Tecnologias | Projeto | Layout
Esse projeto foi desenvolvido com as seguintes tecnologias:
- Javascript
- HTML e CSS
- Git e Github
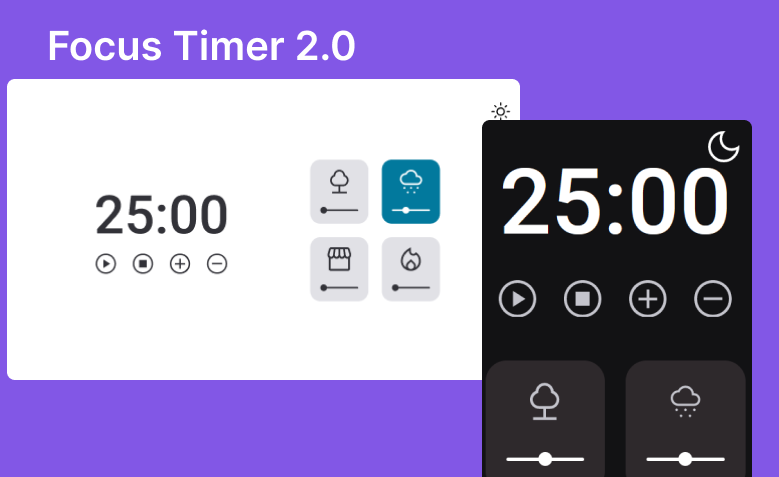
Este projeto foi desenvolvido como desafio do Stage 05: Avançando com JavaScript, do curso Explorer da Rocketseat. O desafio foi dividido em duas partes, a primeira sendo a criação do timer, controles e cards de som; e a segunda sendo a criação de tema dark mode, e controle de volume dos sons de cada card. Este projeto aplica diversos conhecimentos de JavaScript, como:
- import/export (ES6 Modules)
- Design Pattern: Factory
- manipulação de DOM
- Injeção de dependências
- Event Listeners
- métodos: setTimeout() e clearTimeout(), padStart(), padEnd()
- Construtor: Audio()
Além de inúmeros conhecimentos de HTML e CSS.
- Iniciar uma contagem regressiva
- Parar o temporizador
- Adicionar ou remover tempo no temporizador
- Adicionar diferentes sons ambientes através dos cards
- Controlar o volume dos sons de cada card
- Notificação por som quando o temporizador chegar ao fim do tempo estipulado
- Tema light e dark, com botão toggle para escolha entre temas
- Versão mobile e desktop
Você pode visualizar o projeto através DESSE LINK!
Você pode visualizar o desafio 01 através DESTE LINK e o respectivo layout do Figma NESTE LINK.
E você pode visualizar o desafio 02 através DESTE LINK e o respectivo layout do Figma NESTE LINK.