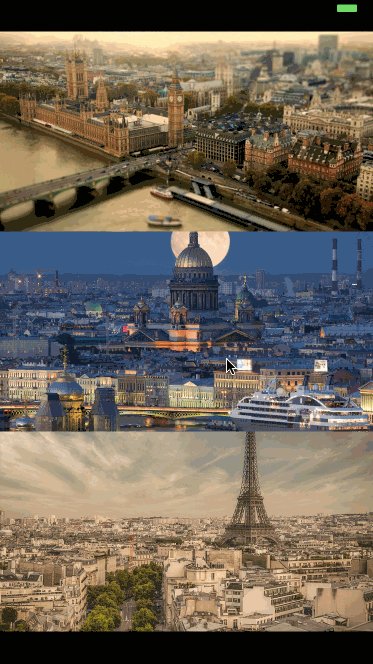
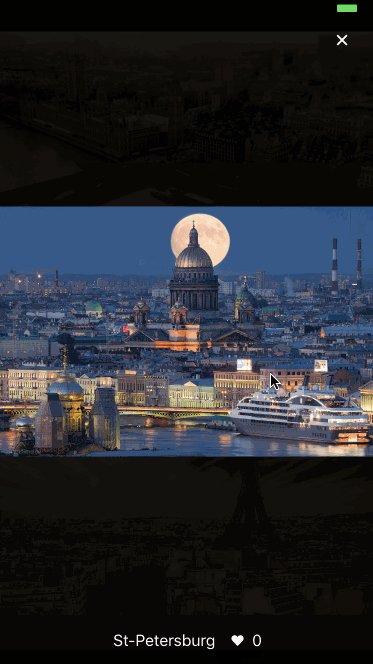
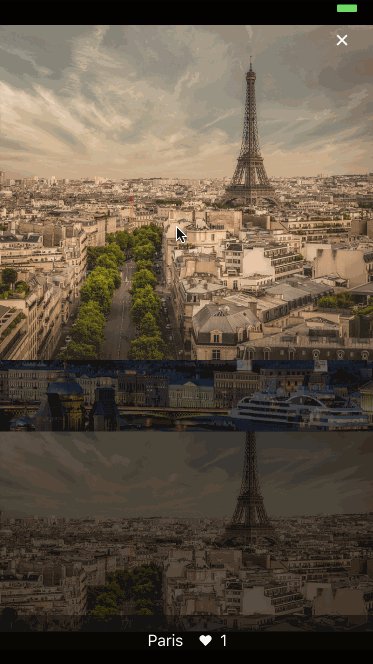
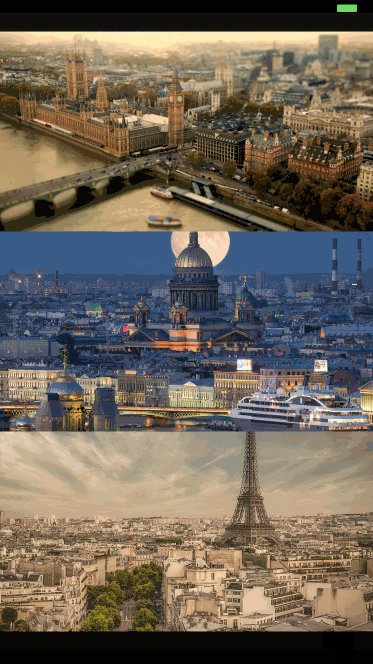
React Native modal image view with pinch zoom and carousel.
Try with expo: https://expo.io/@antonkalinin/react-native-image-view
There is a problem with detecting multiple touches in standard Modal component (issue) that is why
this component is using react-native-root-modal.
- instead of prop
source=>images - no title prop for footer, please use
renderFooterinstead
npm install --save react-native-image-viewimport ImageView from 'react-native-image-view';
const images = [
{
source: {
uri: 'https://cdn.pixabay.com/photo/2017/08/17/10/47/paris-2650808_960_720.jpg',
},
title: 'Paris',
width: 806,
height: 720,
},
];
<ImageView
images={images}
imageIndex={0}
isVisible={this.state.isImageViewVisible}
renderFooter={(currentImage) => (<View><Text>My footer</Text></View>)}
/>| Prop name | Description | Type | Default value |
|---|---|---|---|
images |
Array of images to display, see below image item description | array | [] |
imageIndex |
Current index of image to display | number | 0 |
isVisible |
Is modal shown or not | boolean | false |
onClose |
Function called on modal closed | function | none |
renderFooter |
Function returns a footer element | function | none |
{
source: any, // Image Component source object
width: ?number, // Width of full screen image (optional but recommended)
height: ?number, // Height of full screen image (optional but recommended)
// any other props you need to render your footer
}It's recommended to specify width and height to speed up rendering, overwise component needs to fetch images sizes and cache them in images objects passed as props.