SoundCloud PWA client built with Preact, Redux, and Redux Observable. Try the live demo.
- Preact
- React-Router
- Redux
- Redux-Observables
- React-Helmet
- Sass
- SW-Precache
- Webpack Dashboard(For Bundle Analysis)
- Offline Caching (via serviceWorker)
- Asset Versioning (aka "cache-busting")
- ES2015 (ES6) and ES2016 (ES7) support
- Webpack Bundle Analysis (see dashboard)
- Hot Module Replacement (HMR) for all files
- Preact's Developer Tools
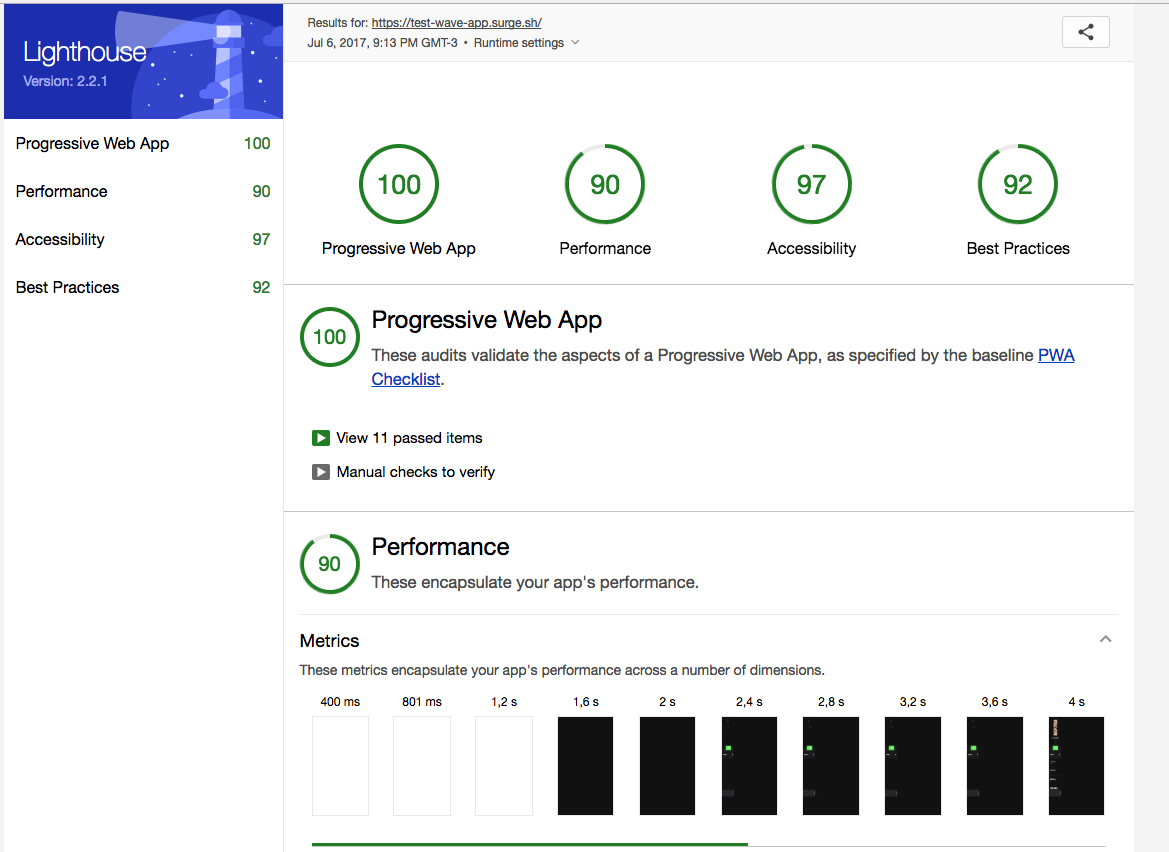
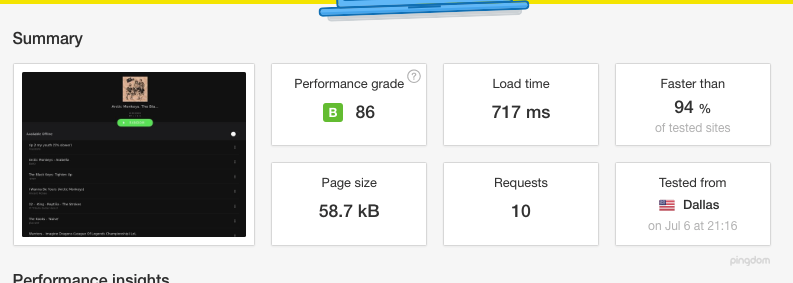
- Lighthouse certified
- app.js - 246kb (17kb gzipped)
- vendor.js - 441kb (8.04kb gzipped) 🚀
1. Clone this repo:
git clone https://github.com/vitormalencar/wave-pwa.git
cd wave-pwa2. Install the dependencies:
yarn installYou're done installing! Now let's get started developing.
3. Start a live-reload development server:
yarn run devThis is a full web server nicely suited to your project. Any time you make changes within the
srcdirectory, it will rebuild and even refresh your browser.
ℹ️ Try to avoid using Service Worker in your development environment, so you won't need to hard reload the page anytime you make a change.
4. Generate a production build in ./build:
yarn run buildYou can now deploy the contents of the build directory to production!
MIT