ReactGram é uma aplicação web baseado em algumas funcionalidades do Instagram.
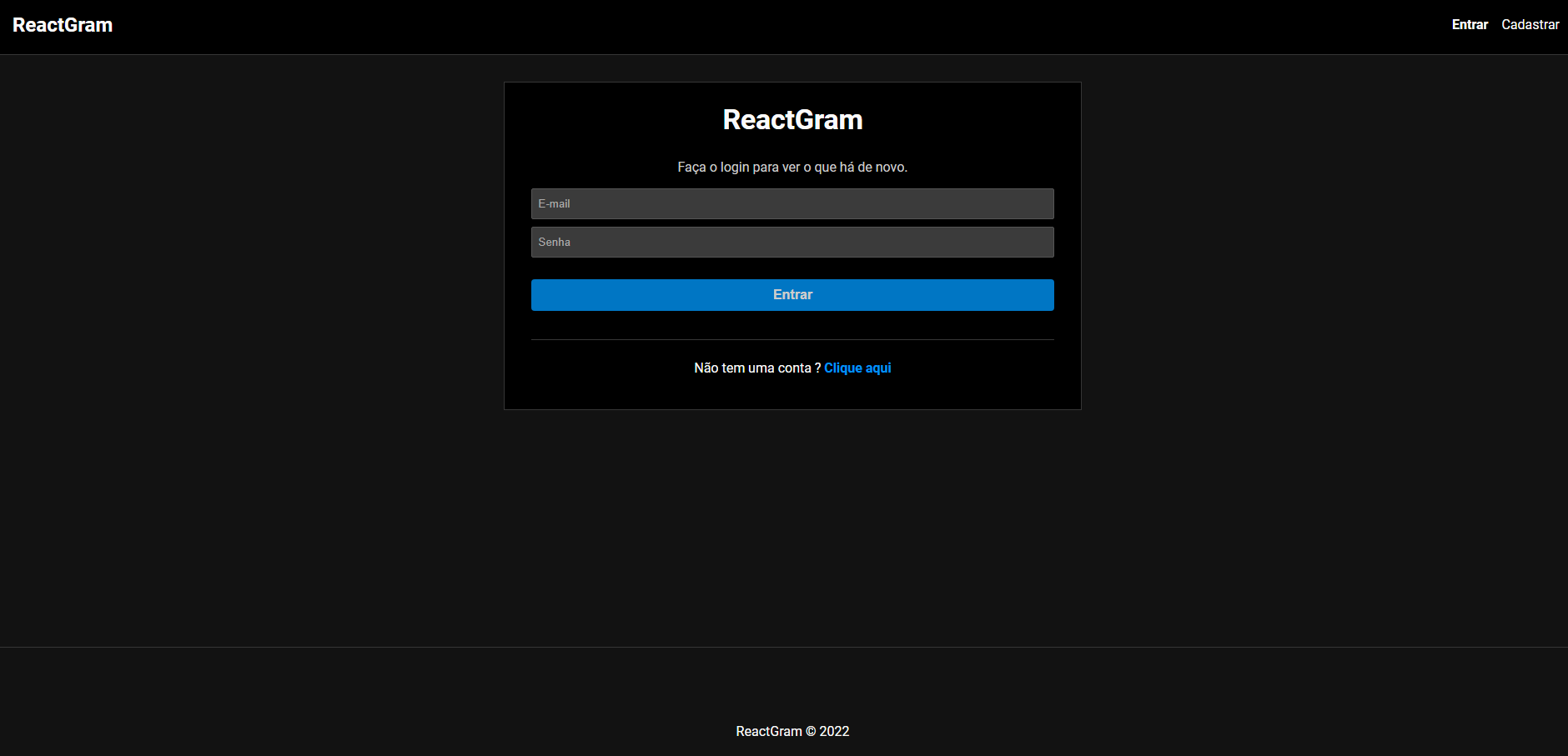
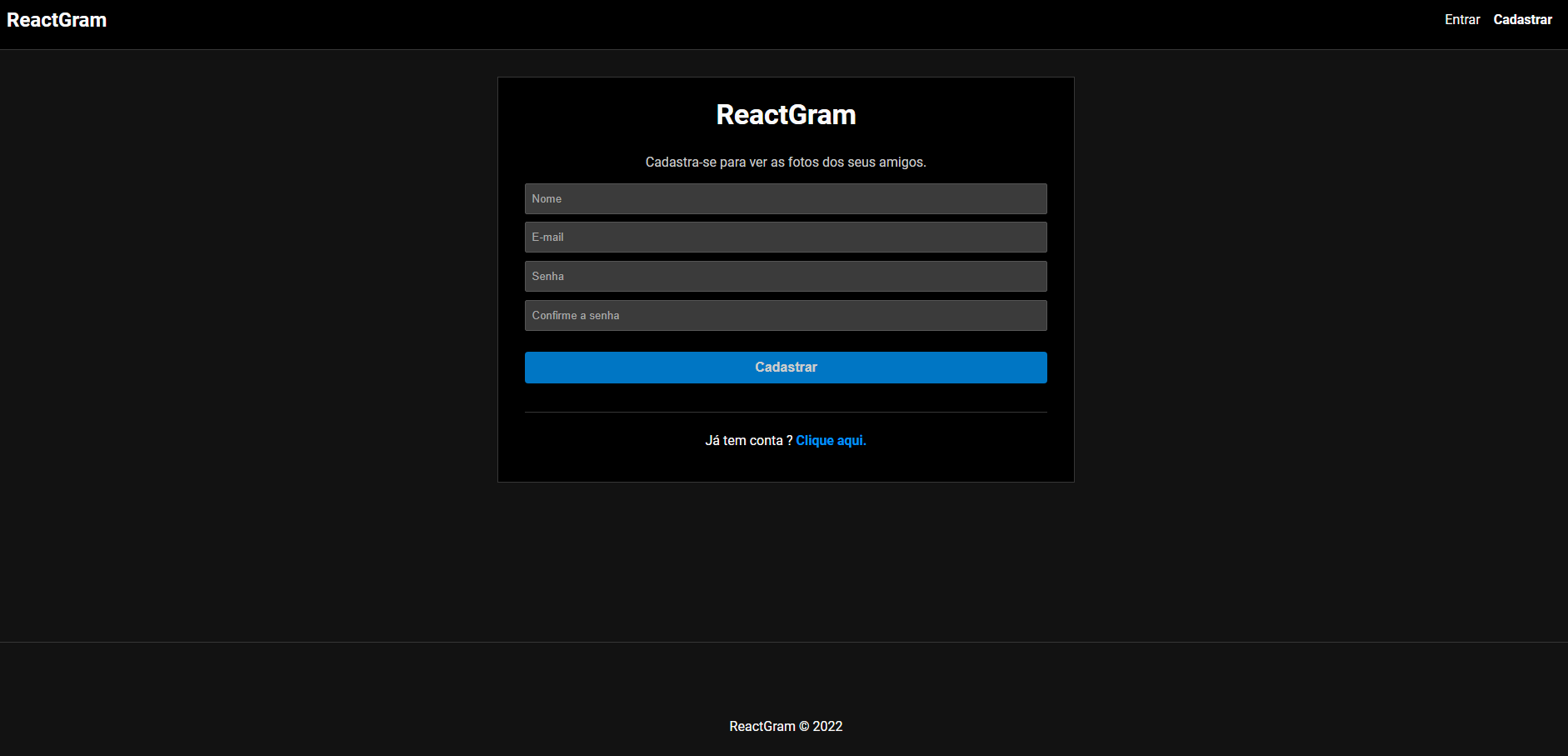
O projeto possui um sistema de autenticação, onde os usuários podem se cadastrar ou realizar o login (caso já possuir um cadastrado autenticado).
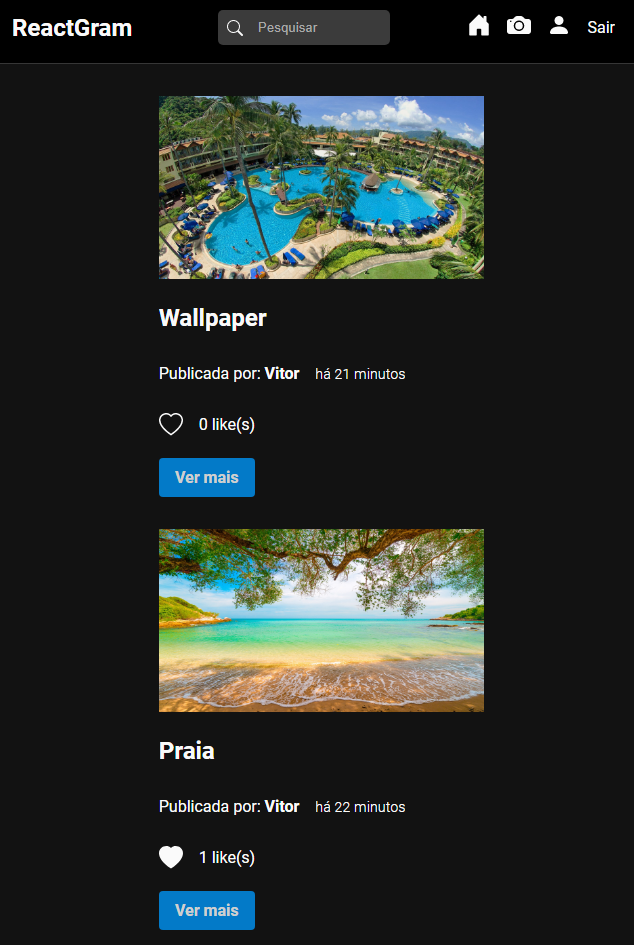
Feito a autenticação, os usuários podem visualizar as postagens mais recentes no feed, curtir e comentar cada post. Ou se o usuário preferir, pode fazer uma busca do post por título.
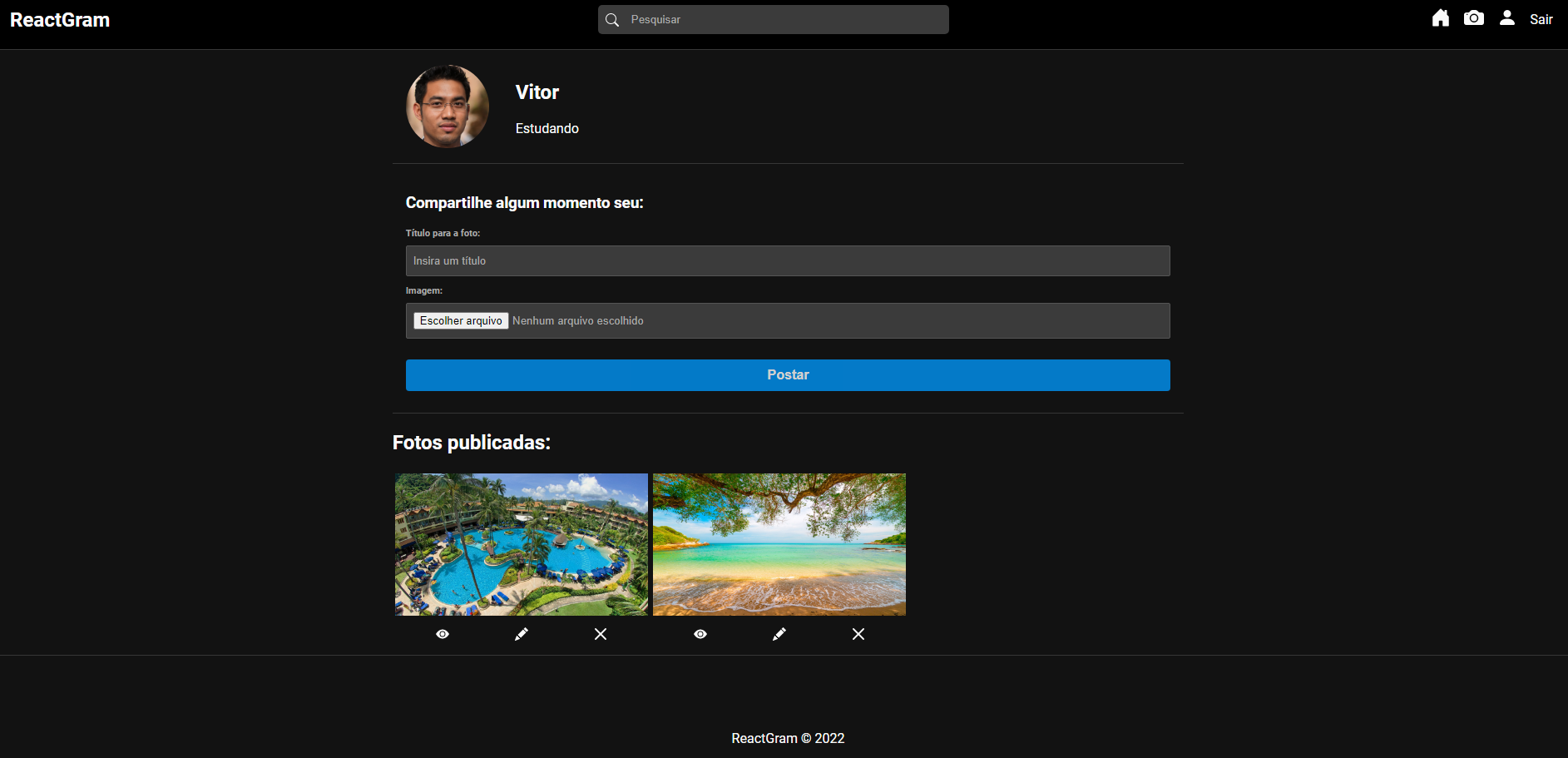
Para publicar um post, é necessário inserir um título e uma imagem jpg, png ou jpeg. Também é possível visualizar, editar e excluir cada post publicado.
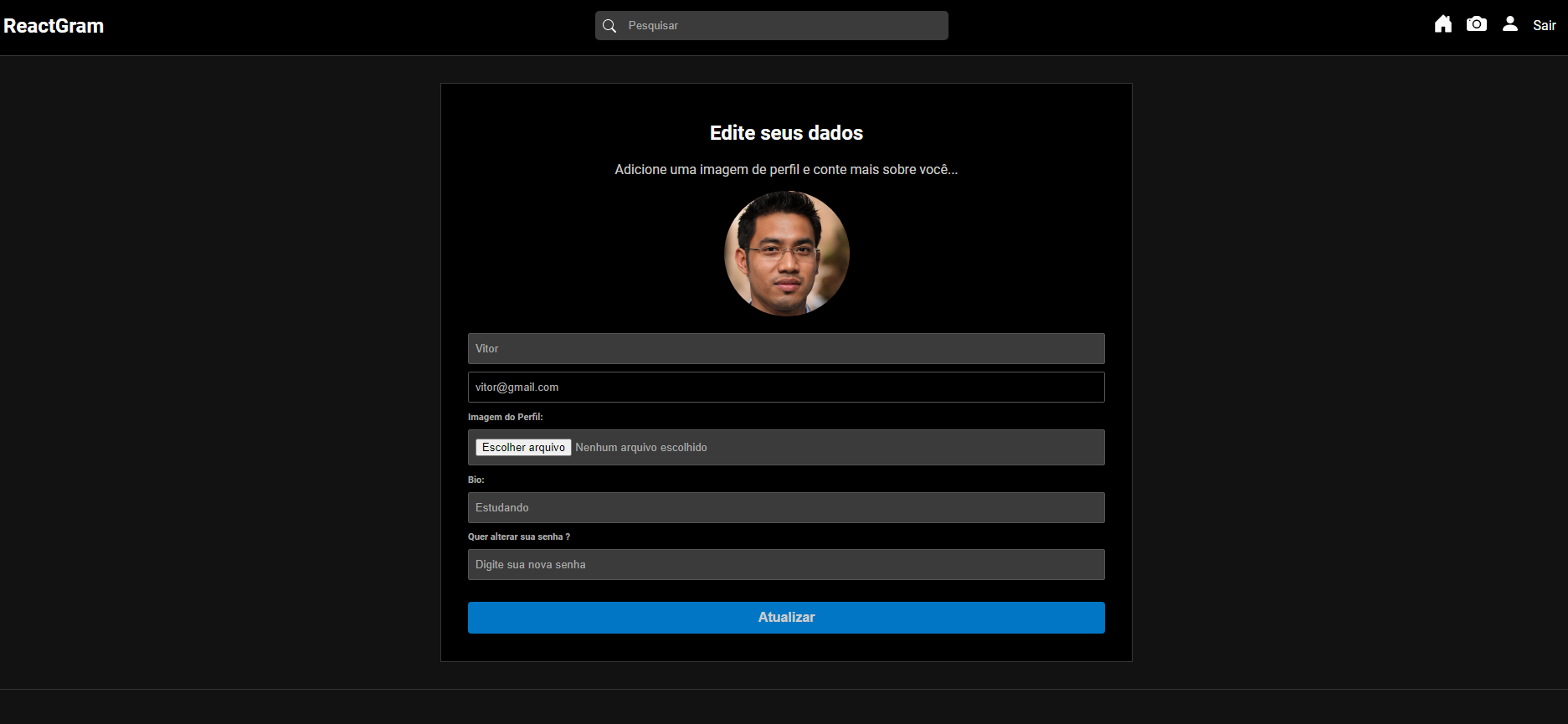
Na página de perfil, o usuário pode inserir uma foto, escrever sua biografia e trocar sua senha. Não sendo permitido editar o e-mail.
Confira o resultado em: reactgram-vitor.vercel.app
- React
- CSS3
- ReactJS
- Redux
- Redux Toolkit
- React Router
- Moment.js
- Node.js
- Express
- MongoDB
- Mongoose
- jsonwebtoken
- multer
- Instalar Node.js
$ git clone https://github.com/vitorgaletti/reactgram# Mudar para directório
$ cd reactgram/# Mudar para directório
$ cd frontend/- Instalar dependências
$ npm install# Crie um arquivo .env e configure as váriaveis de ambiente
# API
REACT_APP_API_URL=http://localhost:5000/api
REACT_APP_API_UPLOADS=http://localhost:5000/uploads- Execute
$ npm run start- Executar scripts
| Ação | Utilização |
|---|---|
| Iniciar o desenvolvimento | npm run start |
| Compilar para produção | npm build |
# Mudar para directório
$ cd backend/- Instalar dependências
$ npm install# Crie um arquivo .env e configure as váriaveis de ambiente
PORT=5000
WEB_HOST=http://localhost:3000
# MongoDB
DB_USER=
DB_PASS=
# JWT
JWT_SECRET=- Execute
$ npm run server- Executar scripts
| Ação | Utilização |
|---|---|
| Iniciar o servidor | npm run server |
| Compilar para produção | npm build |