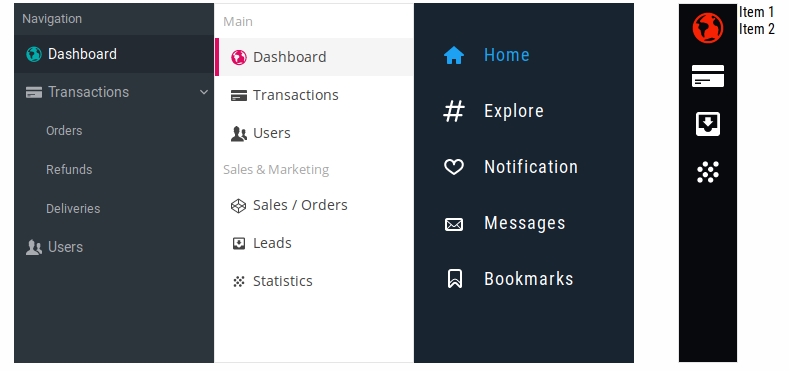
Side Navigation Component for React
Install via npm
npm install --save-dev react-sidenavThen import it using es6 modules
import React from 'react';
import SideNav, { Nav, NavIcon, NavText } from 'react-sidenav';
import SvgIcon from 'react-icons-kit';
import { ic_aspect_ratio } from 'react-icons-kit/md/ic_aspect_ratio';
import { ic_business } from 'react-icons-kit/md/ic_business';
//specify the base color/background of the parent container if needed
const MySideNav = () => (
<div style={{background: '#2c3e50', color: '#FFF', width: 220}}>
<SideNav highlightColor='#E91E63' highlightBgColor='#00bcd4' defaultSelected='sales'>
<Nav id='dashboard'>
<NavIcon><SvgIcon size={20} icon={ic_aspect_ratio}/></NavIcon>
<NavText> Dashboard </NavText>
</Nav>
<Nav id='sales'>
<NavIcon><SvgIcon size={20} icon={ic_business}/></NavIcon>
<NavText> Sales </NavText>
</Nav>
</SideNav>
</div>
)To highlight any item selected, you can either let the SideNav instance manage it by specifying defaultSelected property, or by passing selected property. If you pass the selected property then the SideNav is in what we say stateless mode.
//managed SideNav, state is handled within the component
<SideNav defaultSelected='xyz'>
...
</SideNav>//stateless SideNav, state is handled within the component
<SideNav selected='xyz'>
...
</SideNav>Note that a sub nav id only needs to be unique within its siblings. SideNav automatically uses / to identify sub navigation.
Nav id='sales' --- Nav id='list'
We can select list by setting the selected property to 'sales/list'
Register an onItemSelection props
<SideNav selected='xyz' onItemSelection={ (id, parent) => {}}>
<Nav />
<Nav />
</SideNav>If its a top level nav, then parent is null.
| Property | Description | Type |
|---|---|---|
| highlightColor | color when an item is selected | string |
| highlightBgColor | background color when an item is selected | string |
| hoverBgColor | background color on hover. Defaults to highlightBgColor | string |
| hoverColor | color on hover. Defaults to highlightColor or inherit | string |
| selected | selected item, will be stateless | string |
| defaultSelected | default id of selected item, will auto manage state | string |
| onItemSelection | function called when an item is clicked (id, parent) | function |
To use with React Router 4, you can use the hoc withRR4 to create a SideNav. Please see playground folder for a full example
import { withRR4 } from 'react-sidenav';
import { BrowserRouter as Router } from 'react-router';
const SideNav = withRR4();
export const Side = () => (
<Router>
<SideNav>
//nav items and route will automatically updated upon selection
</SideNav>
</Router>
);The source code for the screenshot is under playground/index.js
- Clone the repo
git clone https://github.com/wmira/react-sidenav.git- Run npm install
cd react-sidenav
npm install- Run playground script. The script below starts the dev server on port 8080.
npm run playground -- playground/index.jsTo change the port, pass --port
npm run playground -- --port=8181 playground/index.jsContributions are welcome in any form.