Innogy project one, interacting two APIs
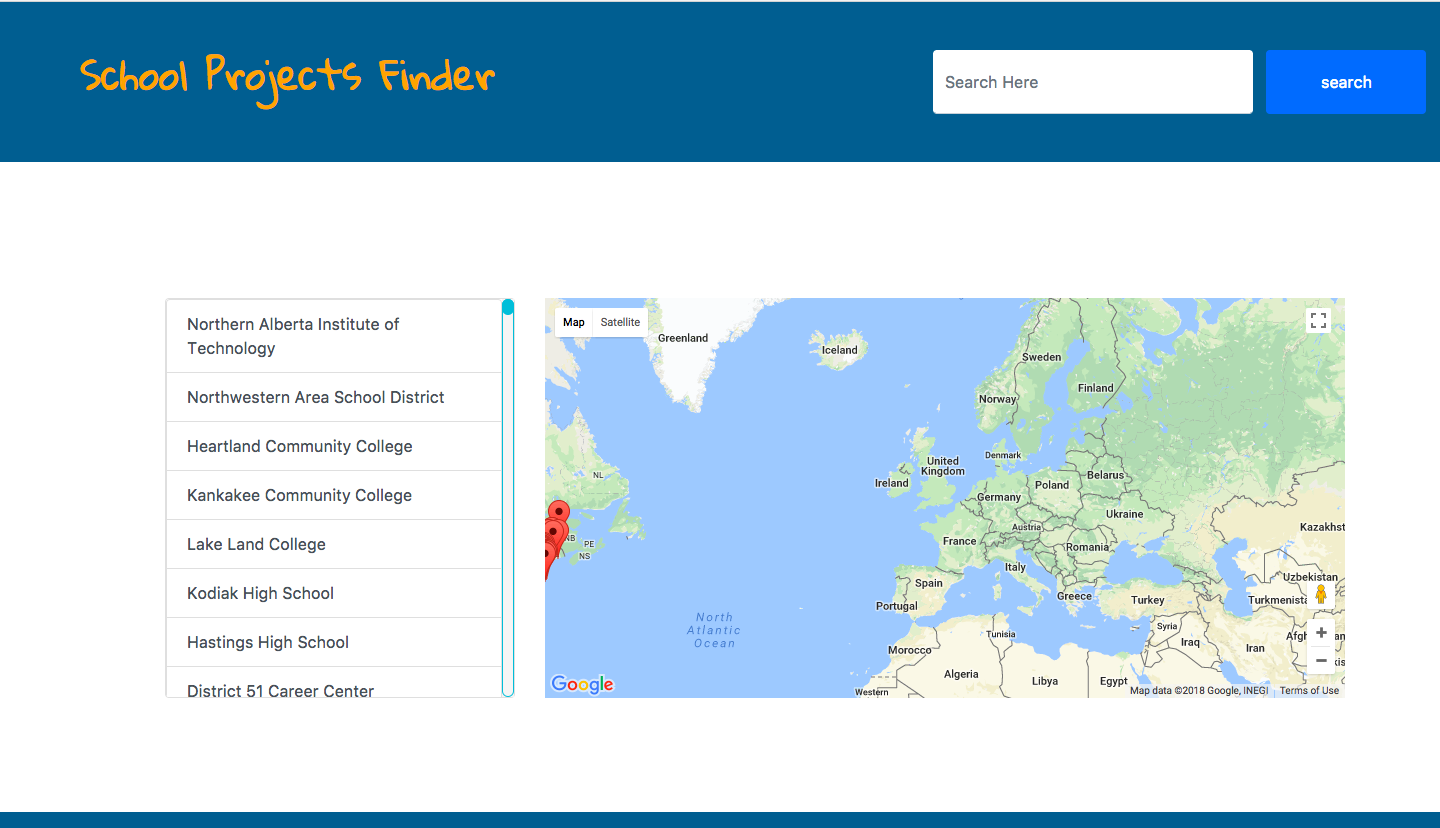
- This is a web app that Vusi can use to search for innogy School projects locations to find a school that is best convenient for him to study and travel to.
- Used google maps Api.
- Used the schools development Api.
- Integrated Bothe Google and schools Development Api's.
- EsLinting
- Minification
- create a github repository and deploy.
- Type the Name of the City in the Search Box.
- Click on search situated on the top right hand conner of the page.
- Zoom in the map.
- Zoom out on the map
- Enable satellite view
- View map on full screen.
- Enable screen view.
- Click on the school name to Display schools details.
-
Clone or download this repository to your machine from GitHub.
Go to the terminal and and copy and paste the following code;
$ git clone https://github.com/viwesomagaca/MAP-API.git -
What things you need to install the software and how to install them? NodeJS
Before you try to install NodeJS open a terminal window and try to run it by typing, node -v. If NodeJS is installed it should tell you which version you have. Alternatively the command will fail and you will need to install it. *To install it on Mac Operating System you can use Brew a Package Manager.You will use this like you using npm on the Ubuntu.
- nvm - node version manager
- To install it on Ubuntu you can use The Package Manager.
- In the command line, navigate to the project one directory.Once you are in the appropriate folder double click on the index.html page.
- Types the name of the City he wants to find the innogy Projects in.
- Press the search button to view schools around the city
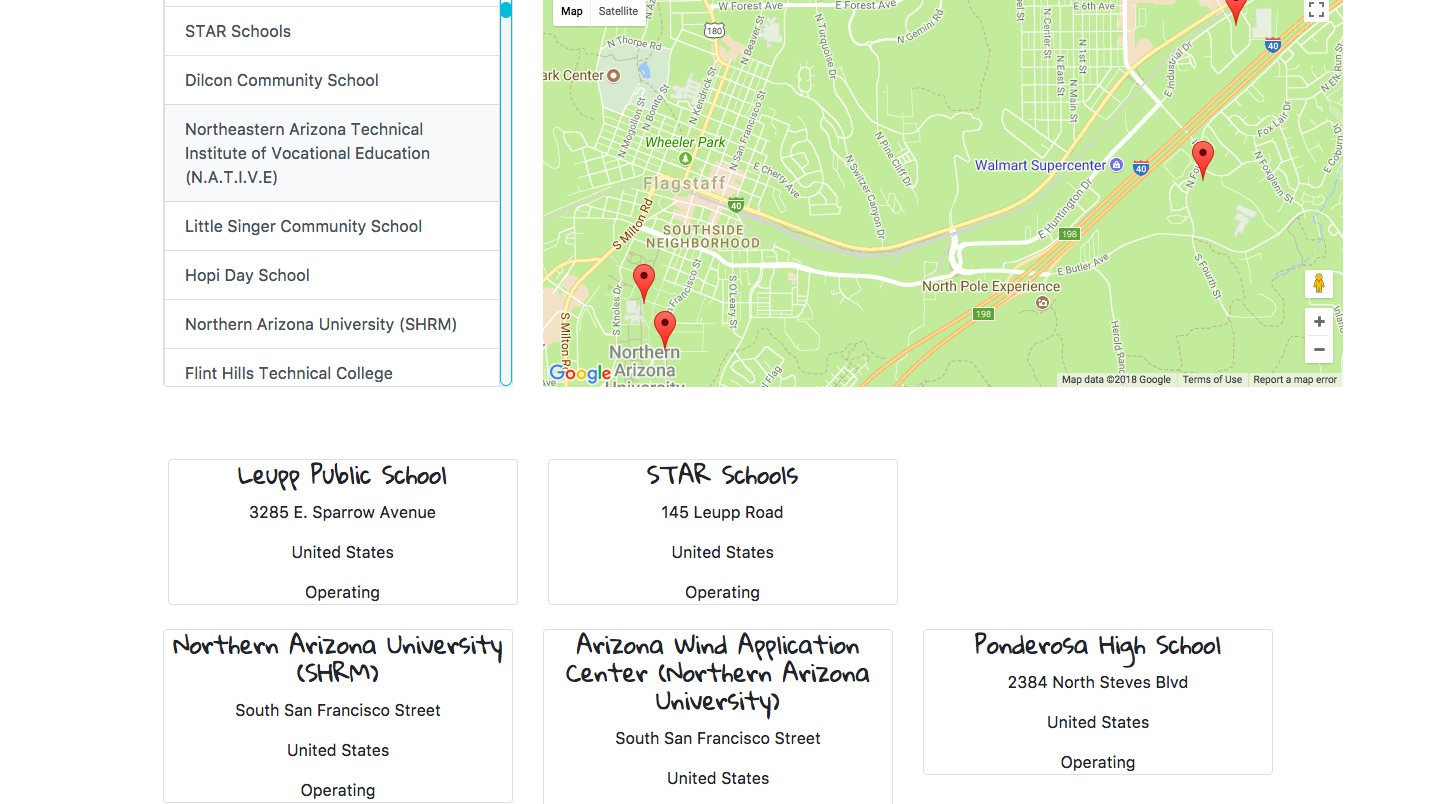
- If Vusi doesn't know any Cities, He can click on the school names on the left hand side.
- Vusi can zoom in the map to see where the school is located
- Vusi can then scroll down after searching so that he will be able to see more details below the Map, which are:
- School Name
- Address
- City
- Status
The app is deployed to gitHub pages.
The best practices in this article assume that you have:
Node.js and npm installed. an existing Node.js app.
Navigate to your downloads Extract this File You need to navigate into your Project-one Directory. Double Click on the index.Html page.
Google Maps Api Education Projects Api Bootstrap - The web framework used
"version": "1.0.0",
Viwe Somagaca Nonzulu Kala