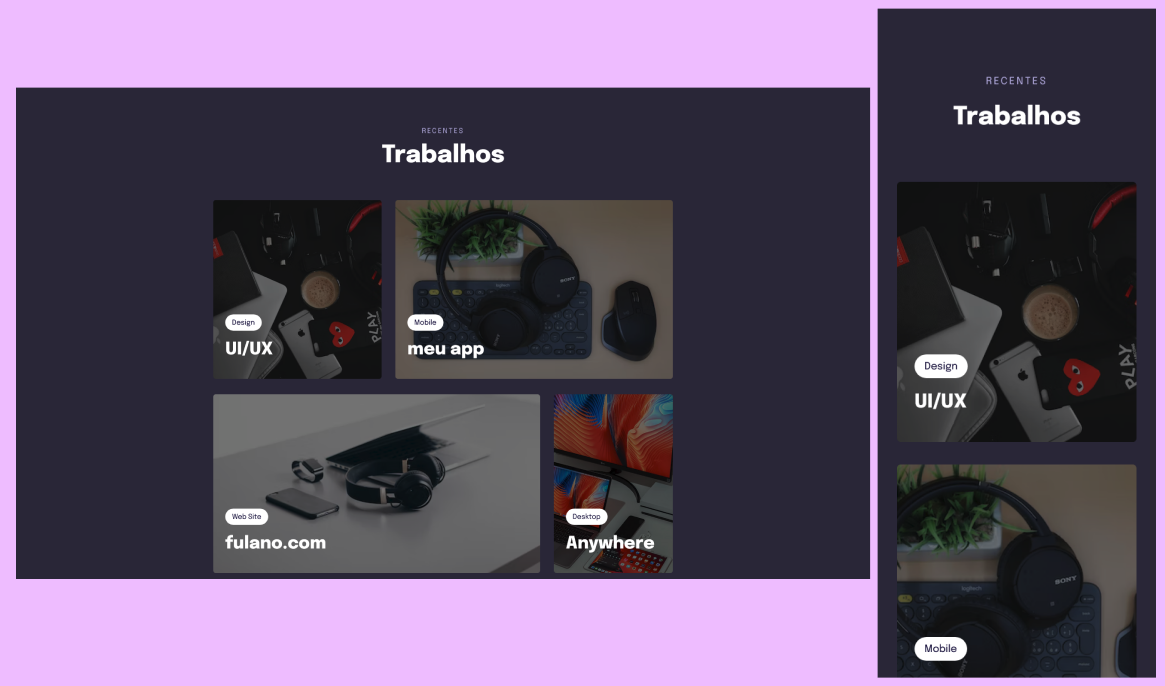
Tecnologias | Projeto | Layout
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML e CSS
- Git e Github
Este projeto foi desenvolvido em aula do Stage 03 do curso Explorer da Rocketseat para aprendizado de media queries, display:grid e clamp(), entre outros.
Você pode visualizar o projeto através DESSE LINK!
Você pode visualizar o layout de inspiração do projeto através DESSE LINK. É necessário ter conta no Figma para acessá-lo.