- nodejs for backend smart contract deploy
- MetaMask Chrome extension installed in your browser
- Hardhat for local smart contracts deployement and testing
- nft.storage account for IPFS storage (free account).
- polygon(mumbai) Polygon mumbai balance for your smart contract deploy and NFT mint
- Step1: Clone GitHub Project on your PC
-
git clone https://github.com/nayanrdeveloper/nuron_nft_marketplace_fronted
- Step-2:
-
now change the file env.example to .env and update the following changes
NEXT_PUBLIC_BLOG_ADDRESS = "Blog smart contract address"
NEXT_PUBLIC_MYNFT_ADDRESS = "MyNFT smart contract address"
NEXT_PUBLIC_MYTOKEN_ADDRESS = "MyToken smart contract address"
POLYGON_RPC_API_URL = "Polygon RPC alchemy"
- Step - 3:
-
npm install
npm run dev
Open your Project in browser (http://localhost:3000/)
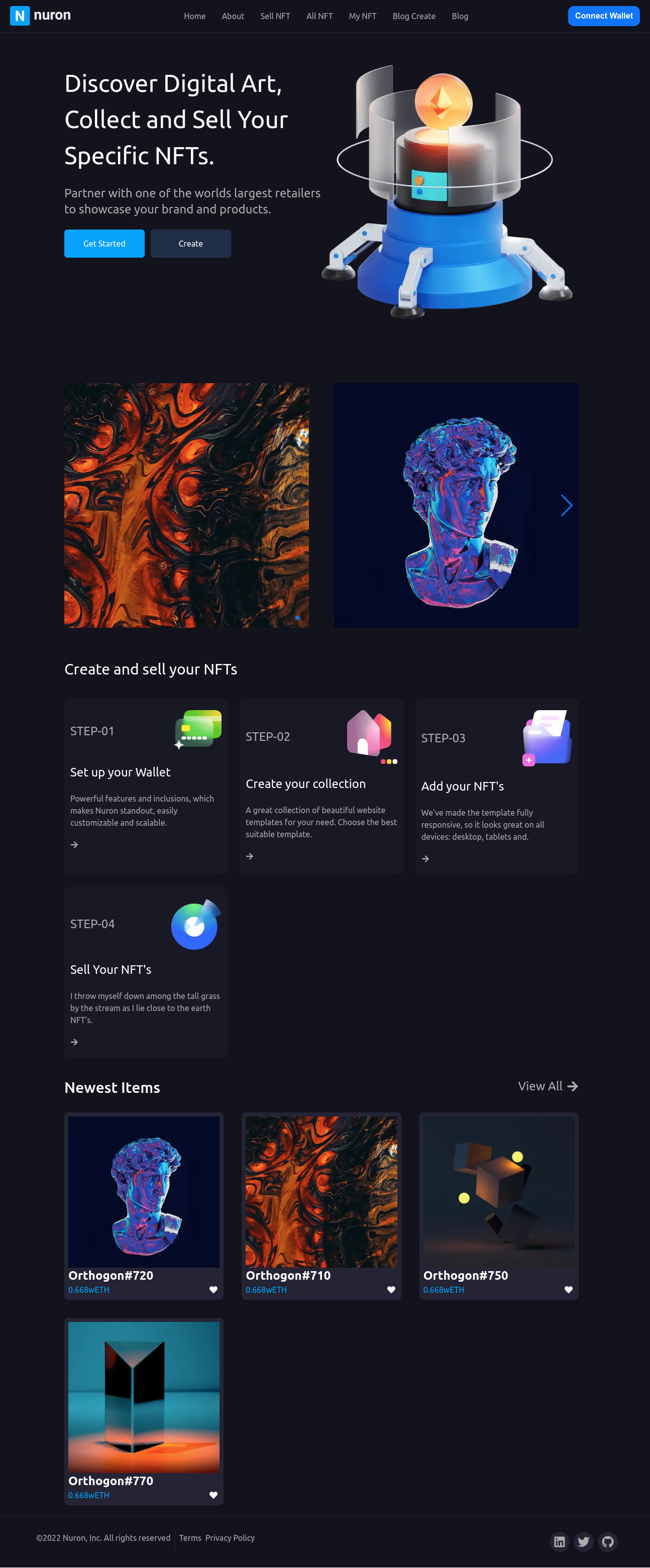
The front end is built with Next JS it's framework of React, it allows users to mint new NFTS and they can find on the home page a complete roadmap for the entire NFT project, the app also give a simple admin dashboard for setting minting prices and managing the sales period.
The front-end is built using the following libraries:
- Next.js: fronted Framework of develope UI
- Ethers.js: used as interface between the UI and the deployed smart contract
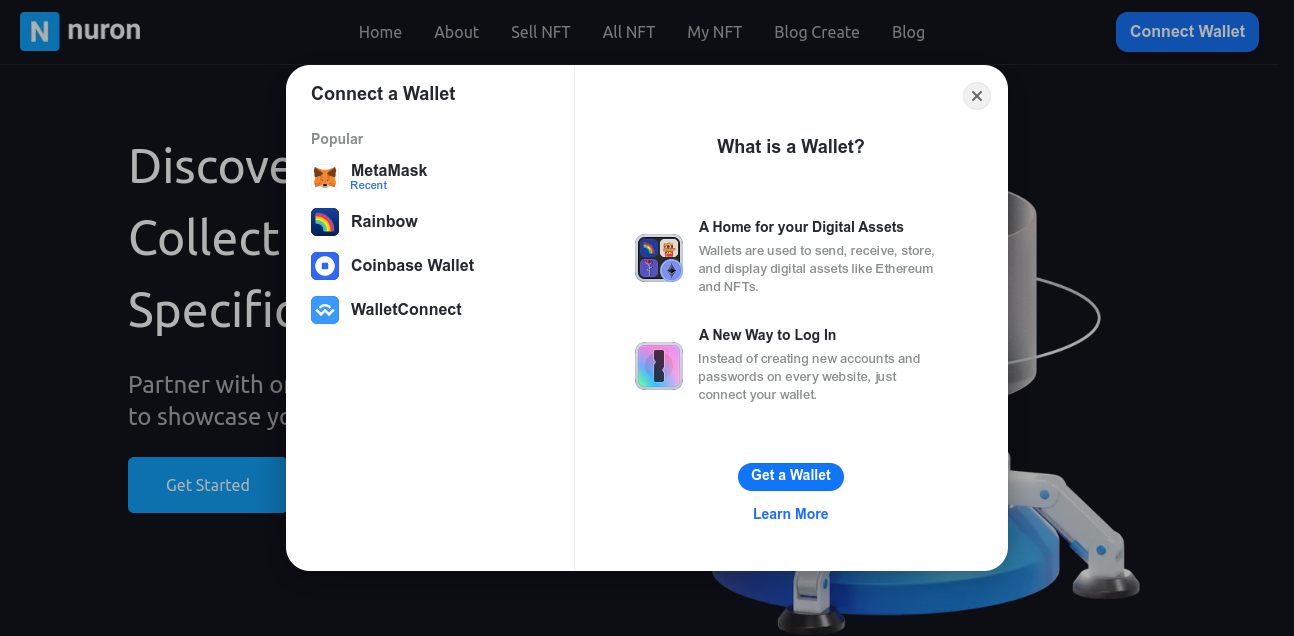
- RainbowKit: Connecting a Wallet
- Tailwind CSS: Styles using TailwindCss
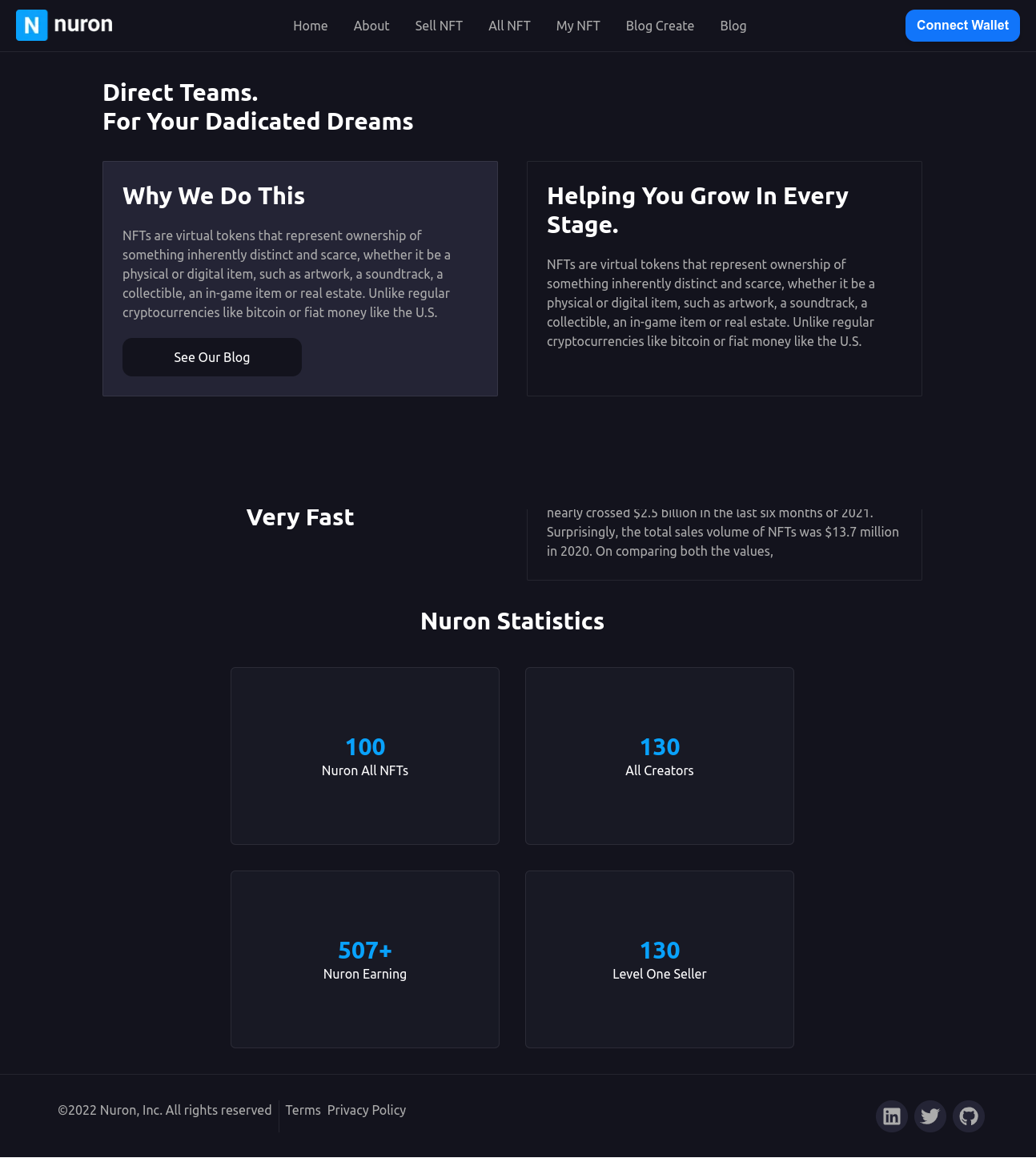
About
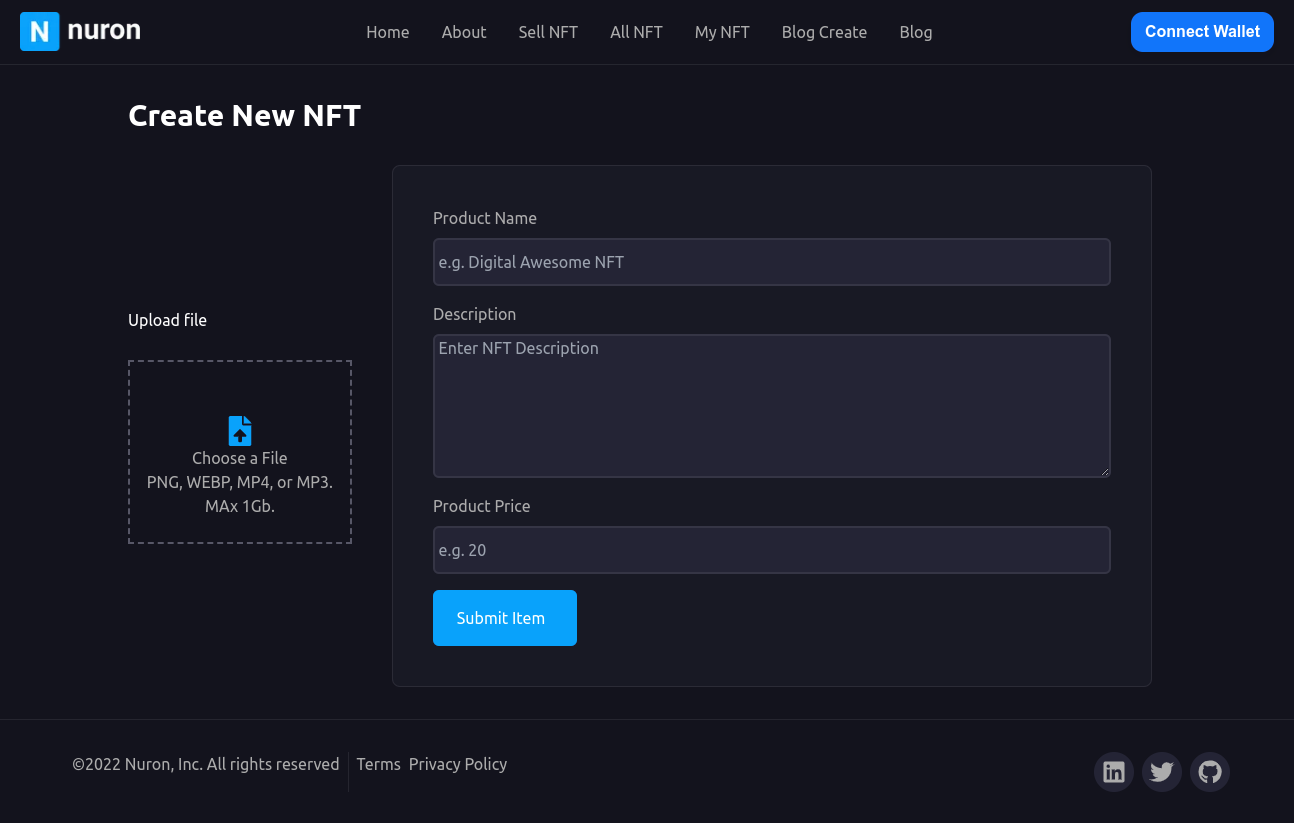
Sell NFT
Connect Wallet
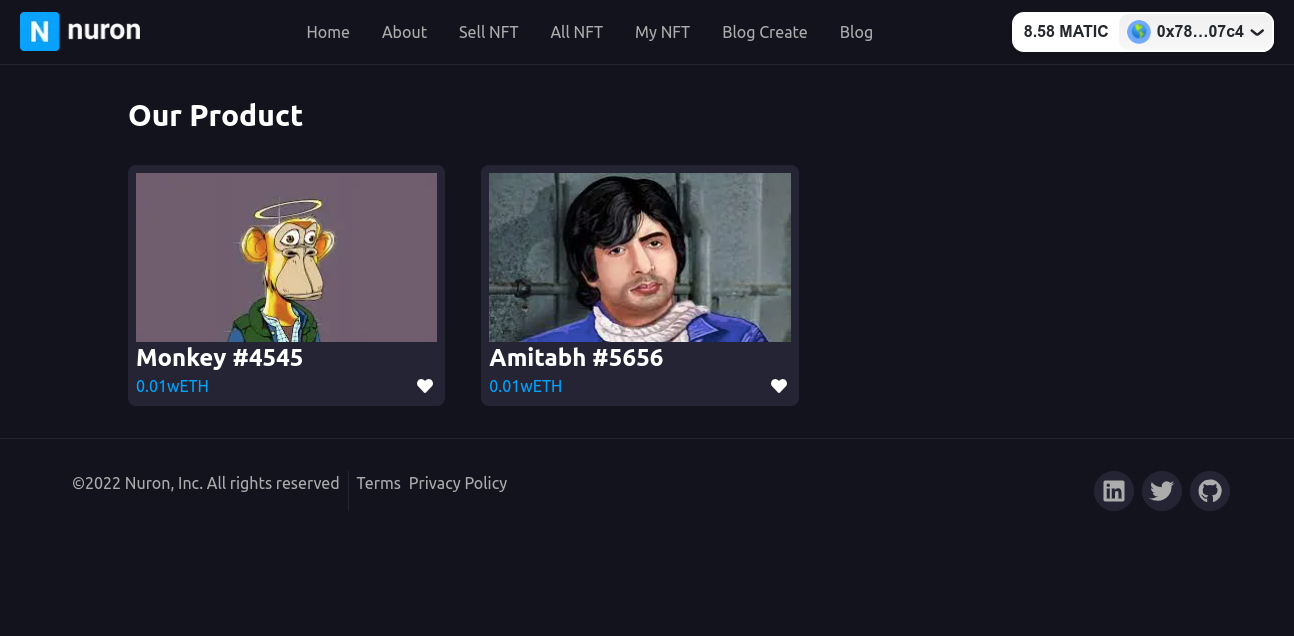
All NFTs
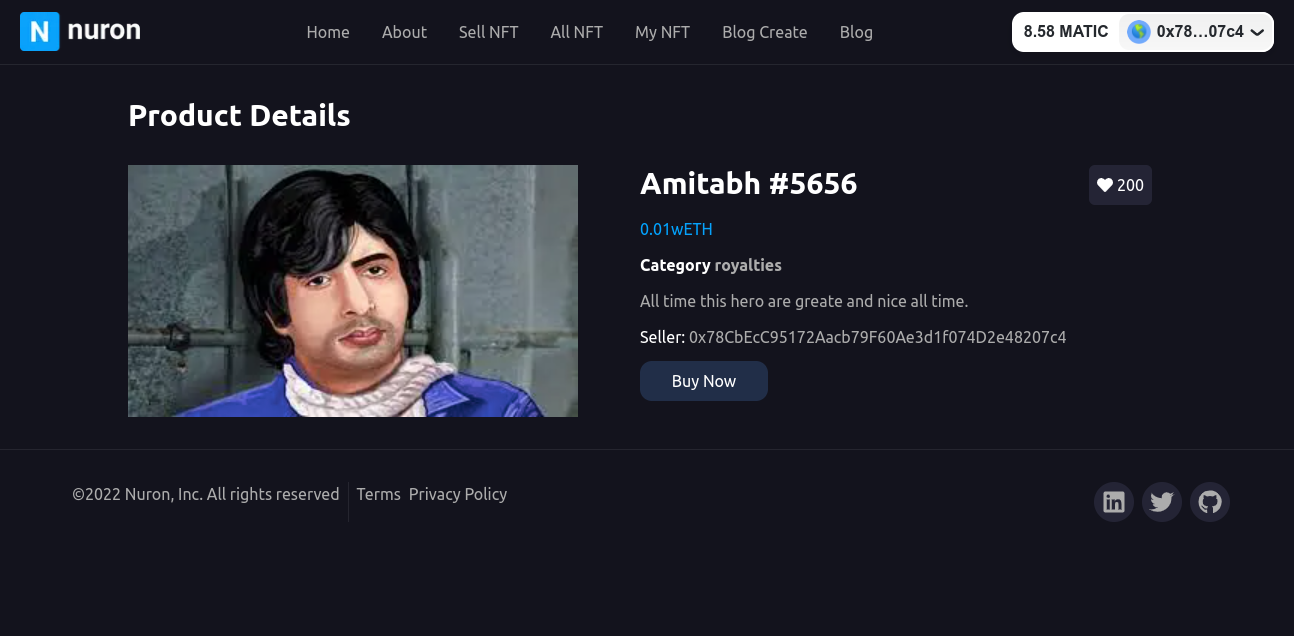
NFT Detail
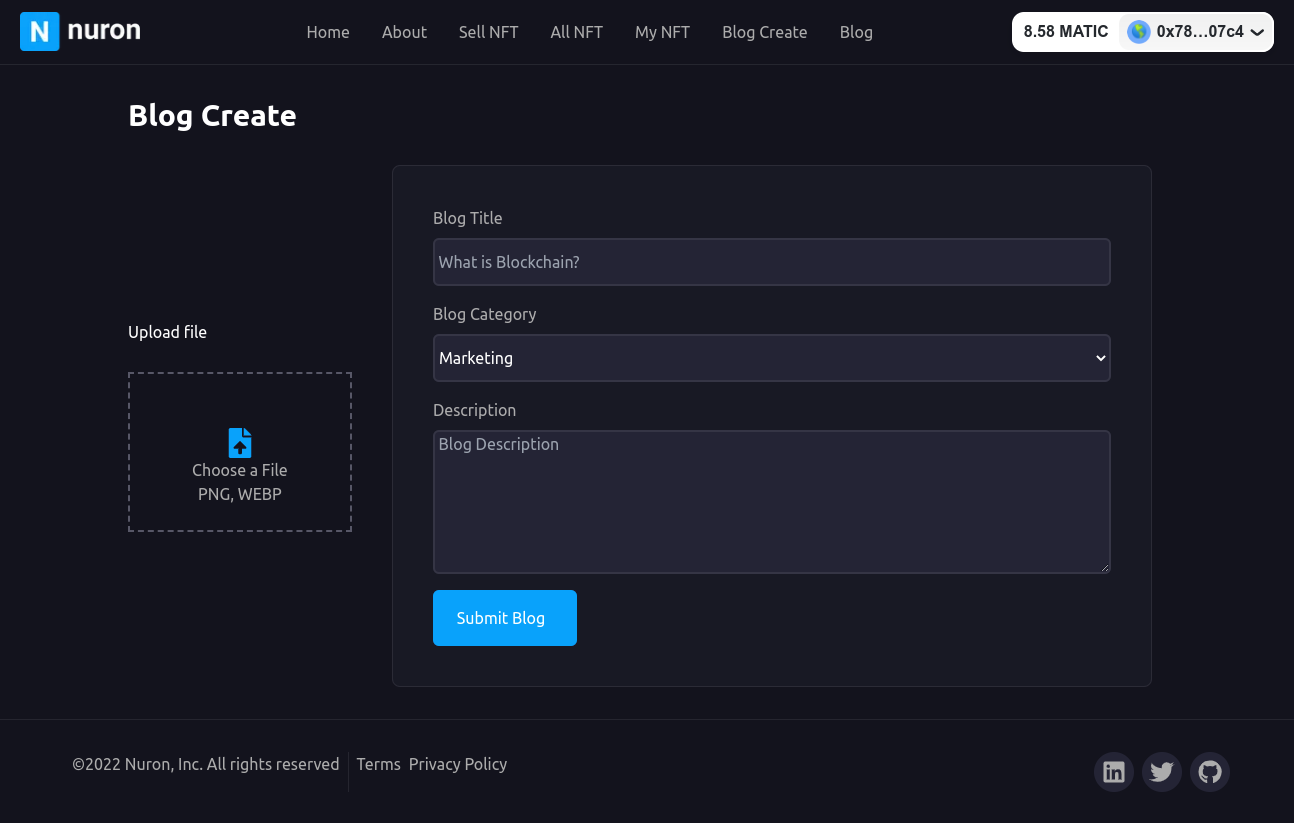
Create Blog
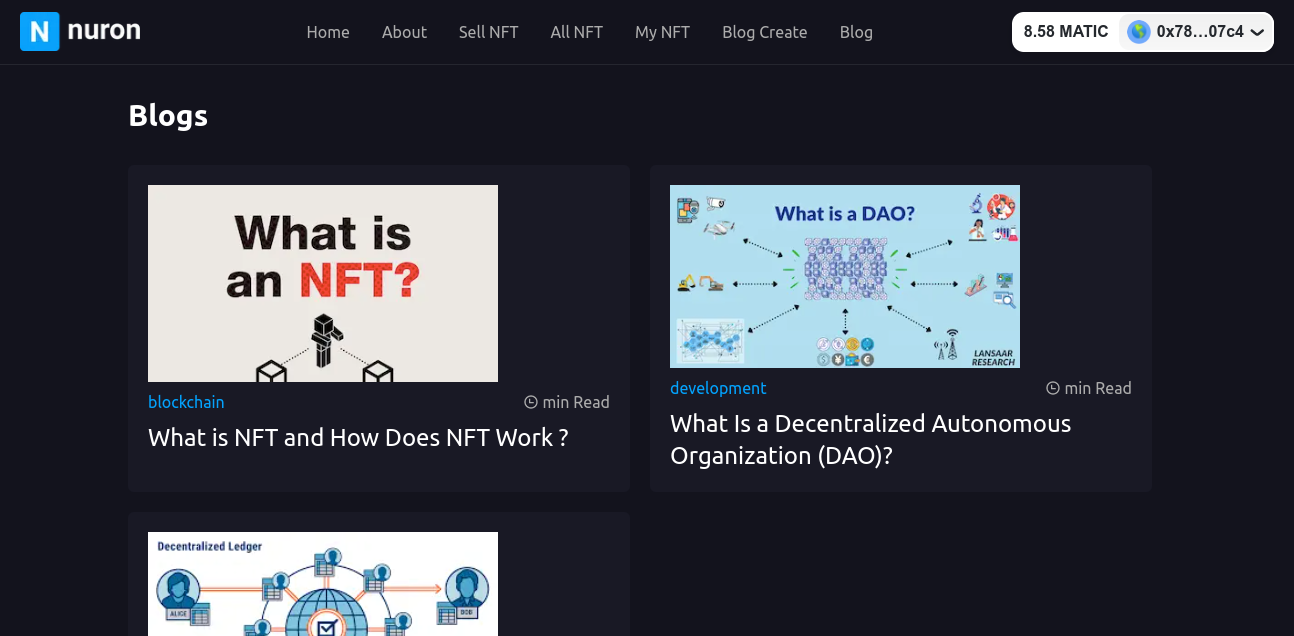
All blogs
Wallet Explain