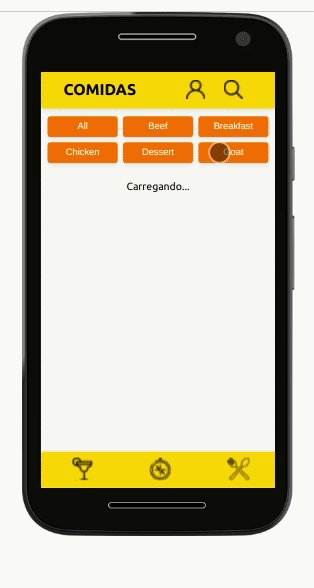
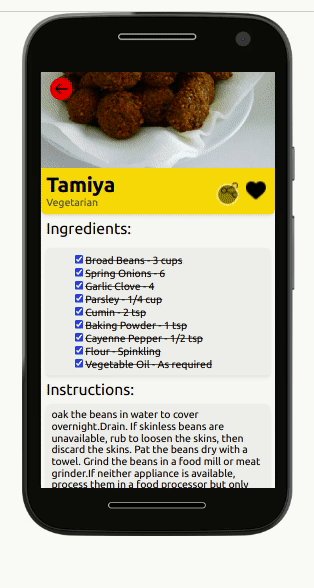
Um app de receitas (projetado para mobile) onde o usuário pode interagir e aplicar diferentes tipos de buscas e filtros.
🚀 #VQV
Objetivos • Tecnologias • Desenvolvedores
Este projeto foi criado visando desenvolver um app de receitas, utilizando duas ferramentas dentro do ecossistema React: Hooks e Redux! Neste app é possível ver, buscar, filtrar, favoritar e acompanhar o processo de preparação de receitas e drinks!
Foram utilizadas 2 APIs distintas como base de dados, linkadas abaixo, uma para comidas e a outra para bebidas.
O layout tem como foco principal os dispositivos móveis.
- Utilizar Redux para gerenciar estado;
- Utilizar a biblioteca React-Redux;
- Utilizar o React Hook useState;
- Utilizar o React Hook useContext;
- Utilizar o React Hook useEffect;
- Criar e utilizar Hooks customizados;
- Manipular informações do localStorage;
- Aprimorar as softskills desenvolvendo o projeto em grupo.
Antes de começar, você precisará ter instalado em sua máquina as seguintes ferramentas:
Git, Node.js.
Além disto é bom ter um editor para trabalhar com o código como VSCode
- Clone o repositório e entre na pasta que você acabou de clonar.
git clone git@github.com:vitor-m-cardoso/react-challenge-001FT.gitcd react-challenge-001FT
- Instale as dependências e inicialize o projeto.
- Instale as dependências:
npm install- ou
yarn install
- inicialize o projeto:
npm start- ou
yarn start
Alberto Candido
Juliana Happatsch
Maria Lisboa
Vitor Cardoso