tailwind-rn 
Use Tailwind CSS in React Native projects
All styles are generated from Tailwind CSS source and not hard-coded, which makes it easy to keep this module up-to-date with latest changes in Tailwind CSS itself.
Install
$ npm install tailwind-rn
Usage
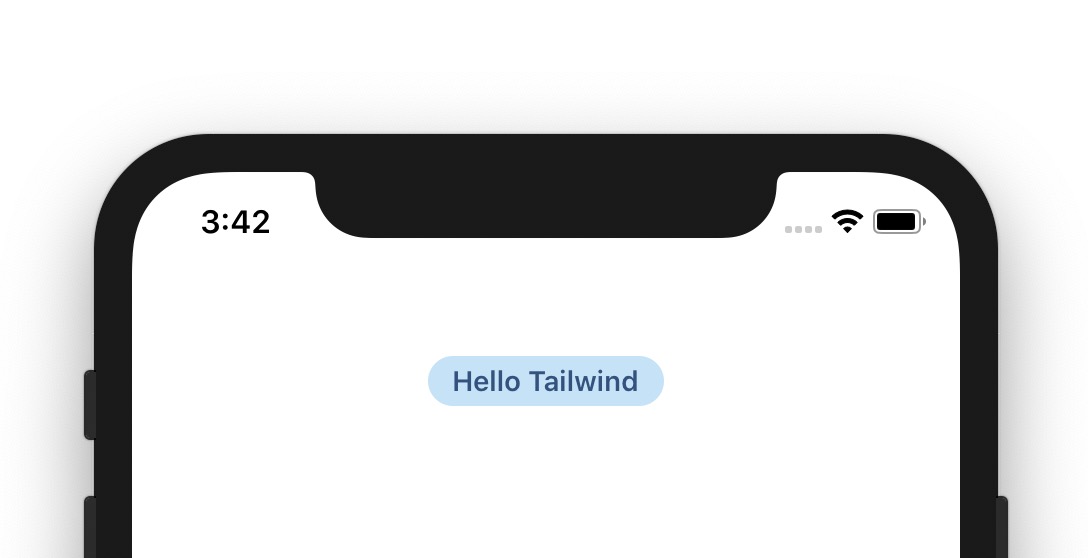
Import tailwind-rn module and use any of the supported utilities from Tailwind CSS in your React Native views.
import {SafeAreaView, View, Text} from 'react-native';
import tailwind from 'tailwind-rn';
const App = () => (
<SafeAreaView style={tailwind('h-full')}>
<View style={tailwind('pt-12 items-center')}>
<View style={tailwind('bg-blue-200 px-3 py-1 rounded-full')}>
<Text style={tailwind('text-blue-800 font-semibold')}>
Hello Tailwind
</Text>
</View>
</View>
</SafeAreaView>
);tailwind function returns a simple object with styles, which can be used in any React Native view, such as <View>, <Text> and others.
tailwind('pt-12 items-center');
//=> {
// paddingTop: 48,
// alignItems: 'center'
// }Supported Utilities
Layout
- Display (only
hiddenandflex) - Overflow (only
overflow-hidden,overflow-scrollandoverflow-visible) - Position (only
relativeandabsolute) - Top / Right / Bottom / Left (all except
*-auto) - Z-Index (all except
z-auto)
Flexbox
- Flex Direction
- Flex Wrap
- Align Items
- Align Content
- Align Self
- Justify Content
- Flex
- Flex Grow
- Flex Shrink
Spacing
Sizing
- Width (all except
w-autoandw-screen) - Min-Width
- Max-Width
- Height (all except
h-autoandh-screen) - Min-Height (all except
min-h-screen) - Max-Height (only
max-h-full)
Typography
- Font Size
- Font Style
- Font Weight
- Letter Spacing
- Line Height (only fixed line-heights)
- Text Align
- Text Color (all except
text-current) - Text Opacity
- Text Decoration
- Text Transform
Backgrounds
Borders
- Border Color
- Border Opacity
- Border Style (all except
border-current) - Border Width
- Border Radius
Effects
Interactivity
Customization
This package exposes a create-tailwind-rn CLI for creating a custom build of tailwind-rn using your configuration.
This guide assumes that you already have Tailwind CSS and tailwind-rn installed.
1. Create Tailwind configuration
See Tailwind's official documentation on configuration to learn more.
$ npx tailwindcss init
2. Generate styles for tailwind-rn
This command will generate a styles.json file, based on your Tailwind configuration.
Add this file to your version control system, because it's going to be needed when initializing tailwind-rn.
$ npx create-tailwind-rn
3. Create a custom tailwind() function
Use create() function to generate the same tailwind() and getColor() functions, but with your custom styles applied.
import {create} from 'tailwind-rn';
import styles from './styles.json';
const {tailwind, getColor} = create(styles);
tailwind('text-blue-500 text-opacity-50');
//=> {color: 'rgba(66, 153, 225, 0.5)'}Initializing tailwind-rn like that in every file you use it is not convenient.
I'd recommend creating a tailwind.js file where you do it once and import it everywhere instead:
tailwind.js
import {create} from 'tailwind-rn';
import styles from './styles.json';
const {tailwind, getColor} = create(styles);
export {tailwind, getColor};You could also create an alias for that file, so that you could import it using an absolute path from anywhere in your project:
// Before
import {tailwind} from '../../../tailwind';
// After
import {tailwind} from 'tailwind';API
tailwind(classNames)
classNames
Type: string[]
Array of Tailwind CSS classes you want to generate styles for.
getColor(color)
Get color value from Tailwind CSS color name.
import {getColor} from 'tailwind-rn';
getColor('blue-500');
//=> '#ebf8ff'create(styles)
Create tailwind() and getColor() functions, which use custom styles.
API of these functions remains the same.
See Customization.
styles
Type: object
Styles generated by create-tailwind-rn CLI.