![]() See a similar dark version here -
Dark version of ios Calculator
See a similar dark version here -
Dark version of ios Calculator
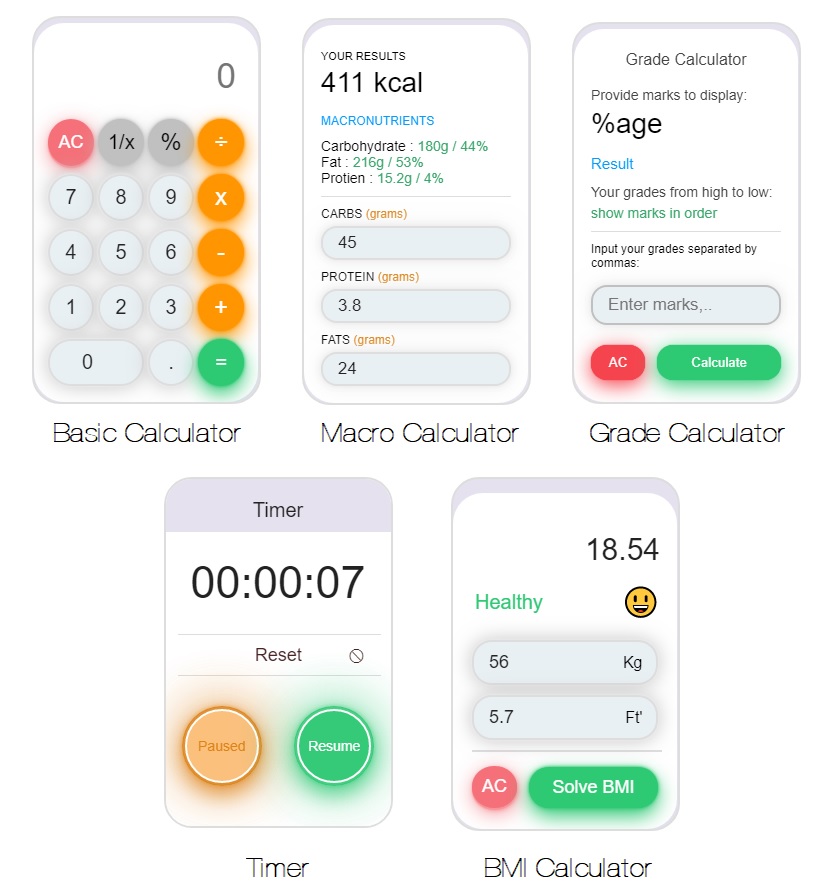
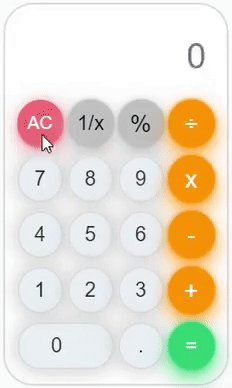
An ios 13 style calculators for web browsers.
Easily Embbed and use calculated results easily in your pages.
This project is inspired from the light theme introduced by apple inc. to apply styles in html css format.
Include ios-calculators folder in your target project file.
Add where you want to add between your layout using a preprocessing language-
<?php include 'include/Calculator.html';?>Simply copy the html code and add between you page.
<script type='text/javascript' src='angular.min.js'></script>To use values returned by the Basic calculator-
use {{c_value}}
Eg: <input type="text" placeholder="Result" value="{{c_value}}"/>OR through ng tag-
ng-model="c_value"
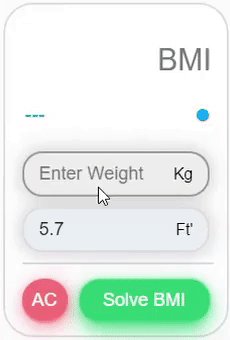
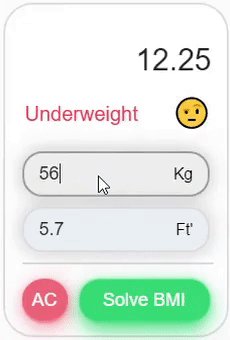
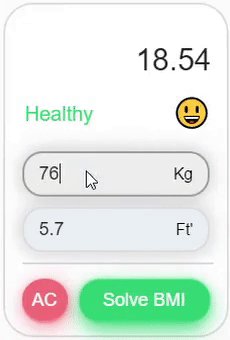
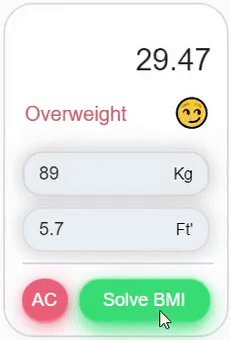
To use values returned by the BMI calculator-
use {{b_value}}
Eg: <input type="text" placeholder="BMI value" value="{{b_value}}"/>OR through ng tag-
ng-model="b_value"
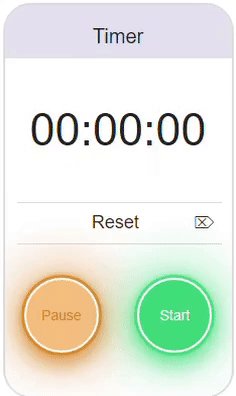
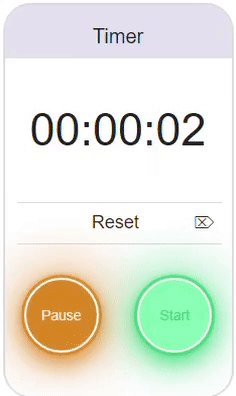
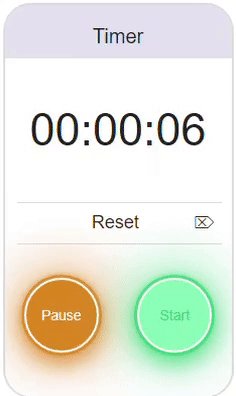
Standalone timer app here : ios-13-Calculators/iosTimer
To use values returned by the Timer-
use {{counter | formatTimer}}
Eg:
<input type="text" placeholder="BMI value" value="{{counter | formatTimer}}"/>
To use values returned by the Grade calculator-
use id 'avg_grades'
Eg: <input type="text" id="avg_grades" placeholder="Grade" value="avg_grades"/>OR through assign value-
var value = document.getElementById("avg_grades").value;
To use values returned by the Macro calculator-
use class 'calories' using structure:
<h3 class="calories"><span>0</span> kcal</h3>OR through assign value-
var value = document.getElementById("calories").innerHtml; |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | 9.1+ ✔ | Latest ✔ |
ios13-Calculators is licensed under Apache-2.0 license. View license.
Copyright (c) 2019-21 Vivek Verma