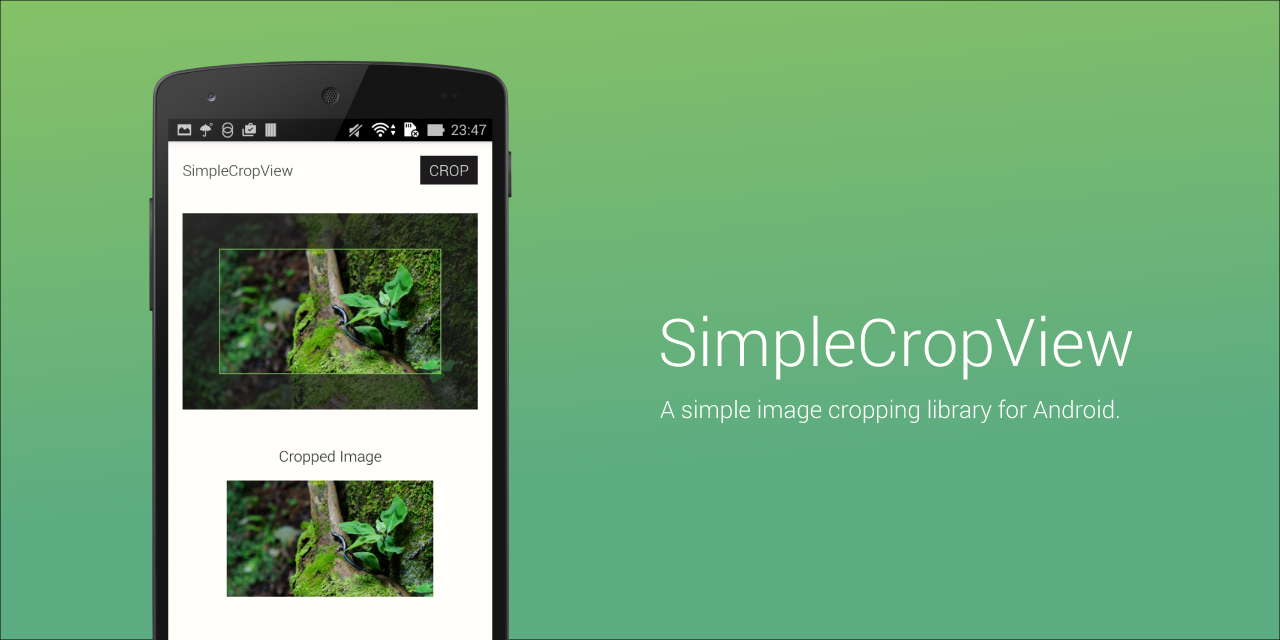
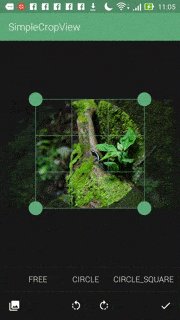
The SimpleCropView is an image cropping library for Android.
It simplifies your code for cropping image and provides an easily customizable UI.
Supported on API Level 10 and above.
##Table of Contents
- Download
- Example
- Load Image
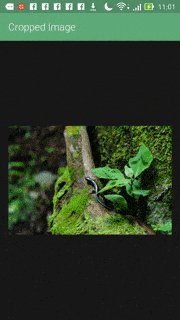
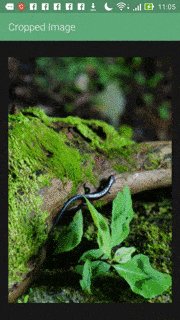
- Crop and Save Image
- Customization
- Picasso and Glide Compatibility
- Debug
- XML Attributes
- Developed By
- Users
- License
##Download
Include the following dependency in your build.gradle file. Please use the latest version available.
repositories {
jcenter()
}
dependencies {
compile 'com.isseiaoki:simplecropview:1.1.4'
}##Example
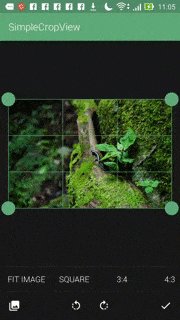
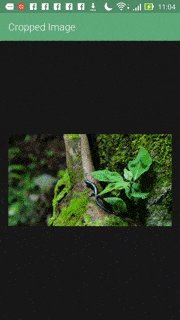
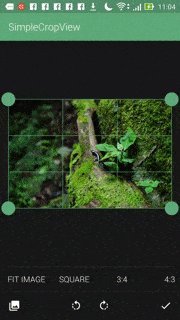
###Image Cropping
Add permission in AndroidManifest.xml file.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>Add the com.isseiaoki.simplecropview.CropImageView to your layout XML file.
NOTE: The image is scaled to fit the size of the view by maintaining the aspect ratio.
WRAP_CONTENTwill be ignored.
<com.isseiaoki.simplecropview.CropImageView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/cropImageView"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:scv_crop_mode="fit_image"
custom:scv_background_color="@color/windowBackground"
custom:scv_handle_color="@color/colorAccent"
custom:scv_guide_color="@color/colorAccent"
custom:scv_overlay_color="@color/overlay"
custom:scv_frame_color="@color/colorAccent"
custom:scv_handle_size="14dp"
custom:scv_touch_padding="8dp"
custom:scv_handle_show_mode="show_always"
custom:scv_guide_show_mode="show_always"
custom:scv_min_frame_size="50dp"
custom:scv_frame_stroke_weight="1dp"
custom:scv_guide_stroke_weight="1dp"/>
Load image from sourceUri.
mCropView = (CropImageView) findViewById(R.id.cropImageView);
mCropView.startLoad(
sourceUri,
new LoadCallback() {
@Override
public void onSuccess() {}
@Override
public void onError() {}
});Crop image and save cropped bitmap in saveUri.
mCropView.startCrop(
saveUri,
new CropCallback() {
@Override
public void onSuccess(Bitmap cropped) {}
@Override
public void onError() {}
},
new SaveCallback() {
@Override
public void onSuccess(Uri outputUri) {}
@Override
public void onError() {}
}
);###Image Rotation
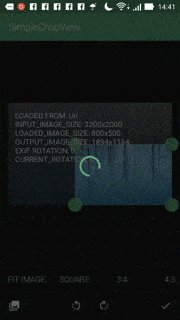
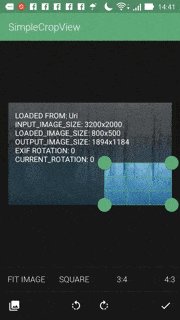
SimpleCropView supports rotation by 90 degrees.
cropImageView.rotateImage(CropImageView.RotateDegrees.ROTATE_90D); // rotate clockwise by 90 degrees
cropImageView.rotateImage(CropImageView.RotateDegrees.ROTATE_M90D); // rotate counter-clockwise by 90 degreesFor a working implementation of this project, see sample project.
##Load Image
setImageXXX()(Sync method)
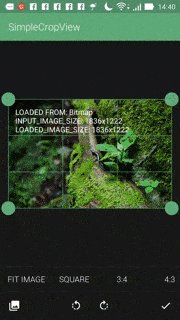
This method loads the given Bitmap. If the bitmap size is too large, Exception occurs.
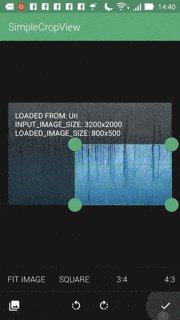
startLoad(Uri sourceUri, LoadCallback callback)(Async method, RECOMMENDED)
This method loads Bitmap in efficient size from sourceUri. You don't have to care for filePath and image size.
REMEMBER : sourceUri parameter will be used in startCrop(Uri saveUri, CropCallback cropCallback, SaveCallback saveCallback).
##Crop and Save Image
getCroppedBitmap()(Sync method)
This method always use thumbnail bitmap set by setImageXXX() for cropping.
It does not save cropped bitmap.
startCrop(Uri saveUri, CropCallback cropCallback, SaveCallback saveCallback)(Async Method, RECOMMENDED)
This method uses full size bitmap taken from sourceUri for cropping.
If sourceUri is not set, it uses thumbnail bitmap.
After cropping, it saves cropped image in saveUri.
###Compress Format
You can use 3 compress format, PNG(default),JPEG, and WEBP.
setCompressFormat(Bitmap.CompressFormat.JPEG);###Compress Quality
You can also set compress quality. 0~100(default)
setCompressQuality(90);##Customization
###Maximum Output Size You can set max size for output image. The output image will be scaled within given rect.
setOutputMaxSize(300, 300);###Fixed Output Size You can also set fixed output width/height.
setOutputWidth(100); // If cropped image size is 400x200, output size is 100x50setOutputHeight(100); // If cropped image size is 400x200, output size is 200x100###CropMode
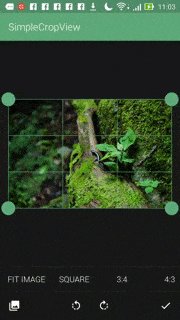
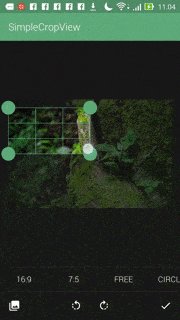
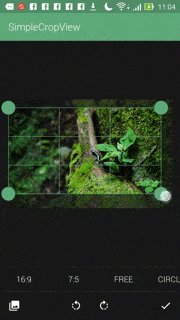
The option for the aspect ratio of the image cropping frame.
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setCropMode(CropImageView.CropMode.RATIO_16_9);####Values
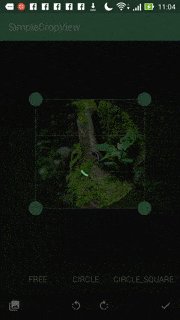
FIT_IMAGE, RATIO_4_3, RATIO_3_4, SQUARE(default), RATIO_16_9, RATIO_9_16, FREE, CUSTOM, CIRCLE, CIRCLE_SQUARE
####Rect Crop
FREE: Non-Fixed aspect ratio mode
RATIO_X_Y, SQUARE: Fixed aspect ratio mode
FIT_IMAGE: Fixed aspect ratio mode. The same aspect ratio as the original photo.
If you need other aspect ratio, use setCustomRatio(int ratioX, int ratioY);
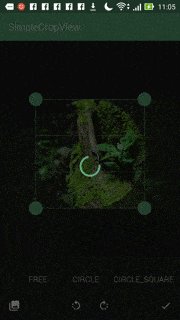
####Circle Crop
CIRCLE: Fixed aspect ratio mode. Crop image as circle.
CIRCLE_SQUARE: Fixed aspect ratio mode. Show guide circle, but save as square.(getRectBitmap() is removed.)
###MinimumFrameSize The minimum size of the image cropping frame in dp.(default:50)
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
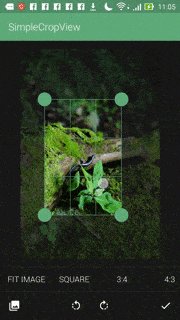
cropImageView.setMinFrameSizeInDp(100);###InitialFrameScale
The initial frame size of the image cropping frame. 0.01~1.0(default)
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
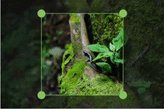
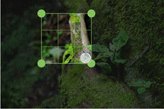
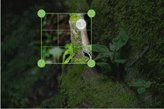
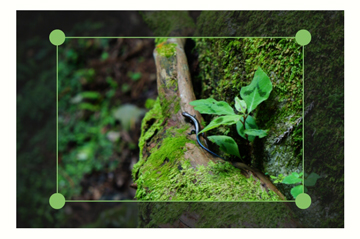
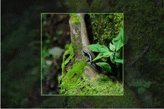
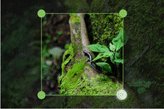
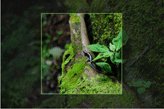
cropImageView.setInitialFrameScale(1.0f);| scale | Appearance |
|---|---|
| 0.5 |  |
| 0.75 |  |
| 1.0 (default) |  |
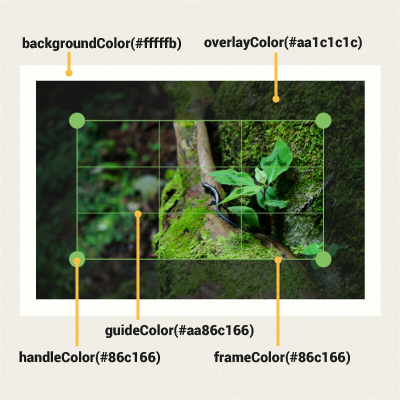
###Color
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setBackgroundColor(0xFFFFFFFB);
cropImageView.setOverlayColor(0xAA1C1C1C);
cropImageView.setFrameColor(getResources().getColor(R.color.frame));
cropImageView.setHandleColor(getResources().getColor(R.color.handle));
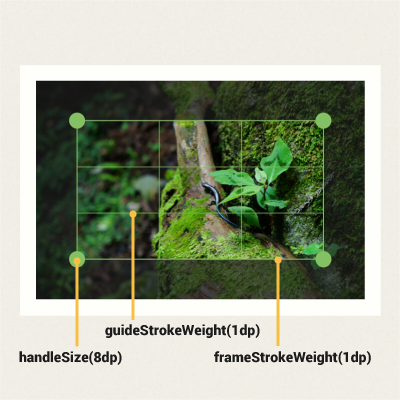
cropImageView.setGuideColor(getResources().getColor(R.color.guide));###Stroke Weight and Handle Size
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setFrameStrokeWeightInDp(1);
cropImageView.setGuideStrokeWeightInDp(1);
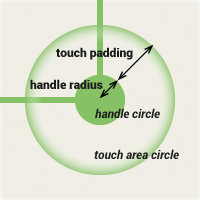
cropImageView.setHandleSizeInDp(getResources().getDimension(R.dimen.handle_size));###Handle Touch Padding
Additional touch area for the image cropping frame handle.
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setTouchPadding(16);###Handle and Guide ShowMode
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
cropImageView.setHandleShowMode(CropImageView.ShowMode.SHOW_ALWAYS);
cropImageView.setGuideShowMode(CropImageView.ShowMode.SHOW_ON_TOUCH);####Values
SHOW_ALWAYS(default), NOT_SHOW, SHOW_ON_TOUCH
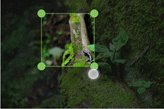
| Handle ShowMode | Guide ShowMode | Appearance |
|---|---|---|
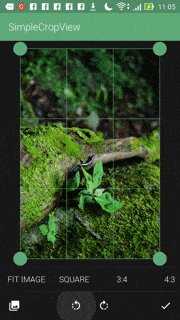
| SHOW_ALWAYS | SHOW_ALWAYS |  |
| NOT_SHOW | NOT_SHOW |  |
| SHOW_ALWAYS | NOT_SHOW |  |
| SHOW_ALWAYS | SHOW_ON_TOUCH |  |
| SHOW_ON_TOUCH | NOT_SHOW |  |
###Animation SimpleCropView supports rotate animation and frame change animation.
####Enabled
Toggle whether to animate. true is default.
setAnimationEnabled(true);####Duration
Set animation duration in milliseconds. 100 is default.
setAnimationDuration(200);####Interpolator
Set interpolator of animation. DecelerateInterpolator is default.
You can also use your custom interpolator.
setInterpolator(new AccelerateDecelerateInterpolator());##Picasso and Glide Compatibility
com.isseiaoki.simplecropview.CropImageView is a kind of ImageView.
You can use it with Picasso or Glide as follows:
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
Picasso.with(context).load(imageUrl).into(cropImageView);or
CropImageView cropImageView = (CropImageView)findViewById(R.id.cropImageView);
Glide.with(context).load(imageUrl).into(cropImageView);Some option does not work correctly because CropImageView does not support ImageView.ScaleType.
##Debug You can use debug display.
setDebug(true);##XML Attributes XML sample here.
<com.isseiaoki.simplecropview.CropImageView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/cropImageView"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:scv_img_src="@drawable/sample5"
custom:scv_crop_mode="fit_image"
custom:scv_background_color="@color/windowBackground"
custom:scv_overlay_color="@color/overlay"
custom:scv_frame_color="@color/colorAccent"
custom:scv_handle_color="@color/colorAccent"
custom:scv_guide_color="@color/colorAccent"
custom:scv_guide_show_mode="show_always"
custom:scv_handle_show_mode="show_always"
custom:scv_handle_size="14dp"
custom:scv_touch_padding="8dp"
custom:scv_min_frame_size="50dp"
custom:scv_frame_stroke_weight="1dp"
custom:scv_guide_stroke_weight="1dp"
custom:scv_crop_enabled="true"
custom:scv_initial_frame_scale="1.0"
custom:scv_animation_enabled="true"
custom:scv_animation_duration="200"
custom:scv_handle_shadow_enabled="true"/>| XML Attribute (custom:) |
Related Method | Description |
|---|---|---|
| scv_img_src | setImageResource(int resId) | Set source image. |
| scv_crop_mode | setCropMode(CropImageView.CropMode mode) | Set crop mode. |
| scv_background_color | setBackgroundColor(int bgColor) | Set view background color. |
| scv_overlay_color | setOverlayColor(int overlayColor) | Set image overlay color. |
| scv_frame_color | setFrameColor(int frameColor) | Set the image cropping frame color. |
| scv_handle_color | setHandleColor(int frameColor) | Set the handle color. |
| scv_guide_color | setGuideColor(int frameColor) | Set the guide color. |
| scv_guide_show_mode | setGuideShowMode(CropImageView.ShowMode mode) | Set guideline show mode. |
| scv_handle_show_mode | setHandleShowMode(CropImageView.ShowMode mode) | Set handle show mode. |
| scv_handle_size | setHandleSizeInDp(int handleDp) | Set handle radius in density-independent pixels. |
| scv_touch_padding | setTouchPaddingInDp(int paddingDp) | Set the image cropping frame handle touch padding(touch area) in density-independent pixels. |
| scv_min_frame_size | setMinFrameSizeInDp(int minDp) | Set the image cropping frame minimum size in density-independent pixels. |
| scv_frame_stroke_weight | setFrameStrokeWeightInDp(int weightDp) | Set frame stroke weight in density-independent pixels. |
| scv_guide_stroke_weight | setGuideStrokeWeightInDp(int weightDp) | Set guideline stroke weight in density-independent pixels. |
| scv_cropEnabled | setCropEnabled(boolean enabled) | Set whether to show the image cropping frame. |
| scv_initial_frame_scale | setInitialFrameScale(float initialScale) | Set Set initial scale of the frame.(0.01 ~ 1.0) |
| scv_animation_enabled | setAnimationEnabled(boolean enabled) | Set whether to animate. |
| scv_animation_duration | setAnimationDuration(int durationMillis) | Set animation duration. |
| scv_handle_shadow_enabled | setHandleShadowEnabled(boolean handleShadowEnabled) | Set whether to show handle shadows. |
##Developed By Issei Aoki - i.greenwood.dev@gmail.com
##Users If you are using my library, please let me know your app name :)
##License
The MIT License (MIT)
Copyright (c) 2015 Issei Aoki
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.