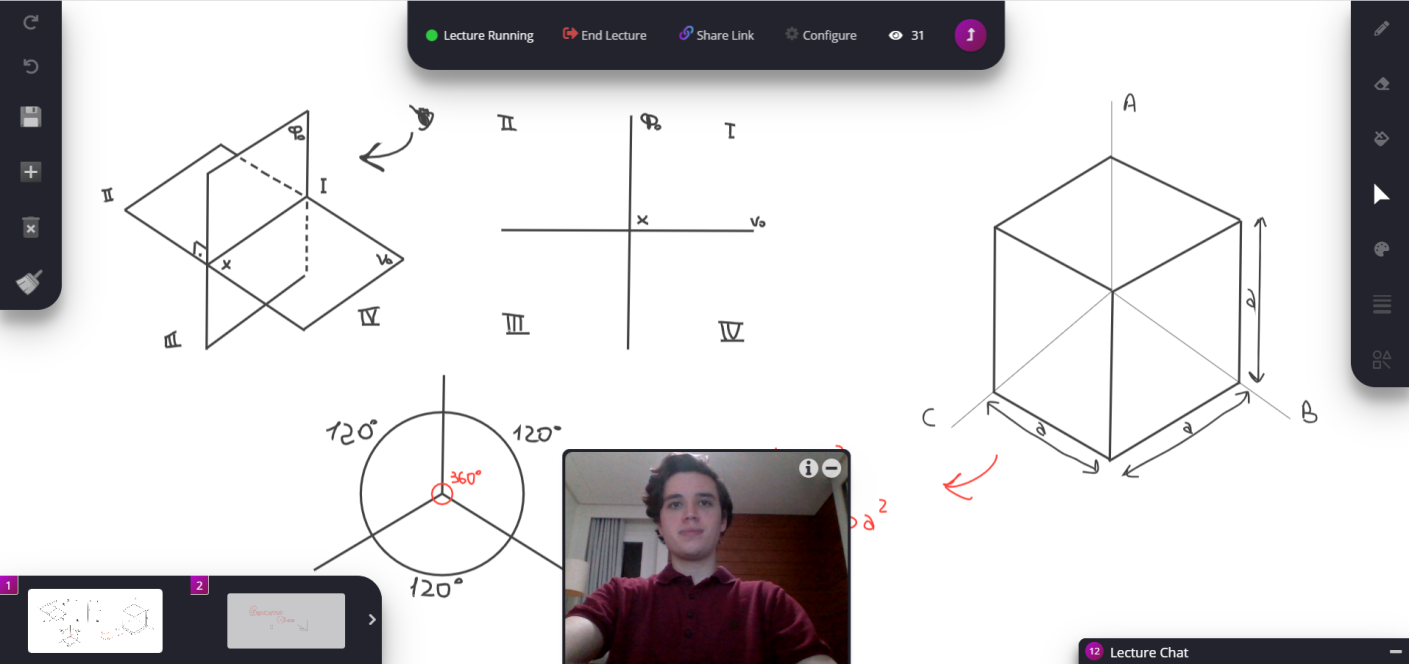
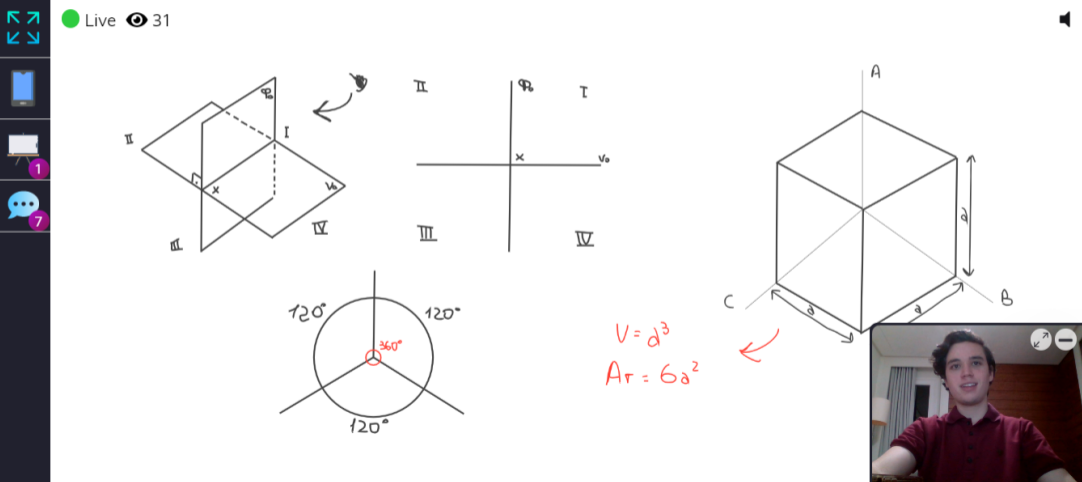
Liteboard is a free, browser-based lecturing platform for anyone who wants to quickly setup a real-like classroom with State-of-the-Art drawing tools and webcam/audio broadcasts. We don't support cumbersome setups; no downloads or accounts required! Just create a lecture, and share the link. It's really that simple.
Liteboard is powered by WebRTC and uses the Janus implementation of a Selective Forwarding Unit (SFU) to allow multiple participants per lecture while ensuring the lowest latency available on browsers. We host our own TURN server to guarantee support for users in any kind of network. Read about us in this university article.
- Live audio/video transmissions
- High Quality live drawing boards
- Chat rooms supporting text and attachments
- Quick-to-setup lectures - no download or accounts
- SFU infrastucture allowing multiple attendees
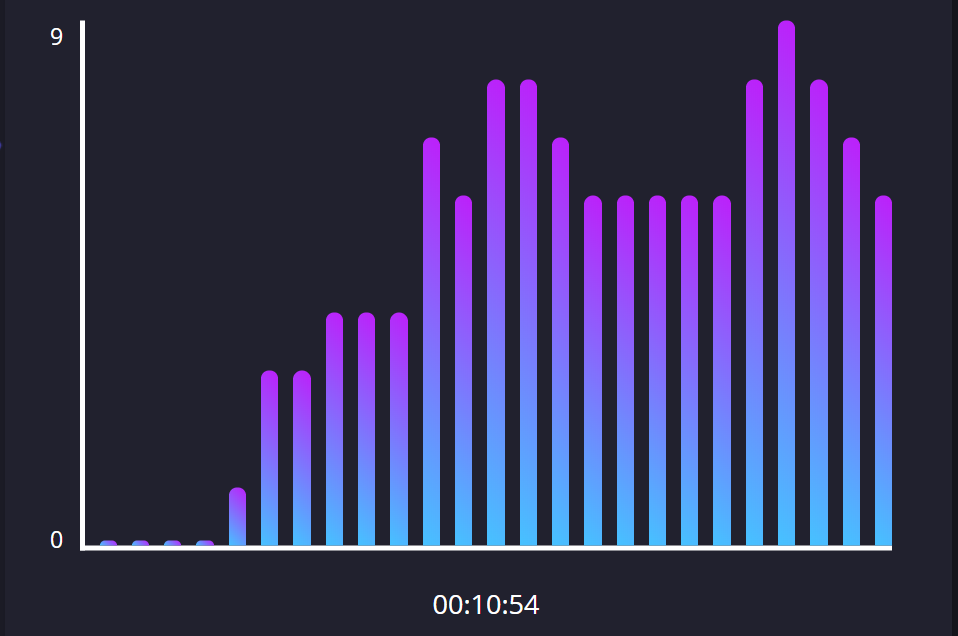
- Lecture metrics with graphical interface
- i18n - Portuguese | English
To run liteboard locally, you will need the following:
- Clone this repo by running the following command
git clone https://github.com/jeverd/lecture-experience.git
- Starting up docker containers
generating janus configuration file
cd docker/docker-config
cp janus/example_janus.jcfg janus/janus.jcfg # if you want play with janus configs, do it in janus.jcfgnow we can start up our
janusandrediscontainers
cd .. # assuming you are in the docker-config directory
docker-compose up -d # this will start up redis and janus containers- Installing dependencies
now navigate to the root directory and install npm packages
npm install - Creating
.envfile
navigate to the config directory, create
.envfile, and then copy contents ofexample.dev.envinto the file
cd config # assuming you are in root directory
cp example.dev.env .env #more info on env var below- Running the App
now we can start the app
npm start| Variable Name | Type | Description | Allowed |
|---|---|---|---|
| NODE_ENV | string | Your environment, just keep DEVELOPMENT to work locally | DEVELOPMENT , PRODUCTION , STAGING |
| REDIS_PORT | number | Sets your redis port. Make sure to only change this if you change the port in your docker-compose file | Any |
| REDIS_URL | string | This is used to connect to your redis instance | Follow format as specified in example.dev.env |
| EXPRESS_PORT | number | Sets the port your app is running on | Any |
| SESSION_SECRET | string | Sets your express session secret. You usually don't need to touch this unless in PROD environment | Any |
| SESSION_NAME | string | Sets your express session name. You usually don't need to touch this unless in PROD environment | Any |
| EMAIL_USERNAME | string | This is used to send emails. If you are using gmail this is your email, if you are using something like sendGrid, they provide you with username | Any |
| EMAIL_SENDER | string | This used for the "from" value when sending emails. For gmail this is just your email, for something like sendGrid this is your email that is connected to you domain. | Any |
| EMAIL_SERVICE | string | This specifies the emailing service you use. For gmail it is "GMAIL" | Any |
| LOGGER | bool | true or false | |
| JANUS_SERVER_SECRET | string | This is used for janus webrtc gateway authentication. If you change this, please change it in janus config file as well. | Any |
| TURN_SERVER_ACTIVE | bool | This specifies if you will be using a turn server. Please keep this false for dev environment | true or false |
| DEFAULT_LANGUAGE | string | Sets the Liteboards default language. | en-US, pt-BR |
We encourge anyone interested in contributing to our project to open Pull Requests and Issues about bugs or cool features to implement. We use discord to communicate. Feel free to join the Liteboard server!