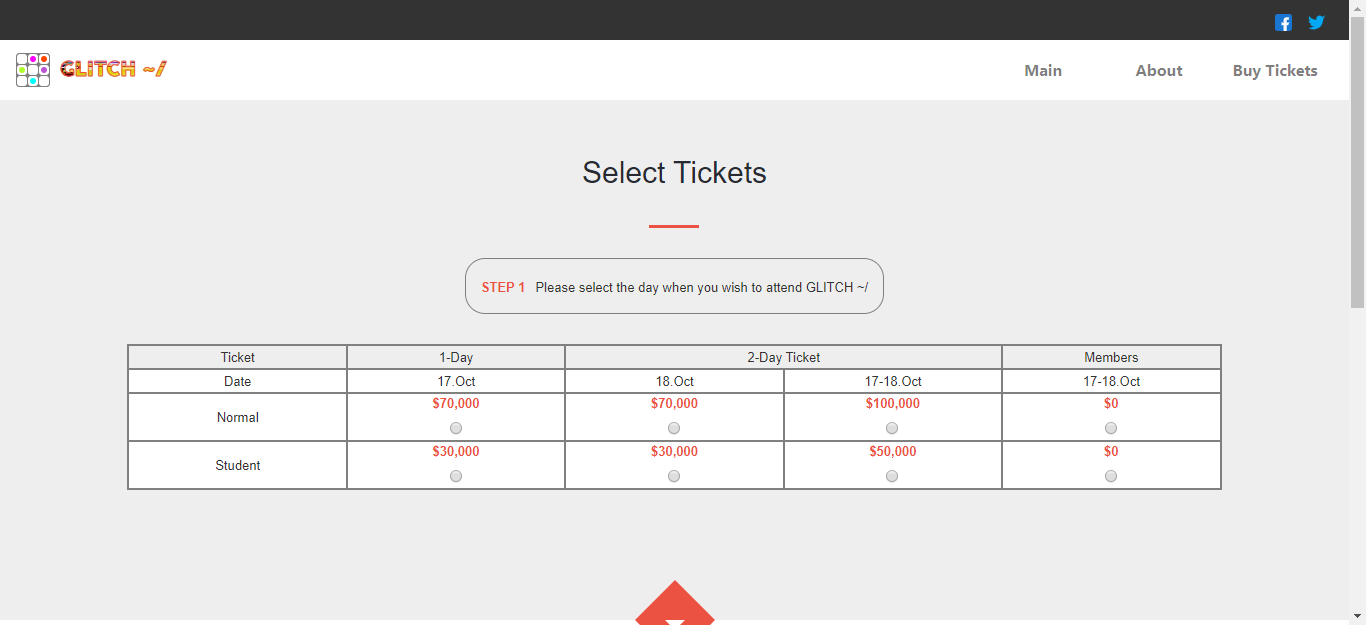
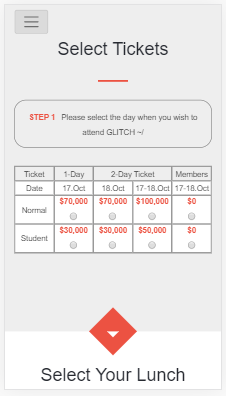
This web page is based on a template for a conference page. I've adapted that design to promote an art gallery exhibit. I've decided to go with the theme of net.art for this project. Glitch art is a recurring theme in this adaptation. The design is responsive: it works both on desktop and mobile devices.
- CSS3
- HTML5
- CSS Flexbox
- CSS Grid
- Twitter Bootstrap 4
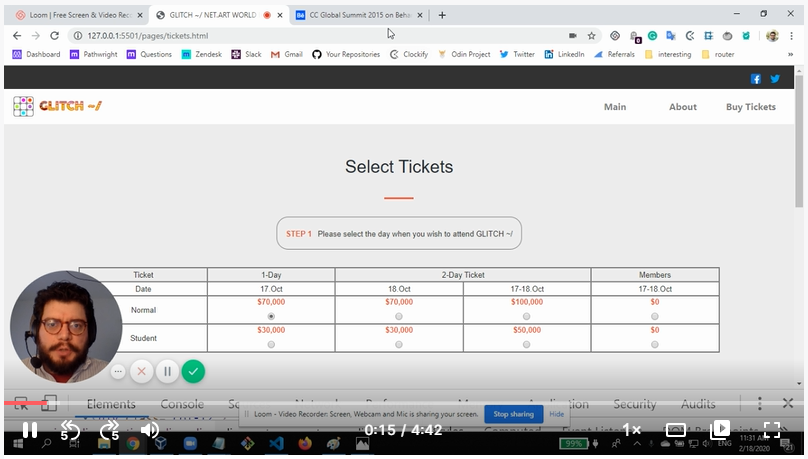
The page is for design showcasing only. None of the elements or interfaces in it really work.
Oscar Mier
- Github: @voscarmv
- Twitter: @voscarmv
- Linkedin: Oscar Mier
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- The design guideline for this project was created by Cindy Shin and is available on behance.
The icons used for this project have been released for non-commercial use. All icons and images belong to their original creators and are not released under the MIT license. They are are available online here:
- https://www.flickr.com/photos/hellocatfood/11287069044/
- https://commons.wikimedia.org/wiki/File:Glitch_Art.jpg
- https://www.flaticon.com/free-icon/dish_857718?term=dinner&page=1&position=6
- https://www.flaticon.com/free-icon/dish_857718?term=dinner&page=1&position=6
- https://www.flaticon.com/free-icon/image_2467800?term=picture&page=1&position=22
- https://www.flaticon.com/free-icon/drinks_2474308?term=party&page=1&position=16
- https://www.flaticon.com/free-icon/typing_1670530
- https://ccsearch.creativecommons.org/photos/5abb171f-449d-4ca5-b28d-7ca252151f4d
- https://www.flickr.com/photos/museres/5430514383/
- https://www.flaticon.com/free-icon/twitter_733579
- https://www.flaticon.com/free-icon/facebook_733547
- https://www.flickr.com/photos/marcwathieu/2992979472
This project is MIT licensed, except for the icons and images.