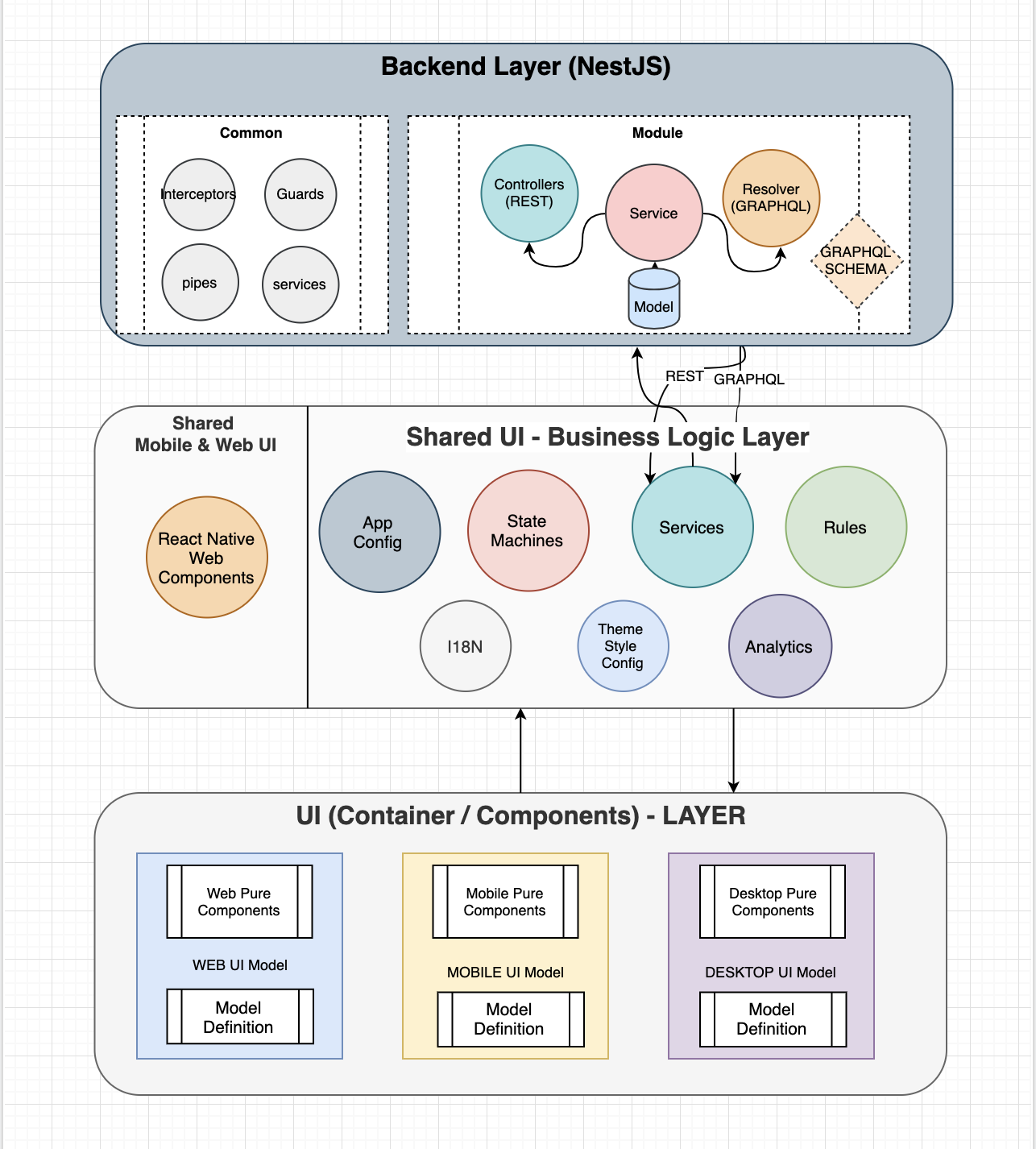
- NestJS + React (SSR) + React Native + REST / GraphQL
- Service workers Integration (Offline First - Push Notifications - PWA)
- NGINX - Reverse proxy integration to route to multiple api's via same origin (Docker links)
- Dockerized Containers for frontend and backend using docker compose
- Babel 7, Webpack 4, Eslint 5, Typescript, Prettier, Jest 24 integration with HMR for both web and mobile (React Native - metro)
- Fastlane integration for mobile (React Native) to deploy to Testflight / Appstore (iOS) and PlayStore / Internal test track (Android) using Continous Integration (Eg: Azure, Jenkins, Bitrise, etc).
npm install
npm start (This will start both frontend and backend servers for you)
Visit:
- http://localhost:8500 (FrontEnd with HMR)
- http://localhost:3000 (Backend running NestJS)
- http://localhost:3000/graphql (Graphql server running graphQL playground theme)
- http://localhost:3000/swagger (running Swagger UI)
npm run build
Visit: http://localhost:8080
npm run install:mobile (Install mobile dependencies)
Packager: npm run start:mobile
ios: npm run mobile:ios
android: npm run mobile:android
kubectl create -f deployment.yml
- https://hub.docker.com/r/vipgit/react-ssr-nginx/
docker run -d -v /root/.ssh/ -v /opt/node-advanced-app vipgit/react-ssr-nginx:latest
npm run test (Runs Backend Unit Tests)
npm run test:frontend (Runs Frontend Unit Tests)
npm run test:e2e (Runs Frontend End to End Tests)
- Coming Soon