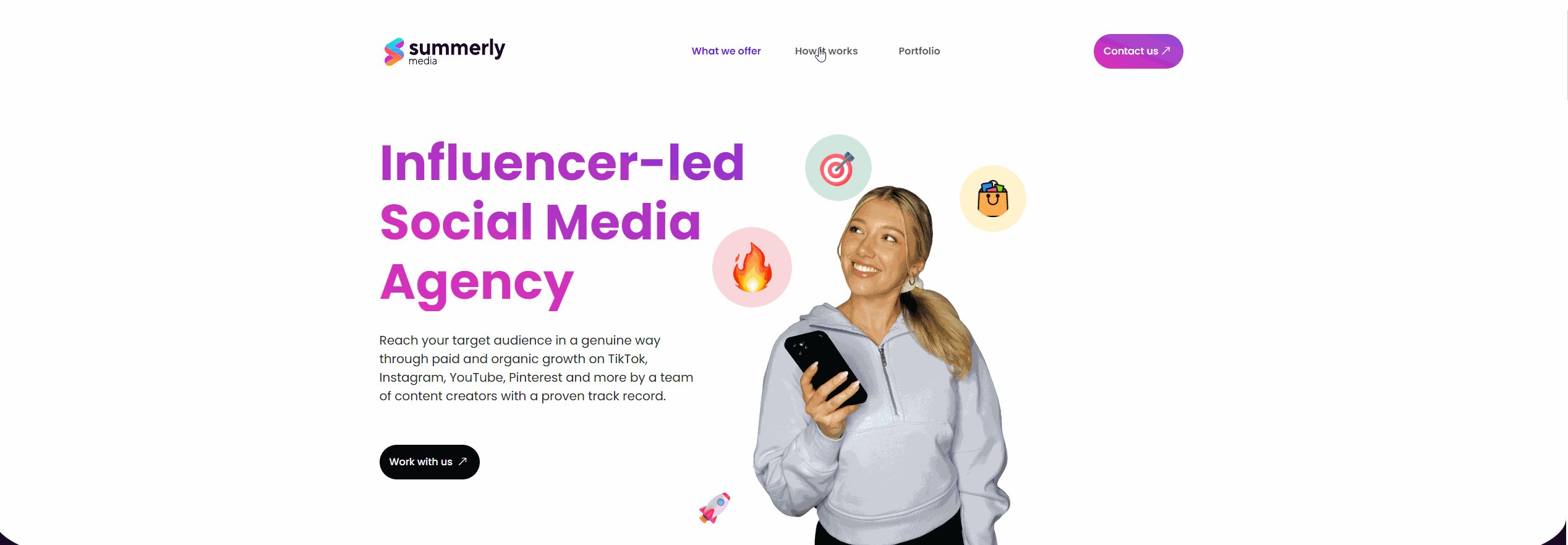
Este repositório contém uma replica do site Summerly Media, criada como parte de um projeto de aprendizado
Tive a inspiração para recriar este site durante a live da @Fernanda-Kipper, onde ela remodelou a mesma landing page utilizando React.js. No entanto, dado que ainda não explorei React, utilizei as tecnologias que estou atualmente estudando, que são SASS e Bootstrap 5. Esse projeto contribuiu para fixar na memória conceitos fundamentais, como mixins e variáveis, e sua aplicação prática na melhoria da clareza e reusabilidade do código. Também me ensinou sobre importações de bibliotecas e da importância da ordem de importação das dependências.
Tecnologias utilizadas:
- SASS
- Javascript
Bibliotecas utilizadas:
O projeto ainda está em desenvolvimento e as próximas atualizações serão voltadas nas seguintes tarefas:
- [ ] Responsividade
Se você tem ideias de como me ajudar a otimizar esse código ou deixa-lo mais limpo, contribua com o projeto clonando esse repositório e criando sua branch.
git clone https://github.com/bavosadev/SiteClone
git checkout -b feature/NAMEAo terminar, crie um Pull Request explicação o problema resolvido ou feature adicionado.
- O design e conteúdo originais pertencem a Summerly Media
Esse projeto está sob licença. Veja o arquivo LICENÇA para mais detalhes.