A monorepository sample based on Lerna that creates a modern build system for managing and publishing multiple packages.
monorepo-react-template/
├── README.md
├── README_CN.md
├── LICENSE
├── lerna.json
├── nx.json
├── package.json
├── package-lock.json
├── config/
│ └── custom.webpack.config.js ------------ (set webpack config for `react-scripts`)
│ └── grpc.config.js ---------------------- (copy files of `ts-protoc-gen` package. To generate proto files for the independent development package in Lerna.)
├── packages/
│ ├── front-end/ ------------------------- (based on nextjs, should enter this directory to compile it separately)
│ ├── plugin-component/ --------------------- (compile with TypeScript)
│ ├── plugin-1/ ---------------------------- (depends on the `plugin-component`)
│ ├── plugin-2/ ---------------------------- (using `react-scripts` via create-react-app 5+)
│ └── .../
└──Make sure if Node 14+ is installed on your computer.
$ cd /{your_directory}/monorepo-react-template
$ npx lerna initIt will automatically install the dependencies of all resources in packages/ without duplication.
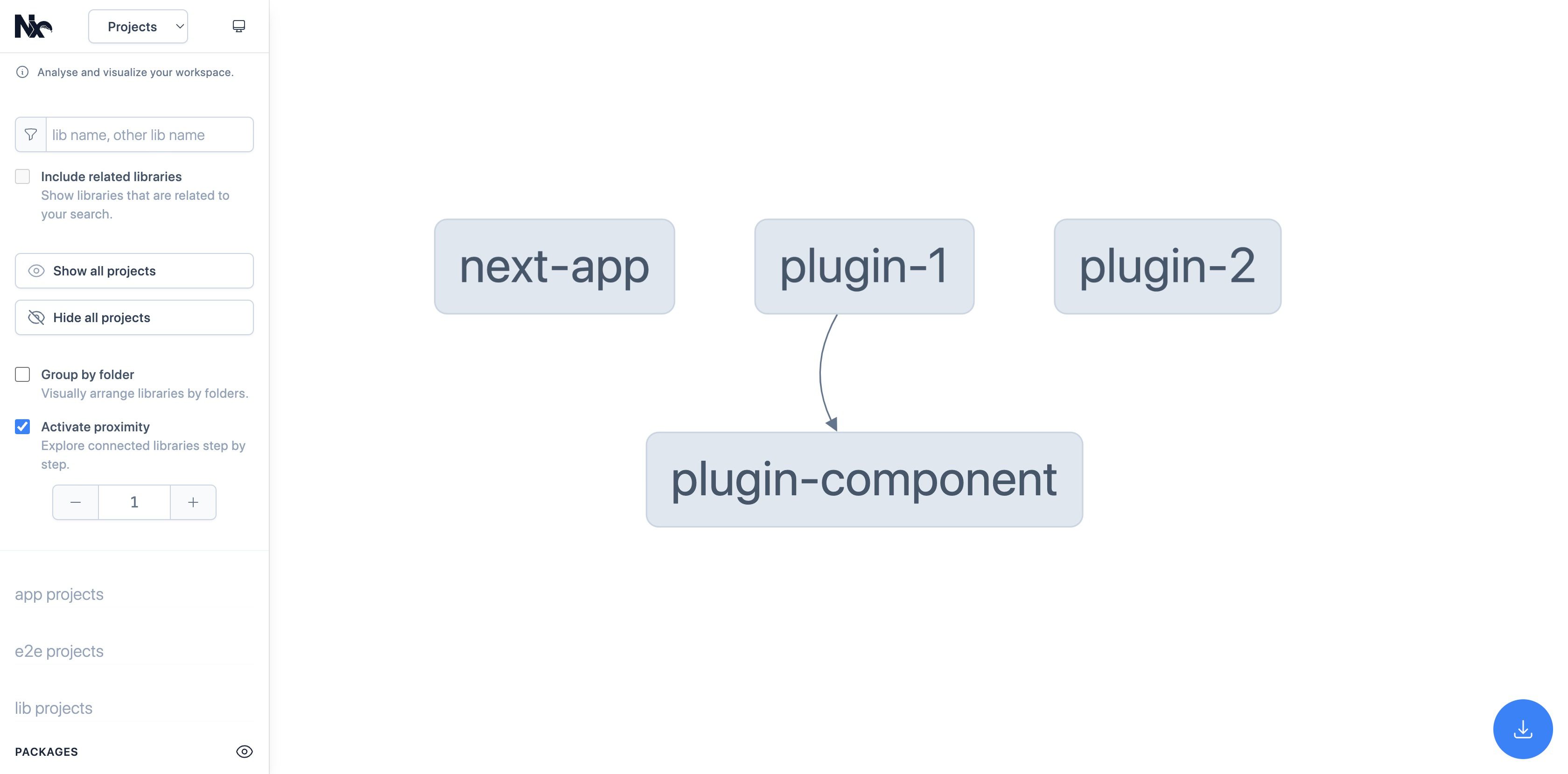
$ npm install$ npx nx graph$ npm run cra:init
$ npm run grpc:init
$ npx lerna run buildor Build the package you want (recommend):
$ npm run cra:init
$ npm run grpc:init
$ npx lerna run build --scope=plugin-1 --scope=plugin-2 --scope=plugin-componentPlease do not install lerna globally to use lerna run build
$ npx lerna exec npm run export --scope=plugin-2Make sure that
packages/plugin-componentis copied tonode_modules, Becausepackages/plugin-1depends on thepackages/plugin-component.projects in
packages/should not include thenode_modules/folderThe scripts configuration of the project in the packages needs to support the global, for example, the
react-scriptscommand does not exist. You need to install it globally first. The same goes for other commands.$ sudo npm install --g react-scriptsthe same to:
$ sudo npm install --g webpack webpack-cliProject dependencies in packages other than
packages/front-endshould be configured in the package.json file in the root directory.If the npm package installation fails, execute the following command and then install it
$ sudo npm cache clean --forceor
$ sudo chown -R 501:20 "/Users/<YOUR_USER_NAME>/.npm"Failure Logs:
NX dlopen(/<package_name>/node_modules/@nrwl/nx-darwin-x64/nx.darwin-x64.node, 1): no suitable image found. Did find:
/<package_name>/node_modules/@nrwl/nx-darwin-x64/nx.darwin-x64.node: cannot load 'nx.darwin-x64.node' (load command 0x80000034 is unknown) /<package_name>/node_modules/@nrwl/nx-darwin-x64/nx.darwin-x64.node: cannot load 'nx.darwin-x64.node' (load command 0x80000034 is unknown)If the above error occurs, please make sure that the
nxpackage, that is,node_modules/@nrwlversion is 15.7.2, versions above 15.8.x cannot run lerna and nx commands correctly.The kernel version of
nxis related to your OS (Operating System). If you cannot use the Lerna or NX command normally, please upgrade your OS or downgrade thenxversion (configure the dependency of package.json).OR, In case something breaks though, you can also disable the Rust hasher by using the environment variable
NX_NON_NATIVE_HASHER=true. This will cause the task runner to use git to hash files instead of the rust-powered native implementation (which is faster).
For more commands, please refer to Here.
Excluding dependencies from the output bundles, you could change the package.json like this:
The buildConfig property will be linked to the Webpack configuration.
{
...
"buildConfig": {
"externals": {
"react": "React",
"react-dom": "ReactDOM"
}
},
...
}If you want to cancel the external files setting, please change it to:
{
...
"buildConfig": {
"externals": ""
},
...
}Licensed under the MIT.