A mosaic collection view layout inspired by Lightbox's Algorithm. This is a swift implementation/extension of @fmitech's FMMosaicLayout. The standard UICollectionViewFlowLayout can be a boring presentation in your app, but TRMosaicLayout is a simple feature that will engage your users with your eyecatching content. If you don't believe me, checkout Snapchat's app and
their awesome layout in their Discover feed.
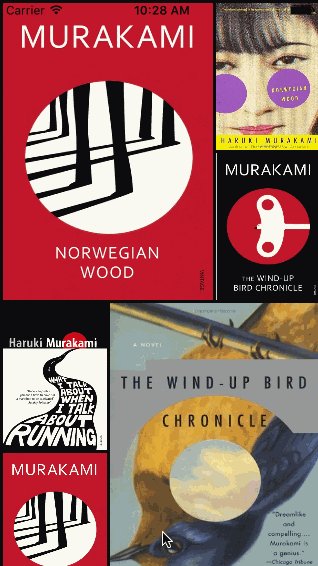
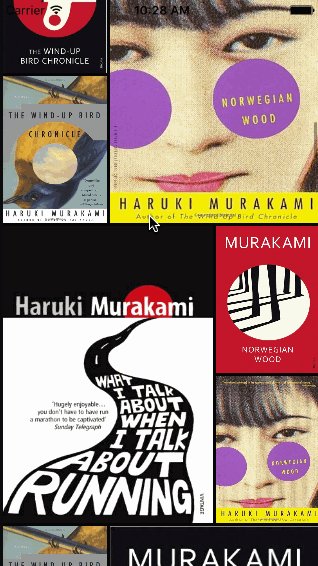
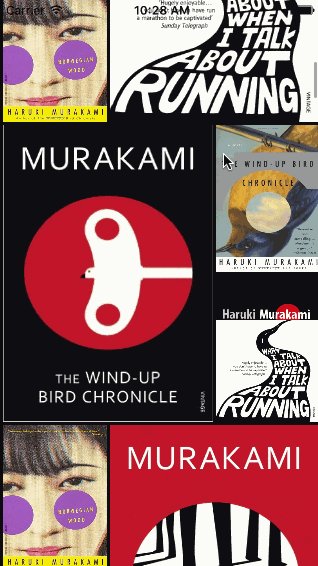
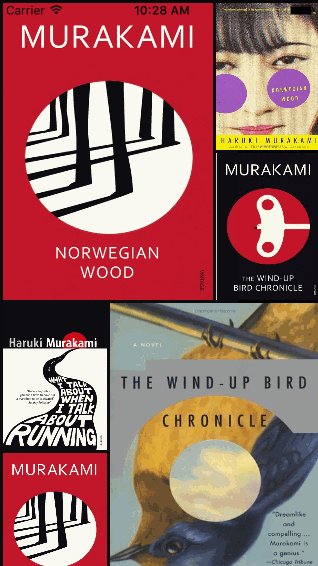
TRMosaicLayout implementation
Similar implementation used by @snapchat
- TRMosaicLayout is great for displaying images that are in portrait or have a similar aspect ratio
- Examples
- Movie posters
- Book covers
- Magazines
- News articles
You can use CocoaPods to install TRMosaicLayout by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'TRMosaicLayout'Then, import TRMosaicLayout
import TRMosaicLayout- Download and drop
/TRMosaicLayoutfolder in your project. - Congratulations!
Create a subclass of UICollectionViewController
import TRMosaicLayout
class TRCollectionViewController: UICollectionViewController {
override func viewDidLoad() {
super.viewDidLoad()
let mosaicLayout = TRMosaicLayout()
self.collectionView?.collectionViewLayout = mosaicLayout
mosaicLayout.delegate = self
}
}Extend your subclass of UICollectionViewController with TRMosaicLayoutDelegate
extension TRCollectionViewController: TRMosaicLayoutDelegate {
func collectionView(collectionView:UICollectionView, mosaicCellSizeTypeAtIndexPath indexPath:NSIndexPath) -> TRMosaicCellType {
// I recommend setting every third cell as .Big to get the best layout
return indexPath.item % 3 == 0 ? TRMosaicCellType.Big : TRMosaicCellType.Small
}
func collectionView(collectionView:UICollectionView, layout collectionViewLayout: TRMosaicLayout, insetAtSection:Int) -> UIEdgeInsets {
return UIEdgeInsets(top: 3, left: 3, bottom: 3, right: 3)
}
func heightForSmallMosaicCell() -> CGFloat {
return 150
}
}The cell's aren't aligned properly
- Make sure the views you are adding to the cell have the correct frame
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath)
let imageView = UIImageView(image: image)
imageView.frame = cell.frame
cell.backgroundView = imageView
return cellGetting a nil while unwrapping error
- Make sure you set the delegate of
TRMosaicLayoutto yourcollectionViewController mosaicLayout.delegate = self
Something else isn't working properly
- Use github's issue reporter on the right, this will you be your best bet as I'm on Github fairly regularly
- Send me an email vinnyoodles@gmail.com
- 1.0.0 Update to Swift 3
- 0.1.0 First release on CocoaPods
I am happy to accept any open contributions. Just fork this project, make the changes and submit a pull request.
Vincent Le, vinnyoodles@gmail.com
TRMosaicLayout is available under the MIT license. See the LICENSE file for more info.