Table of Contents
About The Project
MoneyManager:
- What is MoneyManager?
MoneyManager is microservice based web app that helps to manage your finances by keeping track of expenses.
vishalmanes109,MoneyManager,finance
Architecture
Checkout https://github.com/vishalmanes109/financewala for Backend Code.
Overview:
-
Entire WebApp modularized into 3 micro-services.
- userService: Handles user profile, authentication.
- transactionService: Handles transactions.
- statsService: Handles graphicle representation.
-
statsService depends on transactionService for it's data.
-
Eventbus service use for async operations.
-
If transactionService failed to send data to statsService then it sends to evenBus and eventBus asyncronously sends it to statsService.
READ and WRITE Operations:
- READ is possible for all 3 services.
- WRITE is allowed only for userService and transactionService.
- statsSerivce and eventBus service does not provide endpoints for WRITE request to users.
Database:
- PostgreSQL is used by userService, transactionService and statsService.
- MongoDB is used by only eventBus.
- stastService DB is populated from transactionService DB or from eventBud DB.
Caching
- In memory caching (Redis) is used.
- COmbination of side aside and write back caching technique is used for caching.
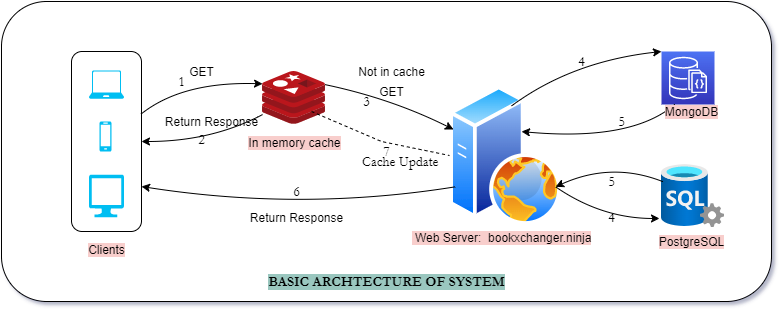
Basic Architcture
- Client sends request to the server. if it is read request then it is fetched from cache. the there is miss fault then request transers to the web server. web server querys PostgreSQL and sends response to the client and simultaniously updates the cache.
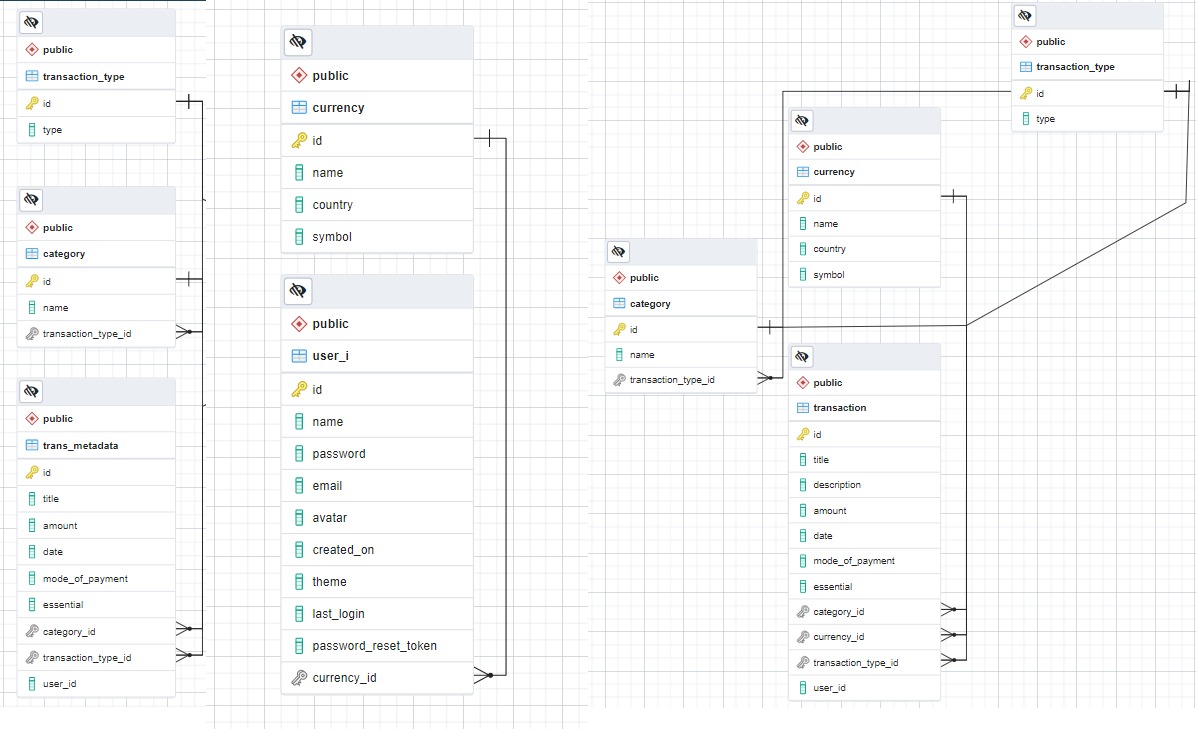
Database Schema
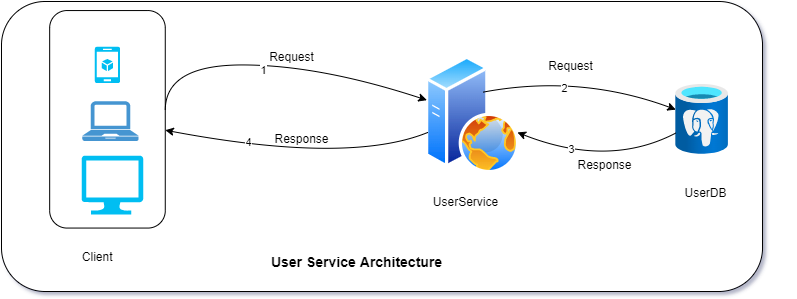
userService Architecture
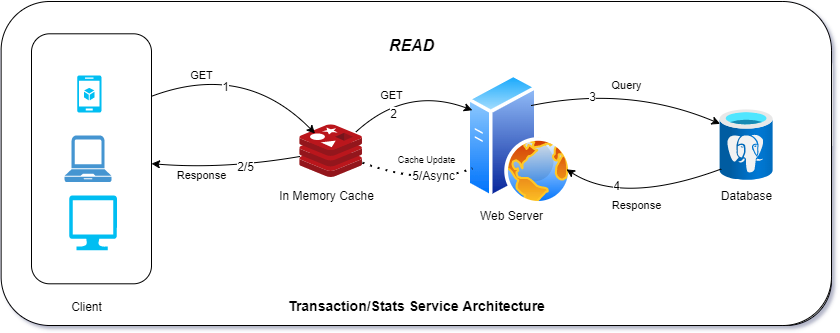
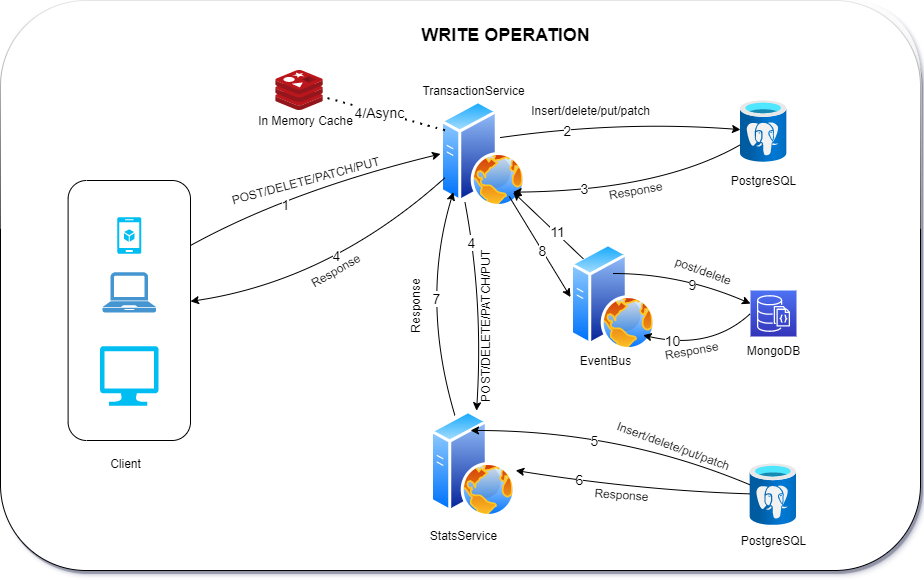
transactionService and statsService
- READ Operations
- Write Operations
Built With
Getting Started
To get a local copy up and running follow these simple steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
-
npm
-
nodejs
-
PostgreSQL
-
express
-
npm
npm install npm@latest -g- nodemon
npm install nodemon -gInstallation
- Clone the repo
Fontend
git clone https://github.com/vishalmanes109/moneyManager.gitBackend
git clone https://github.com/vishalmanes109/moneyManager.git- Install NPM packages
npm installGetting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Learn More
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
Code Splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
Analyzing the Bundle Size
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Making a Progressive Web App
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
Advanced Configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
Deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
npm run build fails to minify
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify