This repository contains a sample project to demonstrate building and deploying a simple Spring Boot based microservice and a web app to consume the microservice. It was built in part to be used as part of a presentation on Spring Cloud Connectors.
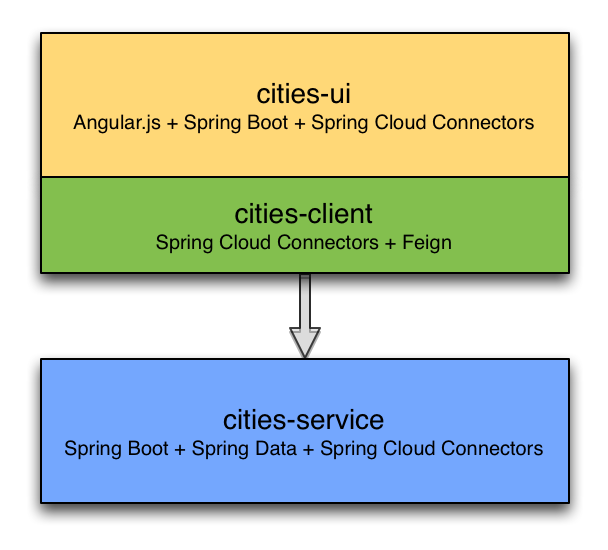
This project contains three sub-projects:
The following sections describe the components from the bottom up.
The cities-service subproject is an example of a very simple but fully functional microservice. The microservice is built using Spring Boot. It uses Spring Data JPA to access a database and Spring Data REST to expose the database contents via a REST API. Spring Cloud Connectors is used to create the database connection from information exposed by the cloud environment.
This subproject also provides a script that can be used to demonstrate construction and deployment of a microservice from scratch with just a few source code files.
Key concepts:
-
Simple application configuration using Spring Boot
-
Data access using Spring Data JPA and exposing a REST API using Spring Data REST
-
Consuming a cloud data source using Spring Cloud Connectors
The cities-client subproject provides a client library for use by Java apps consuming the microservice. The main goal of this library is to show an example of a Spring Cloud Connectors extension for consuming a microservice in a cloud environment.
The client library uses Feign to expose the microservice REST API using a Repository pattern. This provides a nice analog to the Repository abstraction used by Spring Data.
The same Spring Cloud Connectors extension technique could be used to create lower-level REST API connection objects like Spring RestTemplate or Apache HttpClient.
Key concepts:
-
A
ServiceInfoclass to model the connection information needed to access the REST API (just a URL in this example) -
A
ServiceInfoCreatorclass to populate theServiceInfoclass from information exposed by Cloud Foundry -
A
ServiceConnectionCreatorclass to create the Feign repository from the information contained in theServiceInfo -
Registration of the
ServiceInfoCreatorandServiceConnectionCreatorto the Spring Cloud Connectors framework
The cities-ui subproject is a web UI application that uses the client library to consume the microservice REST API. It is built using Spring Boot and AngularJS.
Key concepts:
-
Simple application configuration using Spring Boot
-
Proxying calls from the AngularJS front-end to the repository backend with Spring MVC
-
Consuming the client library using Spring Cloud Connectors
To build applications and library, you will need to install Gradle. Once Gradle is installed, you can run this command from the project root:
$ gradle assembleTo deploy the microservice and web UI applications to Cloud Foundry, you will need to:
-
install the Cloud Foundry CLI
-
use the Cloud Foundry CLI to log into your Cloud Foundry system
Use the following commands to create a database service instance for the microservice and push the microservice to Cloud Foundry:
$ cf create-service [service-label] [service-plan] cities-db
$ cd cities-service && cf push && cd ..The microservice loads a very large dataset at startup to show the power of the paging, sorting, and search capabilities in Spring Data. The default import.sql file contains just under 43,000 small rows (representing all postal codes in the United States) that get loaded when the application starts.
Free database service tiers on public Cloud Foundry services often limit the size of the database you can use and the number of records you can load at startup. You will likely need to reduce the size of the dataset when deploying to a public Cloud Foundry service with a free database tier. You can use the provided import-TX.sql, which contains just under 2,700 rows (representing postal codes in the US state of Texas), or you can edit the import.sql file to create your own subset.
The default import.sql file works with the in-memory HyperSQL database (HSQLDB) and MySQL. If you want the microservice to use a PostgreSQL database, you can use the import-pgsql.sql import file or the reduced import-TX-pgsql.sql file.
To use any import file other than the default import.sql, copy the file from data to cities-service/src/main/resources and edit the file application.properties and add a line like this, using the appropriate file name:
spring.jpa.properties.hibernate.hbm2ddl.import_files=import-pgsql.sqlA path is not necessary, just the file name will suffice. You will need to re-build the .war file with gradle assemble after changing application.properties.
Once the microservice is deployed and running, you can create a user-provided service with the connection details for the microservice (which will be used by the client library) and then push the web UI app:
$ cf create-user-provided-service cities-ws -p '{ "citiesuri": "[route to cities-service]" }'
$ cd cities-ui && cf push && cd ..