Manage your monthly expenses and earnings..
💲Desnvolvido na conclusão de um curso prático de React js. O Dashboard for managing expenses and earnings, tem como objetivo exemplificar uma "Carteira online", onde você consegue ver seu ganhos e gastos mensais.
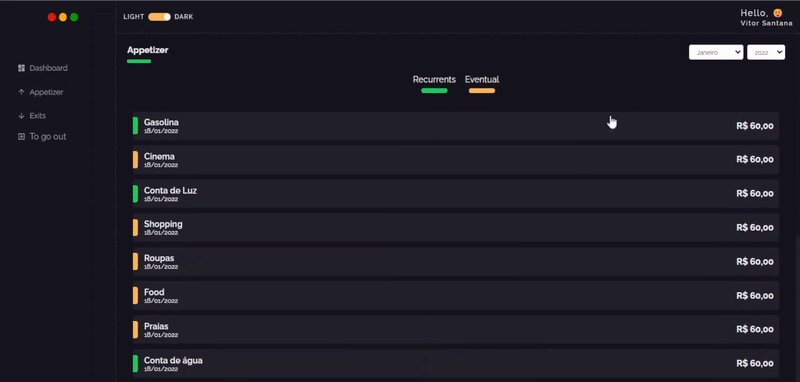
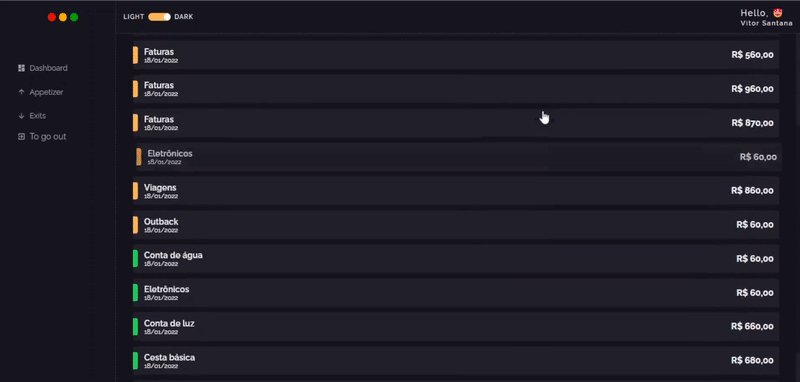
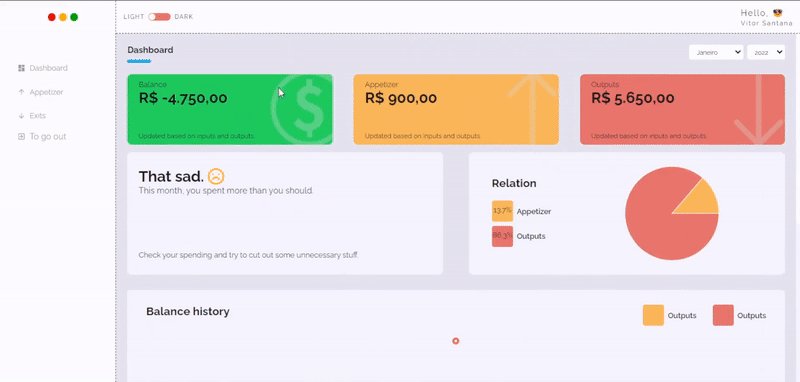
💵 A aplição possuí um sistem simples de atenticação de usuário, onde só é possível logar com email e senha que foram colocados como exemplos no código. Logo no Dashboard, você consegue ver seus ganhos, gastos e saldo, além de gráficos animados com informações um pouco mais detalhadas. Navegando pela aplicação você consegue infomações de onde veio suas entradas e gastos. lembrando que as informções contidas nas listas, são apenas exemplos.
- Sistema de login
- Acesso a estatísticas dos seus gastos e ganhos mensais.
- Gráficos detalhando as informações da sua carteira.
- Filtro de mês e ano.
- Sessão de entradas e saídas.
- Alternancia de tema entre dark e light.
- Gráficos criados utilizando a biblioteca Recharts.
- Páginas dinâmicas com React js.
As seguintes tecnologias foram utilizadas no desenvolvimento do projeto:
- HTML
- CSS
- JavaScript
- Typescript
- React Js
- styled-components
- Recharts
- React Switch
- React Router Dom
- React Icons
- React Countup
- UUID
Para rodar a aplicação, você precisa instalar o Node
Siga os passos abaixo:
# Abra um terminal e copie este repositório com o comando
$ git clone https://github.com/vitorSantanaDev/my-wallet-react.git
# ou use a opção de download.
# Entre na pasta com
$ cd my-wallet-react
# Instale as dependências
$ yarn install
# Rode a aplicação
$ yarn startFeito com 💚 by Vitor_Santana