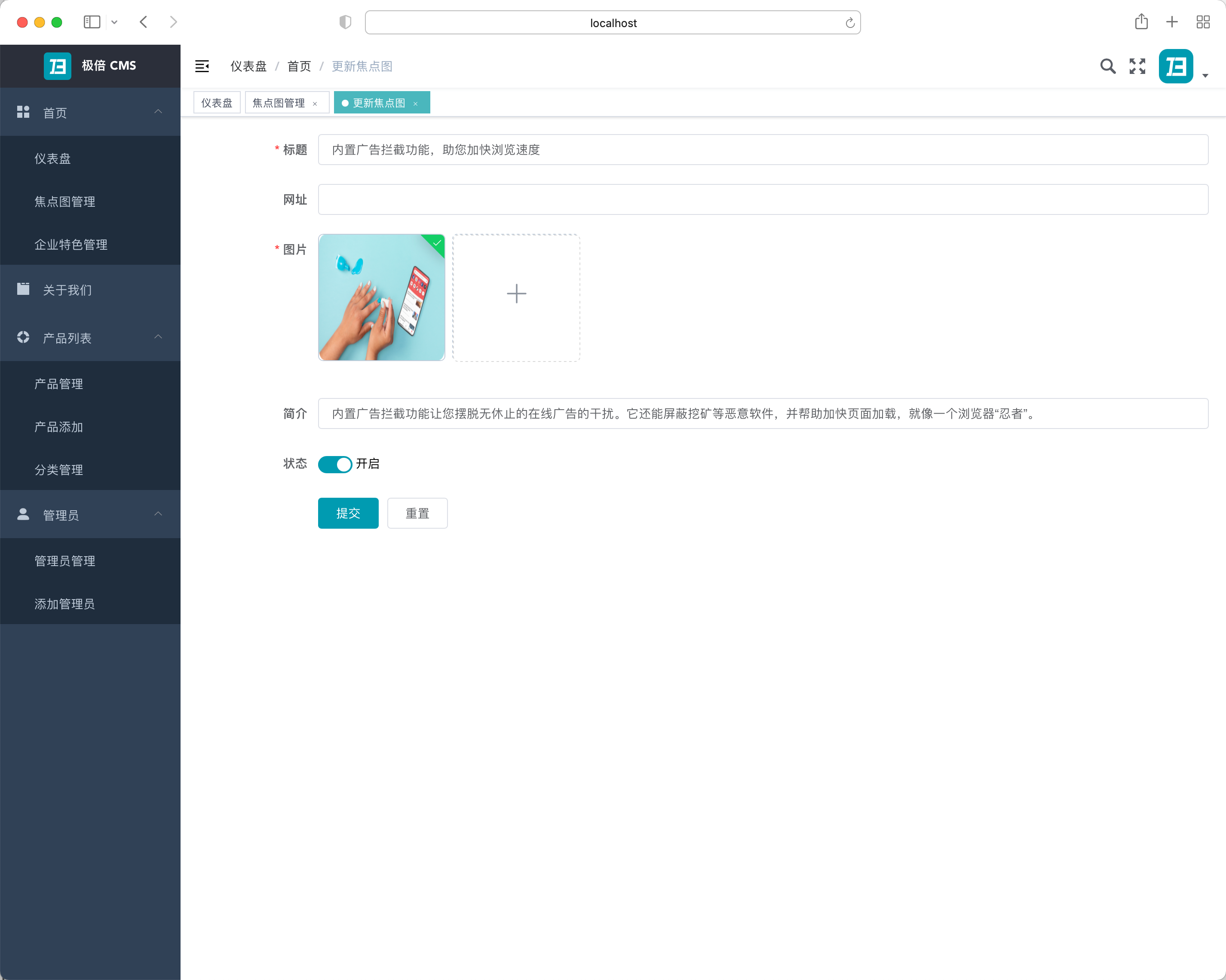
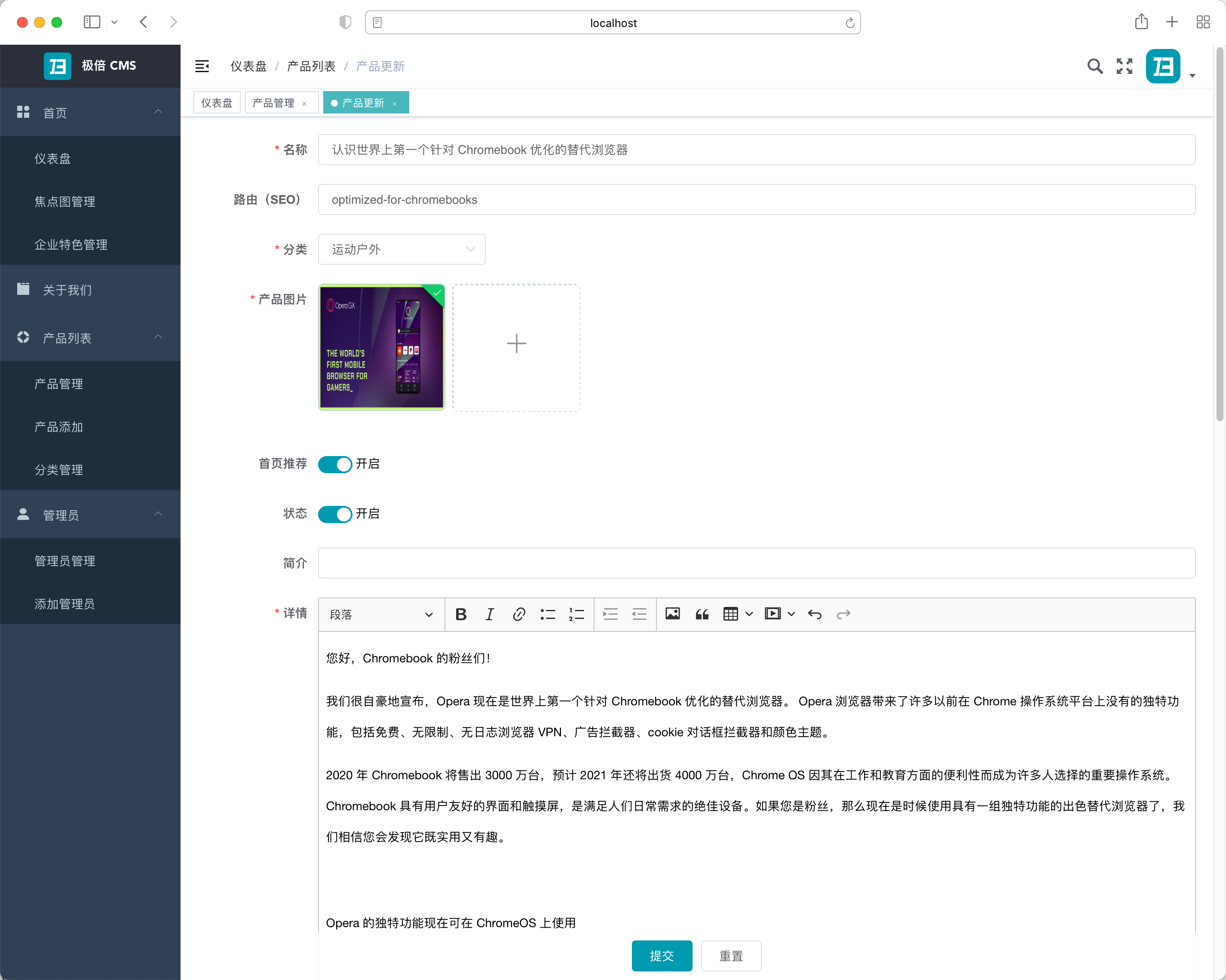
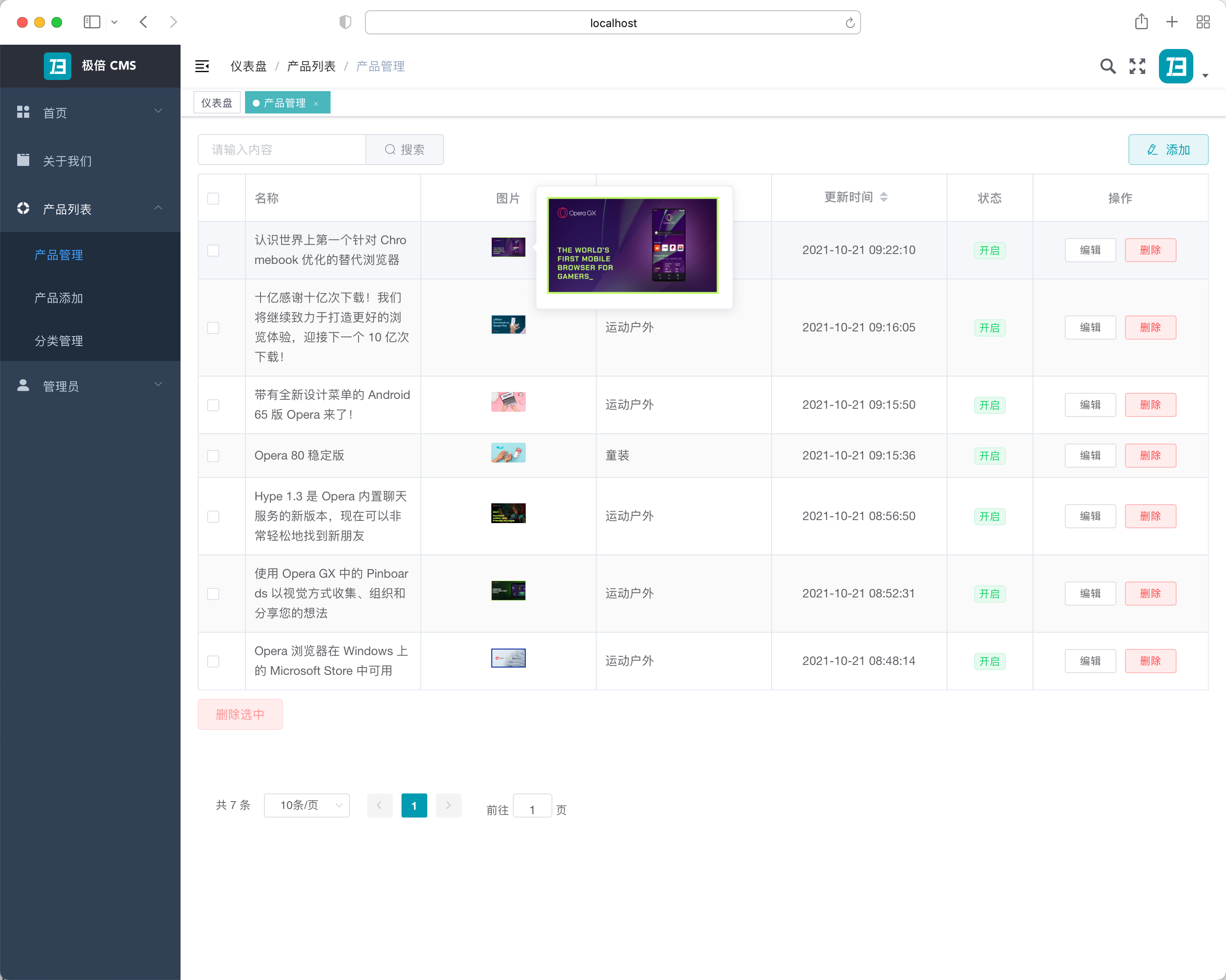
- Element UI + Vue realizes CMS management.
- Front-end and back-end separation.
- JWT authentication.
- Commodity classification supports custom routing and web page description (SEO).
- Product name supports custom routing and web page description (SEO).
- Responsive web pages, adapted to PC and mobile terminals.