Monitor your environment temperature and light using a Particle Photon and display it on web.
First, edit particle-login.json at the root of the project with your Particle Cloud credentials or your accessToken:
{ "username": "user@email.com", "password": "pass" }{ "accessToken": "ACCESS_TOKEN" }Then you are ready to run the project:
npm install
gulp
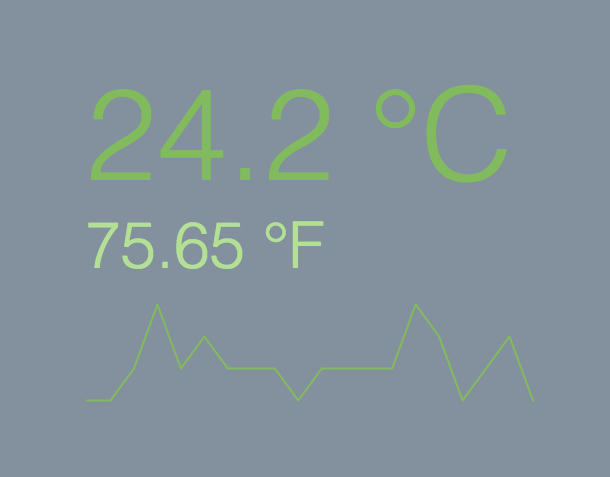
open http://localhost:12345Displayed in Celsius and Fahrenheit with a spark line to show the trend:
The background color vary according to the light sensor value, becoming darker or lighter.
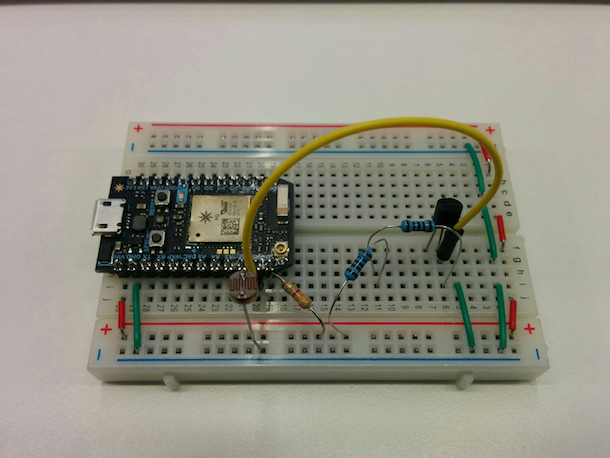
Components:
- Particle Photon (should work with a Spark Core as well)
- CdS photoresistor
- Temperature sensor LM35DZ
- Resistors: 2k Ohm + 3.3k Ohm