[


The Open Event Android project consists of two components. The App Generator is a web application that is hosted on a server and generates an event Android app from a zip with JSON and binary files (examples here) or through an API. The second component we are developing in the project is a generic Android app - the output of the app generator. The mobile app can be installed on any Android device for browsing information about the event. Updates can be made automatically through API endpoint connections from an online source (e.g. server), which needs to defined in the provided event zip with the JSON files. The Android app has a standard configuration file, that sets the details of the app (e.g. color scheme, logo of event, link to JSON app data).
##Communication
Please join our mailing list to discuss questions regarding the project: https://groups.google.com/forum/#!forum/open-event
Our chat channel is on gitter here: https://gitter.im/fossasia/open-event-android
This is a generic app that has two parts:
A) A standard configuration file, that sets the details of the app (e.g. color scheme, logo of event, link to JSON app data). A sample of the JSON format is maintained in the Open Event Repository.
B) A JSON API provided by open-event-orga-servers server (Code maintained here).
A sample app for testing purposes is automatically built after commits in the repository. Please download and test the app here.
Please find info about the set up of the Android app in your development environment here.
- The orga-server provides the data which is stored in its backend database in a json format.
- The app on startup picks up data from a JSON file in its assets folder if the version number of data is -1, which happens when there is no internet connection
- If there is a valid internet connection, the data download starts from the server.
- Also there is a check on the version of data already there in the app's database. If data is stale then only it is downloaded.
- If database is empty then firstly JSON file in assets is accessed but if internet is available , latest data is downloaded.
| Device | Android Version | Skin/ROM |
|---|---|---|
| OnePlus 3 | Android 6.0 | OxygenOS |
| Nexus 5X | Android 7.0 | AOSP |
| Nexus 5X | Android 6.0 | CyanogenMod 13 |
| Nexus 5 | Android 4.4 | AOSP |
| Redmi Note 3 | Android 5.0 | MIUI |
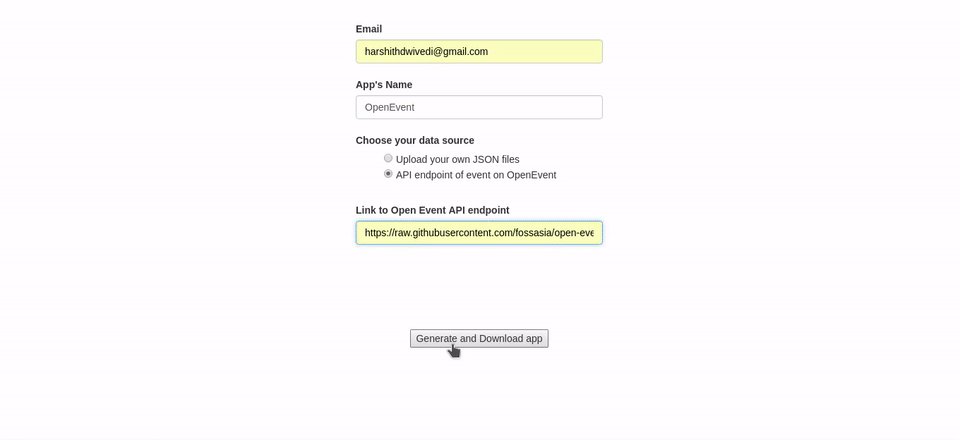
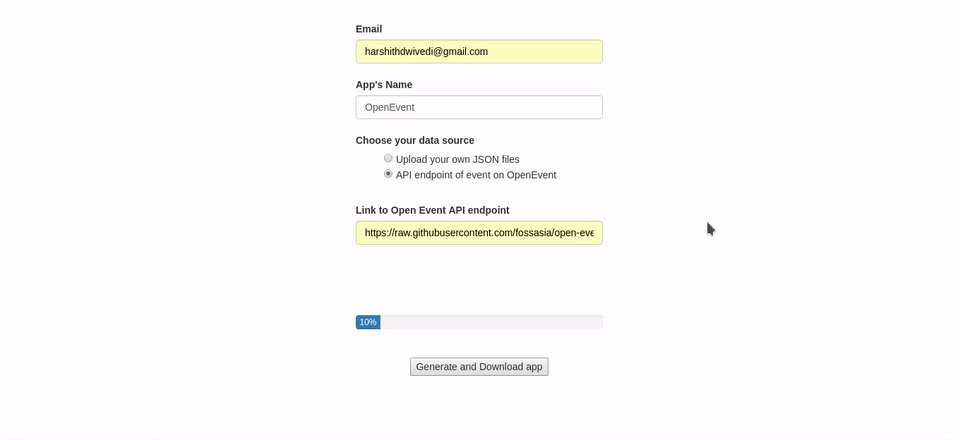
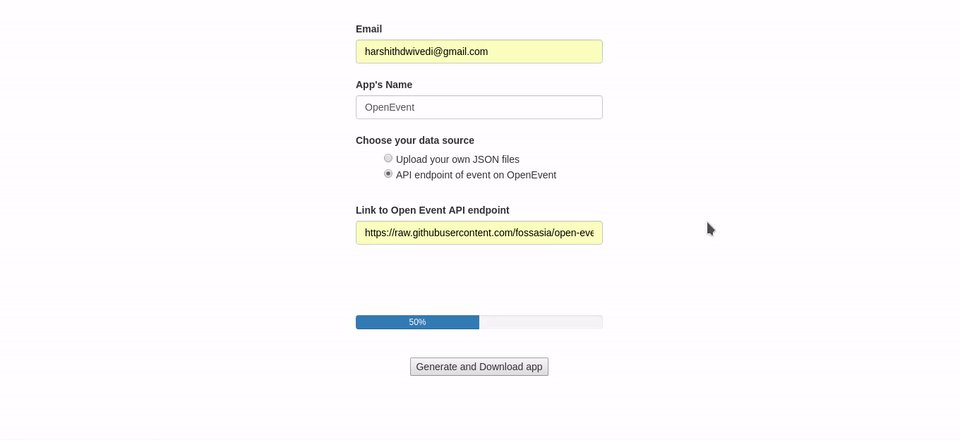
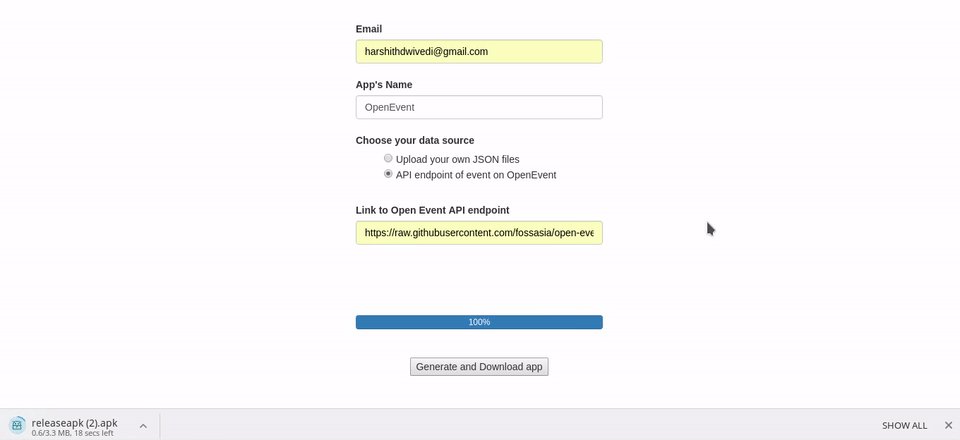
The App Generator is a simple one-page HTML webpage that allows the user to input details and upload or link to the required event data to automatically build the Android application. The user needs to provide the following:
- App's Name
- E-Mail address where the generated app will be sent to
- a) Either a zip with all event data including JSON data and binary image and audio files or b) an API Link providing the same information as the zip file
The Generator needs to be hosted on a server backed up by a PHP script which in turn executes Python and Bash scripts which start the app's build process. After the app is generated, it is emailed to the user using Mutt and MSMTP.
For the API part, the app does not use Firebase for sending data to the server, instead the app directly sends data to api.php in the API call. Digging deeper in the code of api.php, first the app checks for a valid request (GET/POST) and throws an error if it is invalid. Next, for a valid request the app stores the body into a variable and then executes a follow-up script.
A sample installation of the app generator web-page is here. For the access to the API please use http://45.55.58.149/api/api.php. You can use a sample of the JSON format from the Open Event Repository.
Please check out the documentation here.
Please check out the documentation here.
To install the system on Google Cloud please refer to the Google Cloud installation readme.
To install the system on AWS please refer to the AWS installation readme.
To install the system on Digital Ocean please refer to the Digital Ocean installation readme.
To install system with Docker please refer to the Docker installation readme.
Please read how to deploy to Heroku here
An app generator can be accessed in two ways, via an App Generator Web-Page, that runs on an the APACHE server or via POST API. The POST API takes input in form of a JSON and then creates and emails you the app. To access it via a POST API in your app installation you need to go to http://your-URL/api/api.php. The POST API takes input in form of a JSON and then creates and emails you the app.
You can use Postman for Chrome or RESTClient for Firefox for making API calls easily.
Input to the API should be of the following format
{ "email": "example@example.com", "app_name": "Name", "endpoint": "http://valid-endpoint.com/" }
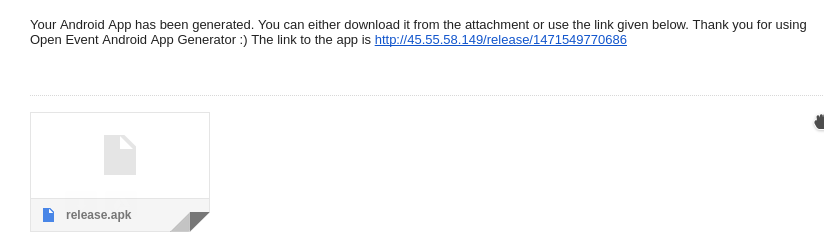
After taking the request through the POST API, the app will be generated and emailed to the email address provided in the request body.
- index.html A HTML file which can server as the landing page for your server.
- runPy.php A PHP script that will launch python script by taking input from index.html.
- appgenserver.py A Python script containg commands to compile and generate the app
- clone.sh A bash script used for cloning the source code for android app onto the server.
- buildApk.sh A bash script used for initiating the app's build and signing it once the app has been generated.
- email.sh A bash script used to send the email containing the generated app as an attachment.
- upload.php A PHP script that will upload the json zip that is chosed by the user.
- uploadhelper.php Takes in the timestamp of user as input and moves the uploaded script to a unique location for each user.
- api.php A PHP script that serves as an API and handles incoming requests to the server.
- copyapk.sh A bash script that will copy the generated and signed apk to the release folder in
public-htmlof the server.
Firebase Data Storage model
Received email with the compiled app
This is an Open Source project and we would be happy to see contributors who report bugs and file feature requests submitting pull requests as well. Please report issues here https://github.com/fossasia/open-event-android/issues
We have the following branches
- development
All development goes on in this branch. If you're making a contribution, you are supposed to make a pull request to development. PRs to master must pass a build check and a unit-test (app/src/test) check on Travis - master
This contains shipped code. After significant features/bugfixes are accumulated on development, we make a version update, and make a release. All tagged commits on master branch will automatically generate a release on Github with a copy of fDroid-debug and GooglePlay-debug apks.
For contributions please read the CODESTYLE carefully. Pull requests that do not match the style will be rejected.
This project is licensed under the GNU General Public License v3. A copy of LICENSE is to be present along with the source code. To obtain the software under a different license, please contact FOSSASIA.
The project is maintained by
- Harshit Dwivedi (@the-dagger)
- Manan Wason (@mananwason)
- Mario Behling (@mariobehling)
- Justin Lee (@juslee)