- JavaScript,
- React,
- Bootstrap (somente css),
- React-Toastify para notificações ao usuário,
- Axios para requisições no backend,
- Eslint e Prettier para a padronização do codigo,
- React-router-dom para rotas e SPA,
- Font-awesome para algumas icones.
- JavaScript,
- Nodejs,
- Jest para testes de integração,
- Eslint e Prettier para a padronização do codigo,
- Sequelize para o banco de dados,
- PostgreSql,
- SuperTest para requisição dos testes.
Você precisa ter intalado o npm e algum banco de dados relacional, no caso eu usei o postgres.
-
Primeiro faça um clone desse repositório com https://github.com/viniciu21/usersManeger.git ou baixe o arquivo zipado.
-
Depois vá para a pasta backend e execute o comando npm i ou yarn, em seguida, execute o mesmo comando agora na pasta frontend.
-
Após isso, veja no seu banco de dados o nome de usuário, senha e o seu host (geralmente é localhost, se for no precisa mudar), e vá para o arquivo backend/.env e modifique as variáveis ambiente DB_HOST, DB_USERNAME, DB_PASSWORD para as do seu banco de dados.
Caso o seu banco não seja PostgreSql, vocẽ precisará baixar outra dependencia que o sequelize necessita. Pode se encontrar isso na documentação oficial do sequelize https://sequelize.org/master/manual/getting-started.html#installing.
-
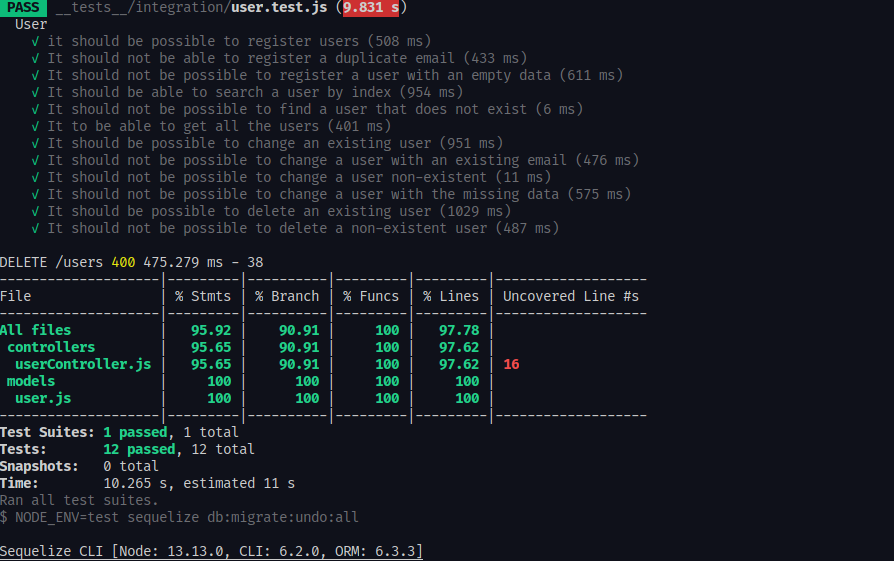
Em seguida, vocẽ pode executar os testes integrados do backend do projeto, executando na pasta backend o comando yarn test ou npm run test e você verá os testes e quanto eles cobrem o projeto em seu terminal, podendo ver o código fonte dos testes no diretório tests.
-
Ou, se quiser apenas executar o app, execute na pasta backend o comendo yarn sequelize db:migrate ou npx sequelize db:migrate e após isso, npm run dev ou yarn dev e na pasta frontend npm start ou yarn start.
-
Se tudo estiver correto, seu navegador abrirá na porta local 3000 e você poderá desfrutar do app.
Como o projeto é pequeno, colocar todas as funcionalidades dele em um unico gif
- Podemos criar, atualizar, deletar e ler usuários e para melhor compreensão dos usuário do projeto, para cada interação com os usuários, temos uma notificação de toast.
Desculpem pela velocidade do gif, eu ainda não aprendi a usar o Peek direito.
- Agora, caso você não queira ver os testes, vou mostrar alguns prints sobre eles:
Você também pode acessar o arquivo index.html da pasta backend/tests/coverage/lcov-report/index.html
Caso tenha gostado, deixe uma estrelinha (≧▽≦) (ㆁωㆁ*)
Email para contato: viniciusoliveiras12@hotmail.com.br