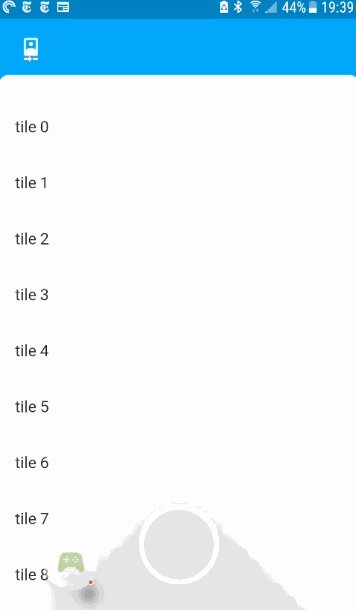
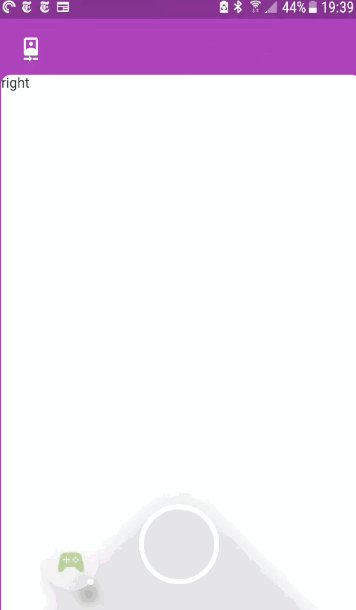
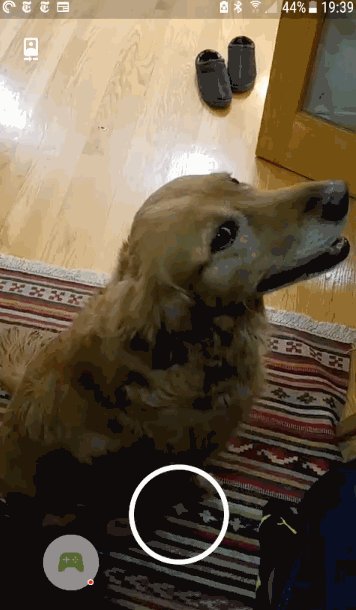
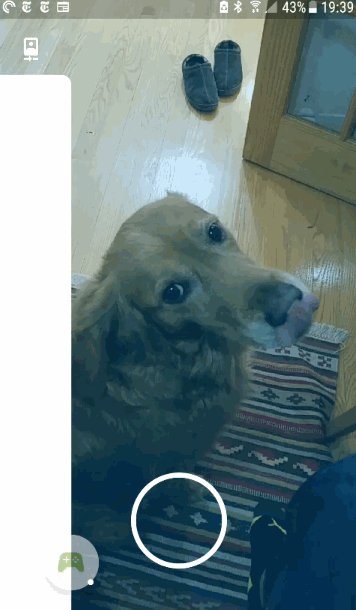
A proof of concept on how to get the Snapchat-style swiping functionality using flutter.
More on how it's done here https://medium.com/@kr1uz/building-a-snapchat-like-interface-in-flutter-aafb7e59c8a5
This project includes:
- a working camera
- 'play/pause' button, instead of 'take picture'
- the 'color shading' animation that happens when a user swipes
- 'flip camera' button
- lock screen orientation
I've only ran this on Android. I'm not sure if it works on iOS.
flutter packages get
flutter run