Next Right Now (NRN) is meant to be used as a boilerplate for quick getting started with a production-grade project featuring the Next.js framework, hosted on Zeit platform.
NRN is strongly opinionated, but also very flexible. It can also be used as a learning/teaching resource.
A lot of built-in components and utilities are available out of the box. Keep those you like, throw what you dislike, rewrite what doesn't exactly fit your needs, and share what could be useful to others! ;)
Don't hesitate to share your opinion and propose improvements
This boilerplate is meant for developers with solid React background, who are looking for a way of building production-grade web applications. We took a very special care about the Developer Experience, because it's very important to build quality software.
Knowing Next.js, Zeit and/or GraphQL will be a huge help. We explain how to install them and properly setup them, but it's your job to go deeper and actually learn how they work.
This boilerplate includes must-have built-ins such as i18n, GraphQL, Next.js, TypeScript, monitoring, CI/CD pipeline (dev > staging > production), unit tests, end-to-end tests, analytics and various utilities.
There are a lot of things, and some of them rely on third-party providers. There are so many tools out there and we've chosen them based on our personal opinion (and experience/experiments), while keeping in mind that you may have a different opinion, and may want to use something else.
Thus, you can still use this boilerplate even if you don't like all our choices, because you can simply get rid of what you dislike.
- B2B multi-tenants (AKA "monorepo") first-class support (optional, advanced use-case)
- Supports configuration, deployment, testing, monitoring of multiple customers through the same project (identical code base, monorepo design)
- This is a very special consideration, and required quite a lot of efforts to make it works smoothly
- With multi-tenants setup, we don't use the native Zeit <> Github integration, but our custom Zeit <> Github Actions integration instead (.github)
- Most projects do not need such capability, but we build our own projects with such requirement in mind, and thus released NRN with such built-in capability
- It's very easy not to use it if you don't need to, but it'll be a huge time saver for you if you need it!
- Built-in stages (development, staging, production) workflow
- TypeScript first-class support
- GraphQL support (thanks to Apollo, and others)
- GraphCMS first-class support, which hosts our GraphQL API (server) and database, fully hosted (thanks to GraphCMS1)
- GraphQL schema available in the developer environment (thanks to GraphQL Config)
- SSR and CSR capabilities (thanks to the Next.js framework)
- React hooks over HOC (functional components over classes)
- Internationalisation (i18n) first-class support (SSR + CSR friendly) (thanks to react-i18next)
- I18n of the database (thanks to GraphCMS1)
- I18n of the project (thanks to Locize1)
- Automated fallback language
- In-context editor
- Auto-add i18n keys with default translation when working locally
- Testing first-class support
- TS-friendly (thanks to ts-jest)
- End-to-end (E2E) tests (thanks to Cypress)
- Other tests, such as unit tests, etc. (thanks to Jest, Jest extended)
- Strong observability of the system (monitoring) and push-notification on your own messaging channel (i.e: Slack) when things go wrong (thanks to Sentry1)
- Universal JS, to re-use code as much as possible between frontend and backend (i.e: universal cookies API)
- Powerful CSS-in-JS styles, SSR & CSR friendly, JSX-friendly, styled-component friendly (thanks to Emotion)
- Font first-class support (SSR/CSR friendly, no FOUT effect) (thanks to WebFontLoader)
- Fine-grained frontend analytics, react-friendly, flexible, SPA-friendly (thanks to Amplitude12)
- Integrated CI/CD pipeline, automated deployments to preview domains and production domains (thanks to the Zeit, GitHub Actions)
- Including a dedicated "per-deployment domain", for fast feedback loop and testing means, in an online environment (staging)
- Including a dedicated "per-branch domain", for fast feedback loop and testing means, in an online environment with a url which is automatically updated as new pushed commits are being deployed (staging)
- Built-in utilities
- Convert SVG to TSX components (thanks to SVGR)
- Font Awesome icons as react components, with SSR support (thanks to Font Awesome)
- Bootstrap support (thanks to Reactstrap)
- Node debug mode for the server side (only built-in on WebStorm)
- NPM security audit (script)
- NPM developer-friendly outdated packages (script)
- Display warning on outdated browsers, works even if bundle isn't ES5 compatible (IE11, etc.)
- Use Zeit secrets for sensitive information
- Fully documented usage of all our third party NPM libraries (AKA dependencies)
- [WIP - Contributions welcomed!] Next Right Now Admin, a backoffice/admin site to manage your GraphQL API content, based on react-admin, forked from NRN itself! V2 aims at making it multi-tenants compliant
Legend:
first-class support: Means that we took a very special care to support this, and that it's not as simple as one may believe- 1: Third parties that provide a free plan that is enough for a "simple" application, but make sure to check that their pricing fits you.
- 2: Beware huge gap between free and paid plans cost.
- Overview of Next Right Now
- Documentation
- FAQ
- License
- Vulnerability disclosure
- Contributors and maintainers
- [ABOUT UNLY]
Below are explanations about how NRN works and why we did things the way we did
Tip: If you're interested about how to use this project for your own need, see our "How to use" Guide instead!
Let's talk about why we built RNR in the first place, how it's meant to be used, whom it is for.
This video features Zeit deployments, i18n, GraphCMS, Locize in-context editor, Sentry monitoring, Amplitude analytics, CI/CD Github Actions
Let's talk about the developer experience (DX) provided by NRN and how it helps being more efficient.
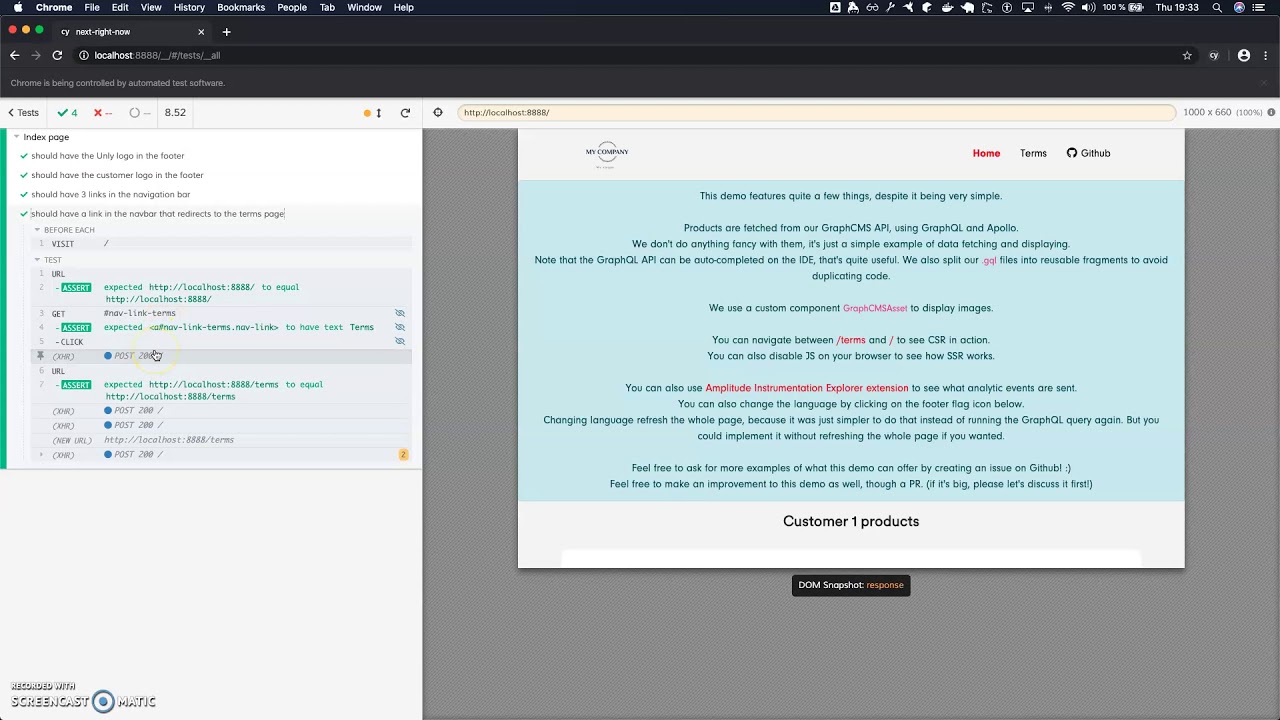
This video features GraphQL auto-completion and local schema update, deployment workflow, CI/CD Github Actions explanations, interactive E2E testing, GraphsCMS field creation
You can see 2 almost identical demo at:
Both share the same source code and configuration, but the database content is different (hosted on GraphCMS).
Tip: You can get metadata at /api/status
Tip: All
/api/*are serverless functions, running under AWS Lambda
Note: Our docs are being improved and the dedicated github site isn't ready yet.
Check the doc-v0 for the time being, while the transition to github site is in progress (they're up-to-date!)
Go to our Documentation. (WIP)
Q: I wanted to understand how the i18next integration works. How is the
i18nextInstancepassed to react? It seems to be passed to theLayoutcomponent, but theLayoutcomponent never uses it. So how does this work?
- The i18nextInstance isn't necessary to perform translations actually, it's forwarded as a utility.
- Manipulating the i18nextInstance is not often necessary, using import { Trans, useTranslation } from 'react-i18next'; is what you'll need most of the time when translating content.
- See
Layout.tsx, that's where the Layout component passes down to the react tree thei18nextInstancedefined in_app.tsx - The
i18nextlibrary is actually initiated in i18nextLocize.ts
MIT
This project is being maintained by:
- [Unly] Ambroise Dhenain (Vadorequest) (active)
Special thanks to:
- [Contributor] Hugo Martin (Demmonius) - Github Actions CI/CD pipeline
Unly is a socially responsible company, fighting inequality and facilitating access to higher education. Unly is committed to making education more inclusive, through responsible funding for students.
We provide technological solutions to help students find the necessary funding for their studies.
We proudly participate in many TechForGood initiatives. To support and learn more about our actions to make education accessible, visit :
- https://twitter.com/UnlyEd
- https://www.facebook.com/UnlyEd/
- https://www.linkedin.com/company/unly
- Interested to work with us?
Tech tips and tricks from our CTO on our Medium page!
#TECHFORGOOD #EDUCATIONFORALL