OrgChart JS
OrgChart JS
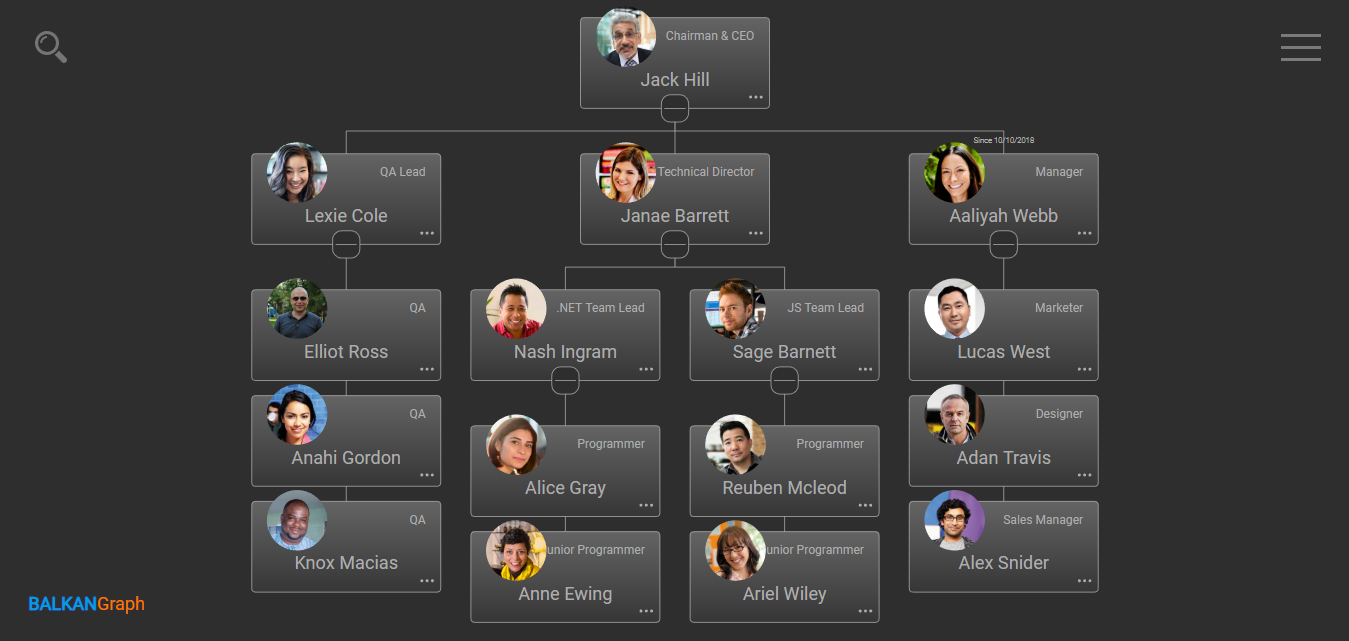
OrgChart JS is a simple, flexible and highly customizable organization chart plugin for presenting the structure of your organization and the relationships in an elegant way.
Demos Docs Download Support
Features
- Supports both local data and remote data (JSON)
- Smooth expand/collapse effects
- Align the chart in 8 orientations
- Allows user to change orgchart structure by drag/drop nodes
- Supports pan and zoom
- Edit Form
- Node Customization
- Search
- Scroll Bars
- Lazy Loading
- Mixed Hierarchy
- Exporting
- Assistant
- Family Tree
Installation
Option 1 - standalone build
Option 2 - NPM
npm i @balkangraph/orgchart.js
Option 3 - Bower
bower install orgchart.js
Option 4 - NuGet
Install-Package OrgChartJS
Usage
<div id="tree"/>
<script>
var chart = new OrgChart(document.getElementById("tree"), {
nodeBinding: {
field_0: "name"
},
nodes: [
{ id: 1, name: "Amber McKenzie" },
{ id: 2, pid: 1, name: "Ava Field" },
{ id: 3, pid: 1, name: "Peter Stevens" }
]
});
</script>