This forkable project -Steps to set your own Hacker House- aims to provide a platform to retroactively fund open-source work by providing a monthly UBI to handpicked open-source developers, rewarding them for their ongoing contributions.
Developers can submit their contributions (stored in a Smart Contract), automatically claim grant streams, and showcase their work to the public.
Stream mechanism:
- Each developer has a stream with a monthly cap
- They can do partial or full withdrawals of their available stream when they make a contribution.
- After each withdrawal, their available stream gets recharged over the next 30 days.
- Once the stream is full, it stops recharging until the next withdrawal.
We provide a contract that includes basic features for your Hacker House Stream.
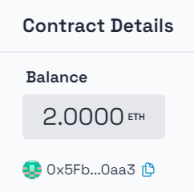
- Donations to the Hacker House. Anyone can show their support to the Hacker House by sending ETH to the contract.
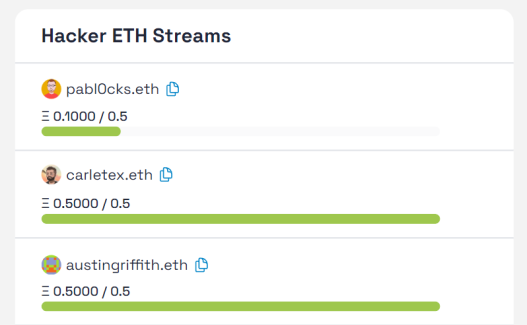
- List of developers and their monthly stream cap.
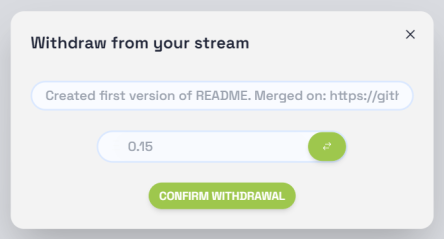
- Withdrawals. Each builder can do withdrawals from their available streams when they contribute.
- Rechargeable streams. After a withdrawal, the hacker's monthly stream gets recharged during the next 30 days, until reaching their cap (MAX monthly stream).
You get a generic template to set your Hacker House Website. Feel free to add all the visual and copy changes to adapt it to your Hacker House. The template it's a one-page with:
- Hacker House welcome
-
List of hackers and their streams (currently available and monthly cap)
-
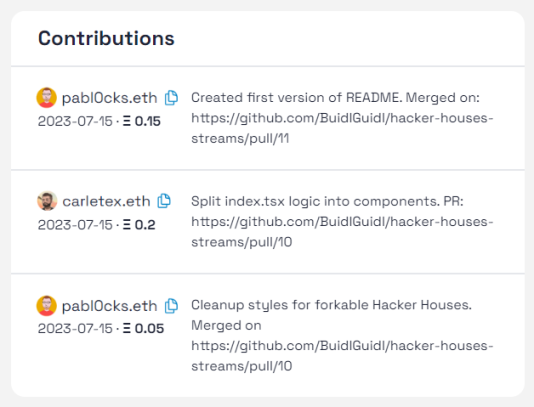
List of contributions (text submitted by developers for each withdrawal). In that text they can share links to their work (PR, Repo, design..)
- Full Hacker House contributions
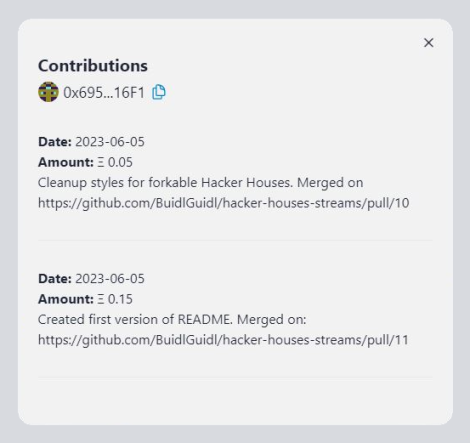
- Individual contribution detail
Here you can view some examples of active Hacker Houses using this project:
| Hacker House | Links | Description |
|---|---|---|
| Jessy's Hacker House | Repo / Site | One-page template with Jessy's Hacker House design touch |
| Sand Garden | Repo / Site | Multi-page template, includes a Projects section with the list of the projects they are working on |
You'll need to complete a few steps to have your Hacker House running:
- 0. Checking prerequisites
- 1. Clone/Fork this repo & install dependencies
- 2. Configure contract data for your Hacker House Streams
- 3. Configure website
- 4. Testing locally
- 5. Deploy to a Live Network
This project is powered by Scaffold-ETH 2. Before you begin, make sure you meet its requirements:
- Node (v18 LTS)
- Yarn (v1 or v2+)
- Git
git clone https://github.com/buidlguidl/hacker-houses-streams.git
cd hacker-houses-streams
yarn install-
Paste your builder's addresses into
builderList.ts.const builderList = [ "0x34aA3F359A9D614239015126635CE7732c18fDF3", "0x60583563d5879c2e59973e5718c7de2147971807", ];
Note: Add the Ethereum Address
0x..., ENS names will get resolved at the front-end. -
Check the contract deploy script in
packages/hardhat/deploy/00_deploy_your_contract.ts.-
Adapt monthly stream for each builder.
const builderStakes = Array(builderList.length).fill("500000000000000000");
-
Transfer ownership from the contract to the Leader of the Hacker House.
console.log("🏷 handing ownership over to atg.eth"); await yourContract.transferOwnership( "0x34aA3F359A9D614239015126635CE7732c18fDF3" );
-
- Adapt generic template copy & metadata on
packages/nextjs/pages/index.tsx. - Customize Look and Feel for each component. We are using Tailwind and daisyUI.
packages/nextjs/tailwind.config.js(You can play with the colors here)
-
Run the hardhat local node
yarn chain
This command starts a local network using Hardhat. The network runs on your local machine and can be used for testing and development. You can customize the network configuration in hardhat.config.js.
-
On a second terminal, deploy the test contract:
yarn deploy
This command deploys a test smart contract to the local network. The contract is located in packages/hardhat/contracts and can be modified to suit your needs. The yarn deploy command uses the deploy script located in packages/hardhat/deploy to deploy the contract to the network.
-
In a third terminal, start your NextJS app:
yarn start
Visit your app on: http://localhost:3000.
Once you are ready to deploy your smart contract, there are a few things you need to adjust.
- Generate a new deployer account
yarn generate will create a random account and will add the DEPLOYER_PRIVATE_KEY to the .env file.
You can check the generated account with yarn account.
You could also use an existing account by adding the private key to the .env file.
- Deploy your smart contract to the selected the network
By default, yarn deploy will deploy the contract to the local network. To deploy to a different network, run:
yarn deploy --network target_networkCheck the hardhat.config.js for the networks that are pre-configured.
You can also add other networks on the hardhat.config.js file.
Example: To deploy the contract to the Sepolia network, run the command below:
yarn deploy --network sepolia- Verify your smart contract
You can verify your smart contract on Etherscan by running:
yarn verify --network target_networkIn the nextjs folder, copy .env.example to .env.local and set NEXT_PUBLIC_DEPLOY_BLOCK to the block number where the contract was deployed (it optimizes the reading of events). Make sure to add that ENVAR to your Vercel project as well.
Run yarn vercel and follow the steps to deploy to Vercel. Once you log in (email, github, etc), the default options should work. It'll give you a public URL.
If you want to redeploy to the same production URL you can run yarn vercel --prod. If you omit the --prod flag it will deploy it to a preview/test URL.
Make sure your packages/nextjs/scaffold.config.ts file has the values you need.
Hint: We recommend connecting the project GitHub repo to Vercel so you the gets automatically deployed when pushing to main
Hint Typescript helps you catch errors at compile time, which can save time and improve code quality, but can be challenging for those who are new to the language or who are used to the more dynamic nature of JavaScript. Below are the steps to disable type & lint check at different levels
We run pre-commit git hook which lints the staged files and don't let you commit if there is an linting error.
To disable this, go to .husky/pre-commit file and comment out yarn lint-staged --verbose
- yarn lint-staged --verbose
+ # yarn lint-staged --verboseVercel by default runs types and lint checks while developing build and deployment fails if there is a types or lint error.
To ignore types and lint error checks while deploying, use :
yarn vercel:yoloWe have github workflow setup checkout .github/workflows/lint.yaml which runs types and lint error checks every time code is pushed to main branch or pull request is made to main branch
To disable it, delete .github directory