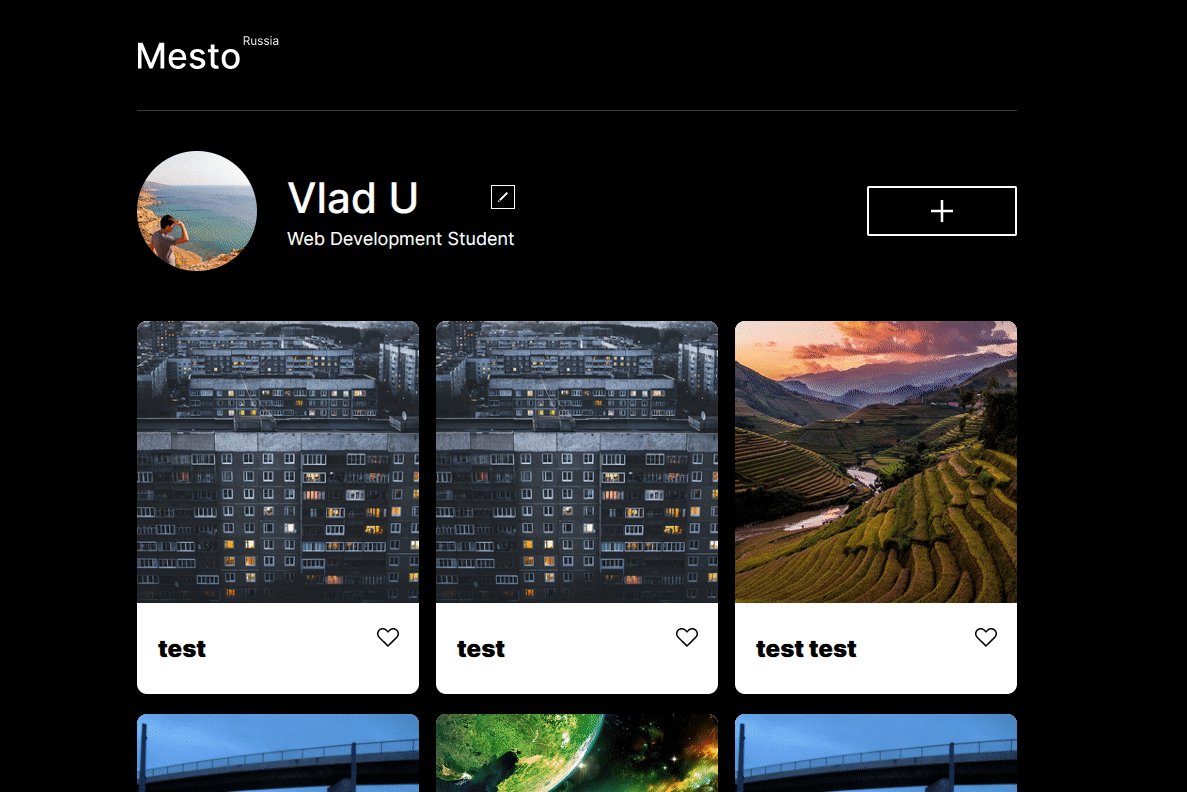
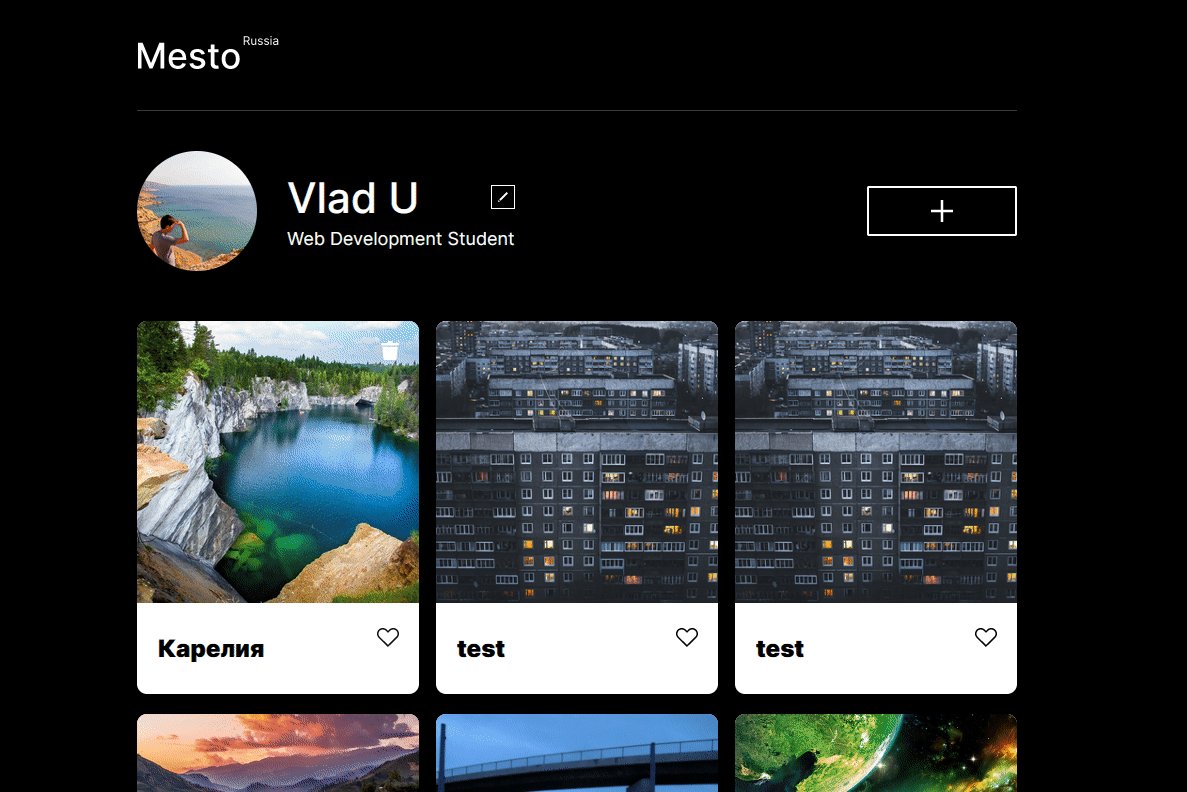
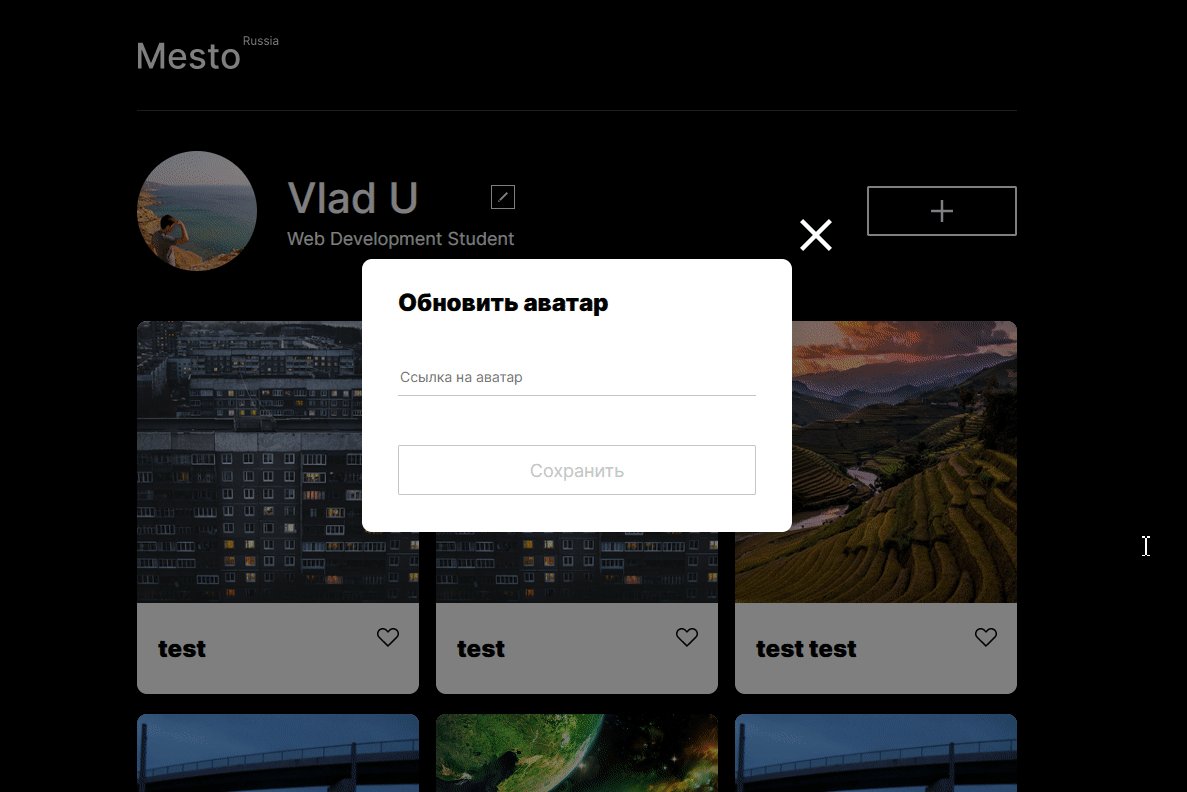
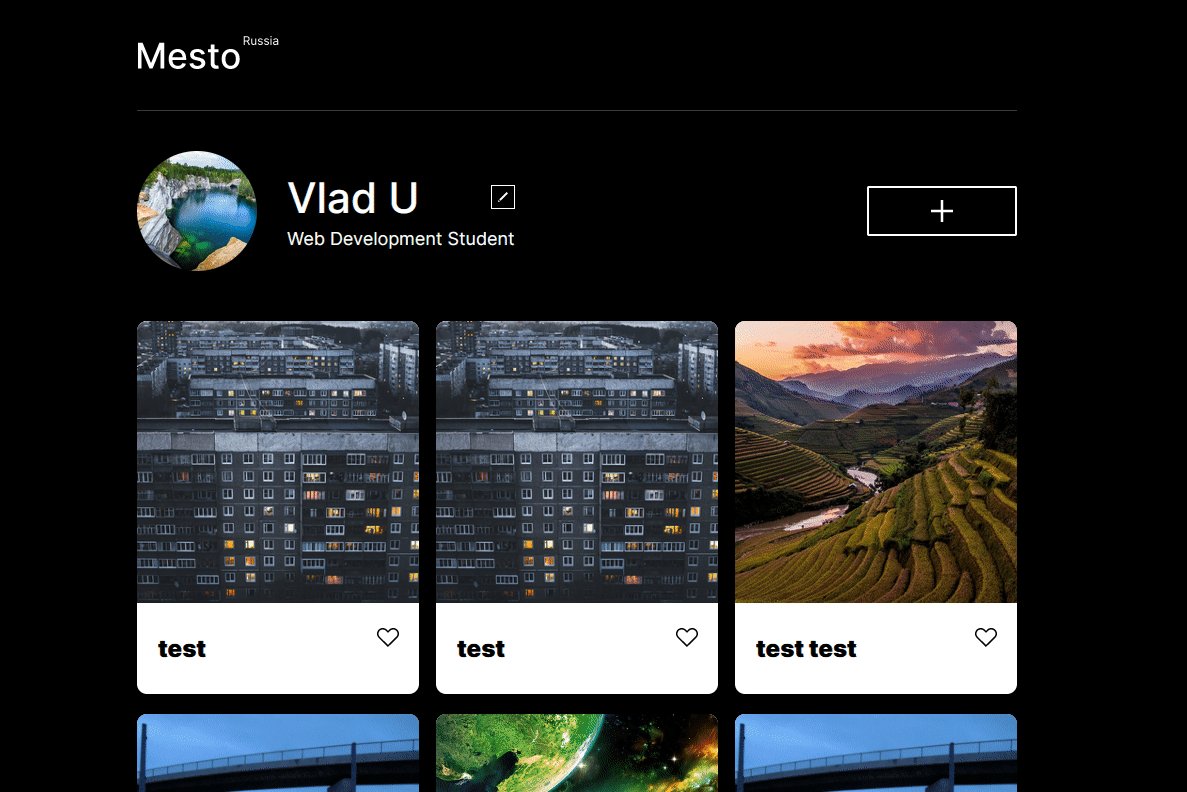
Задача: Разработать одностраничное приложение с функциями добавления карточек, редактированием профиля, возможностью поставить или убрать лайк. Должна быть реализована валидация форм.
Сайт позволяет добавить фотографии и названия различных достопримечательностей. Все формы валидируются с использованием текстов браузерных сообщений. Всплывающие окна (попапы) можно закрыть по нажатию на крестик, нажатию клавиши ESC или при клике вне окна.
- HTML 5
- CSS 3
- Flexbox
- Grid Layout
- media queries
- JavaScript
- ООП
- Валидация форм
- Работа с событиями
- БЭМ (DOM и файловая структура)
- Склонировать проект на ваш компьютер с Github с помощью команды:
git clone git@github.com:vladdevjs/mesto.git - Установить зависимости:
npm install - Запустить проект:
npm start