Console.IO is a NodeJS project. It provides Remote Web Console for websites and web applications. It uses express.io (express & socket.io) to provide user real time experience.
It works pretty much on all modern browsers, mobile devices, Smart TVs, etc
Tested on:
- Toshiba TV (2011, 2012, 2013)
- LG NetCast TV (2011, 2012, 2013)
- Philips NetTV (2011, 2012, 2013)
- Samsung TV (2010, 2011, 2012, 2013)
- Panasonic TV (2012, 2013)
- Technika Avtrex STB
- Sony (BDP-S4100)
- Hopper Dish (Hopper)
- Firefox, Safari, Opera, Chrome, Maple, PhantomJS and IE
- iPhone, iPod, iPad, Android browser, windows 8 phone etc
npm install -g xconsole.ionpm installconsoleionode ./server/main.js<script type="text/javascript" src="http://<console.io server>/console.io.js"></script> //requirejs bootstrap file
requirejs.config({
baseUrl: './',
paths: {
"socket.io": "<console.io server>/socket.io/socket.io",
"console.io": "<console.io server>/console.io"
}
});
// usage
define(['console.io'], function (consoleio) {
consoleio.configure({});
});Create a config object on ConsoleIO but note that it only works when script is included directly not via RequireJS.
window.ConsoleIO = window.ConsoleIO || {};
window.ConsoleIO.config = {
url: "<console.io server>",
base: "",
// optionals
secure: false,
nativeConsole: true,
web: false, // true to display web console
webOnly: false, // true for web console mode only
// Web console config
filters: ['log','error'],
search: 'test',
pageSize: 100,
// Web UI config
docked: false,
position: 'bottom',
height: '300px',
width: '99%'
};Pass list of configurations options in the query strings parameters like given below. Any query string parameters in the location bar will overwrite file query strings parameters. Note that it only works when script is included directly not via RequireJS.
<script type="text/javascript" src="http://<console.io server>/console.io.js?url=<console.io server>"></script>define(['console.io'], function (consoleio) {
consoleio.configure({
url: "<console.io server>",
base: "",
// optionals
secure: false,
nativeConsole: true,
web: false,
webOnly: false,
// Web console config
filters: ['log','error'],
search: 'test',
pageSize: 100,
// Web UI config
docked: false,
position: 'bottom',
height: '300px',
width: '99%'
});
});NOTE: It can also capture iframe logs. To do that just include console.io.js script file in the child document.
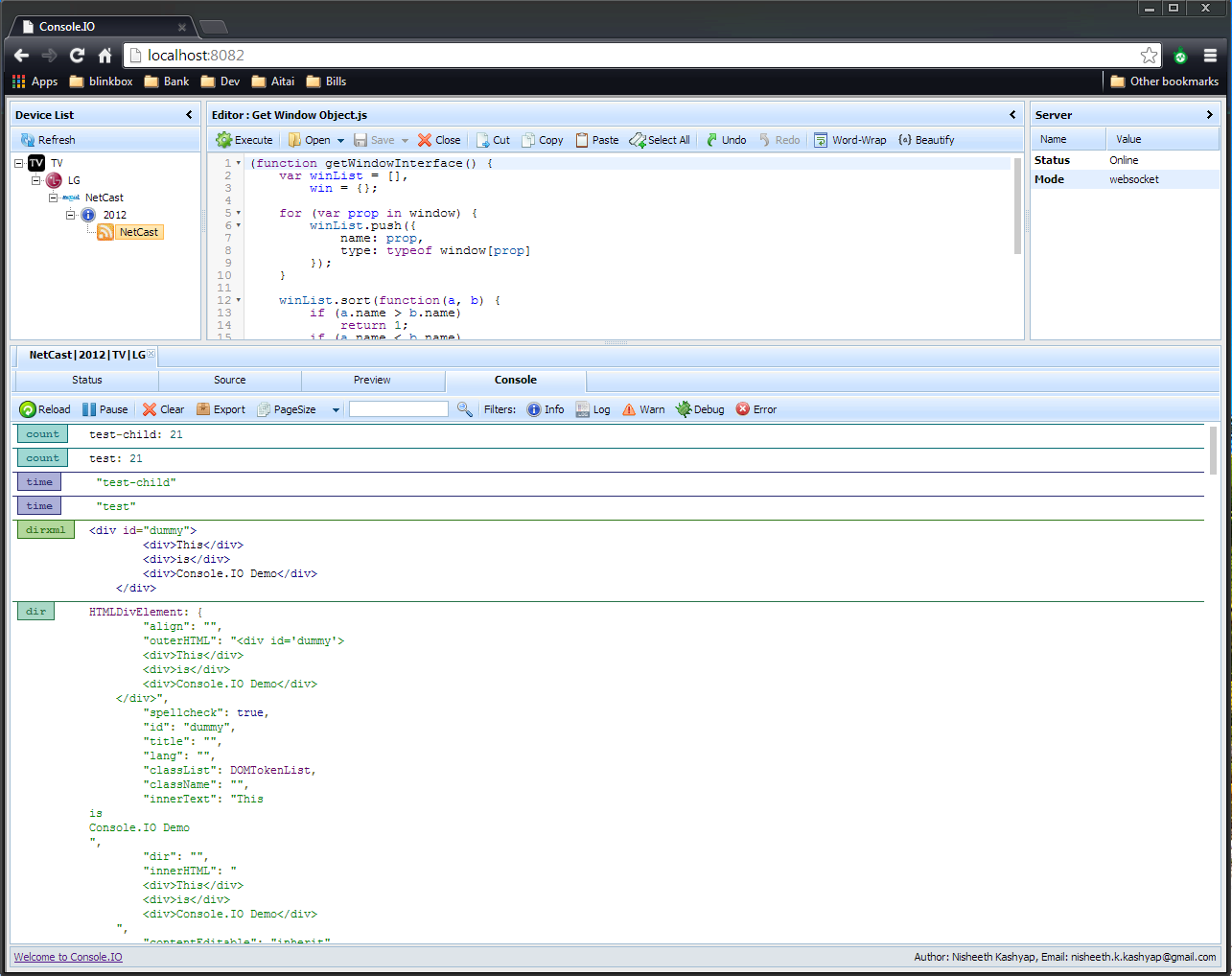
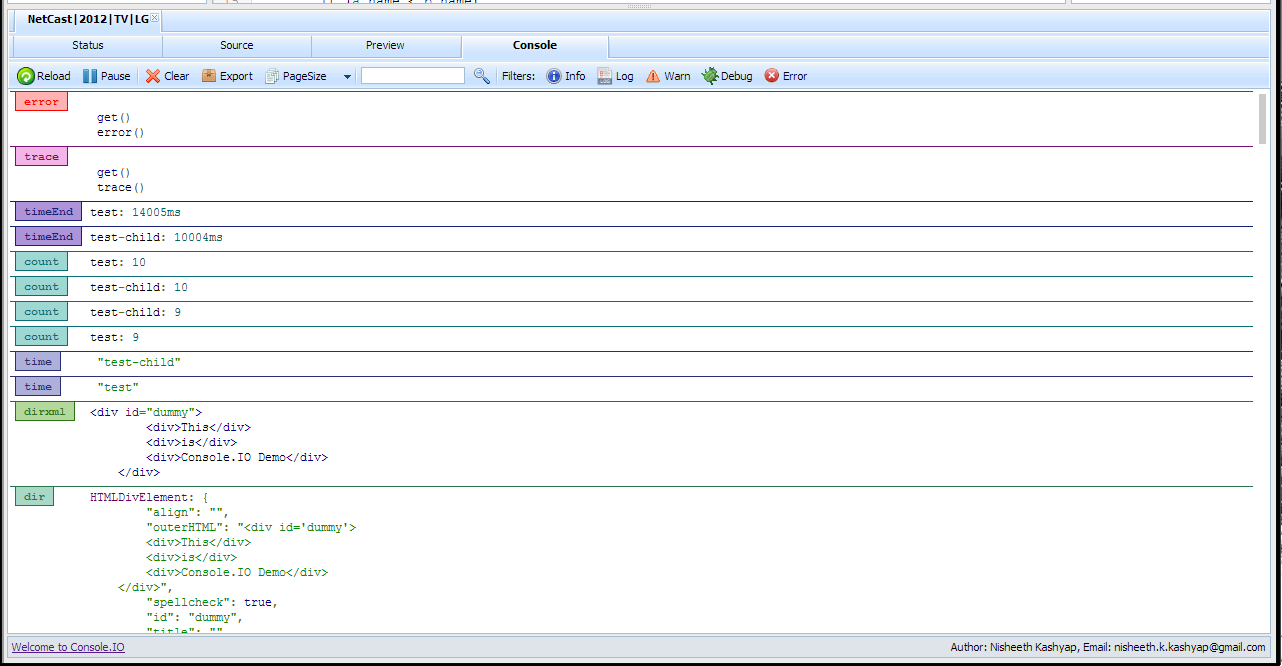
Visit http://<console.io server>/ for ConsoleIO interface (Tested on Chrome Browsers)
NOTE:
Device is registered and connected.
Device is registered but offline.
Device is subscribed (double click on Online icon to subscribe).
web console icon to enable/disable web remotely.
Commands/Scripts can be execute on connected client from application.
Shortcuts:
- Ctrl+Enter: execute command
- Ctrl+Space: autocomplate
- Ctrl-Q: toggle comments
- Shift-Ctrl-Q: fold/unfold code
- Ctrl-F / Cmd-F: Start searching
- Ctrl-G / Cmd-G: Find next
- Shift-Ctrl-G / Shift-Cmd-G: Find previous
- Shift-Ctrl-F / Cmd-Option-F: Replace
- Shift-Ctrl-R / Shift-Cmd-Option-F: Replace all
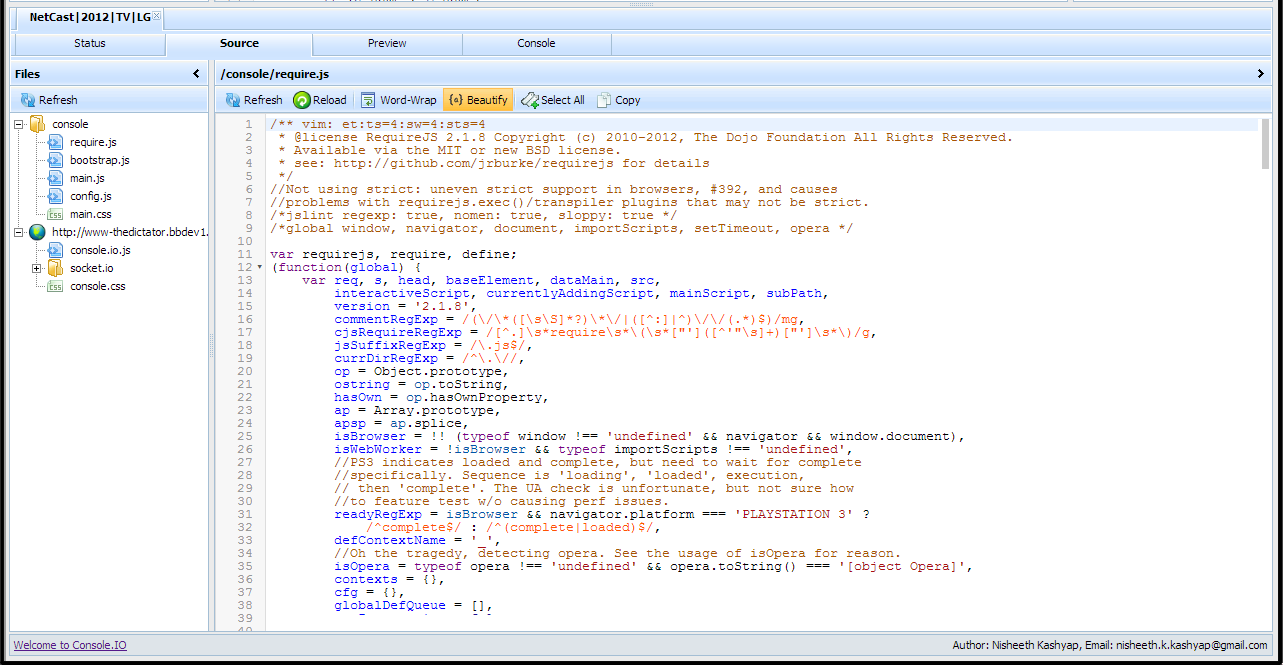
- Files: Show all attached javascript and css files in the web page
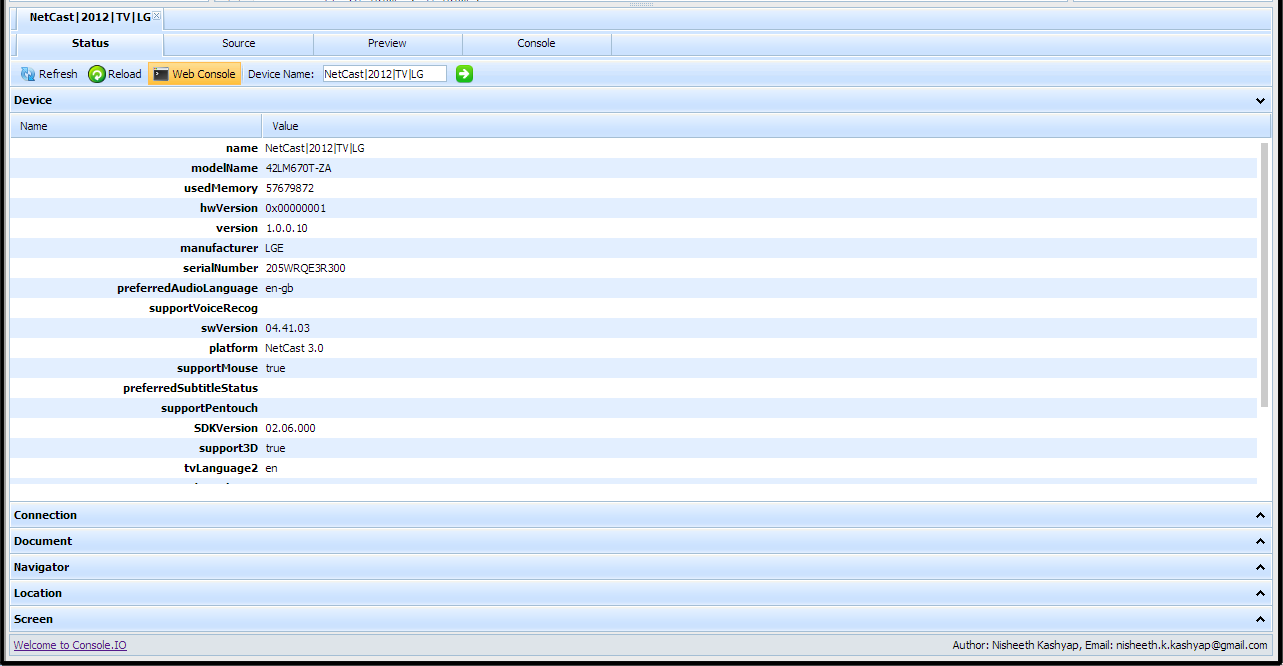
- Status: Device Status and some basic information
- Source: Double click on a file in file explorer to view file content
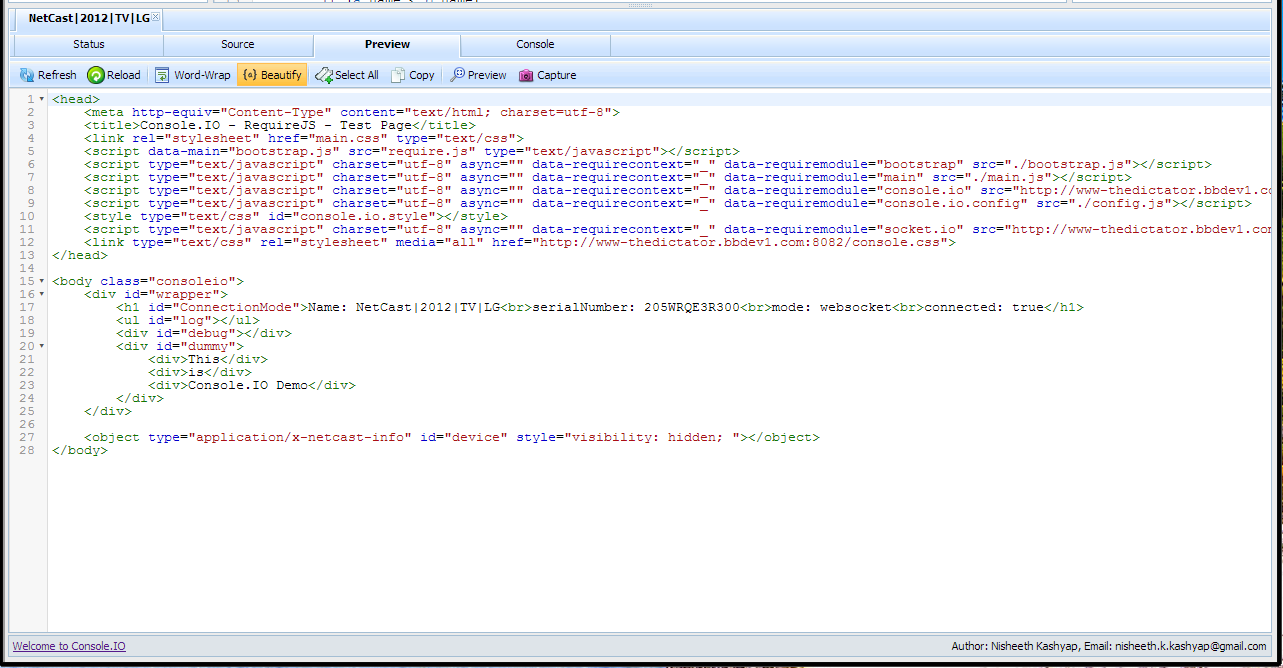
- Preview: HTML dom structure
- Console: Remote console
- Pause incoming logs
- Clear logs
- Export logs
- Change page size
- Search word or use regex to filter logs
- Filter logs by type
- Control it remotely
- Pause incoming logs
- Clear logs
- Change page size
- Search word or use regex to filter logs
- Filter logs by type
- TODO
- Ability to configure height, width, position & remote control.
- Control logging speed
- Scroll through logs (Smart Tv/mobile/tablets)
- console.assert(x)
- console.count(key)
- console.time(name, reset)
- console.timeEnd(name)
- console.debug(arguments...)
- console.warn(arguments...)
- console.info(arguments...)
- console.log(arguments...)
- console.dir(object)
- console.dirxml(HTML Element)
- console.error(error)
- console.exception(error)
- console.trace()
- console.profile() // works only when client is enabled with profiler mode
- console.profileEnd() // works only when client is enabled with profiler mode
- console.group()
- console.groupCollapsed()
- console.groupEnd()
- console.markTimeline()
- console.timestamp()
All server side configurations are defined in server/config.js file. If you have install using npm -g then you will find it in C:\Users[USERNAME]\AppData\Roaming\npm\node_modules\xconsole.io\server folder
You can change default (8082) port number
express: {
production: {
...
{ 'port-number': 8082 },
{ 'session-key': 'console.io' },
...
}
}Change following in server side config file to enable server to run over SSL and use "https" instead of "http" to inject files on client. To generate your own SSL Certificate please check this How to generate custom SSL certificates.
var config = {
.....
https: {
enable: true, // change true/false to enable and disable SSL
key: './server/certificates/server.key',
certificate: './server/certificates/server.crt',
ca: './server/certificates/ca.crt'
},
.....
}And change console.io config as follows
{
....
secure: true,
.....
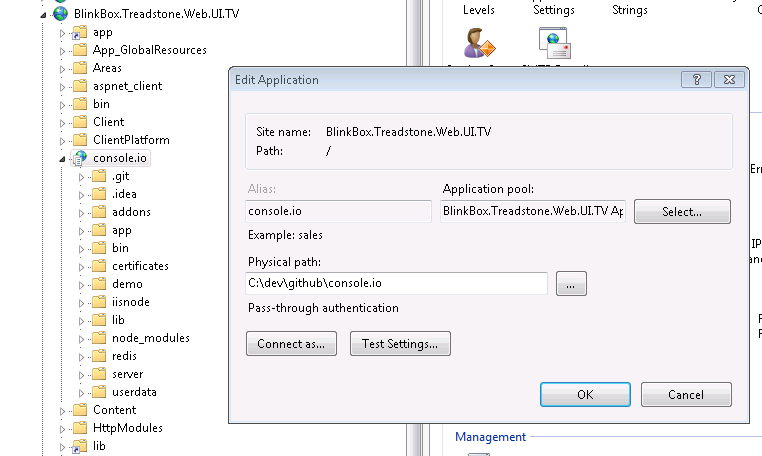
}Console.IO can be hosted inside IIS. It allows to bypass SSL self-signed certificate issue.
- Install x64 node from http://nodejs.org/download/
- Install x64 iisnode from https://github.com/tjanczuk/iisnode
- IIS URL Rewrite module
- Add Web Application inside a website and set it to console.io source directory
- Navigate to https://[your machine name]/console.io/ to access console.io application.
NOTE: Only IIS8 supports websockets therefore Console.IO is configured to used xhr-polling by default
<script type="text/javascript" src="/console.io/console.io.js"></script> //requirejs bootstrap file
requirejs.config({
baseUrl: './',
paths: {
"socket.io": "/console.io/socket.io/socket.io",
"console.io": "/console.io/console.io"
}
});
// usage
define(['console.io'], function (consoleio) {
consoleio.configure({});
});Profile support is now added in Console.IO. Profile tab is only displayed when profiler is enabled and it can only enabled from client side.
NOTE:it only works when files are loaded using RequireJS at the moment.
<script type="text/javascript" src="/console.io/console.io.js?profile=true&excludes=folder1,folder2"></script> // usage
define(['console.io'], function (consoleio) {
consoleio.configure({
profile: true,
excludes: ['folder1','folder2']
});
});Add following lines at 1408 in /node_modules/escodegen/escodegen.js
if (expr.value.toString() === '[object Object]' && expr.raw) {
expr.value = expr.raw;
}Example to setup AngularJS global $http error handler
angular.module('app', ['ngResource',])
.config(function ($httpProvider)
{
$httpProvider.responseInterceptors.push(function globalErrorHandling($q) {
return function(promise) {
return promise.then(function(successResponse) {
console.info(successResponse);
return successResponse;
}, function(errorResponse) {
console.exception(errorResponse);
return $q.reject(errorResponse);
});
};
});
});
});- Add JSDoc & Unit Tests
- Support scaling
MIT LICENSE
- [Javascript Stacktrace] (https://github.com/eriwen/javascript-stacktrace)
- [codemirror] (http://codemirror.net/)
- [express.io] (https://github.com/techpines/express.io)
- [Socket.io] (http://socket.io/#how-to-use)
- [prettify] (https://code.google.com/p/google-code-prettify/)
- [dhtmlx] (http://dhtmlx.com/) [GPL LICENSE]
- [OpenSSL] (http://www.openssl.org/)
- [Html2Canvas] (http://html2canvas.hertzen.com/)
- [Grunt] (http://gruntjs.com/)
- [uglify-js] (https://github.com/mishoo/UglifyJS/)
- [js-beautify] (https://github.com/einars/js-beautify/)