This tools allows you to represent LogiX programs and send it to NeosVR,
through a Websocket interface.
To receive the program on NeosVR end, you'll also currently need a special
NeosVR plugin available here.
The web editor can be tested on Itch.io. However, it will require the use of a Websocket relay server. One is provided on the itch.io page downloads section, though it is also available on Github.
-
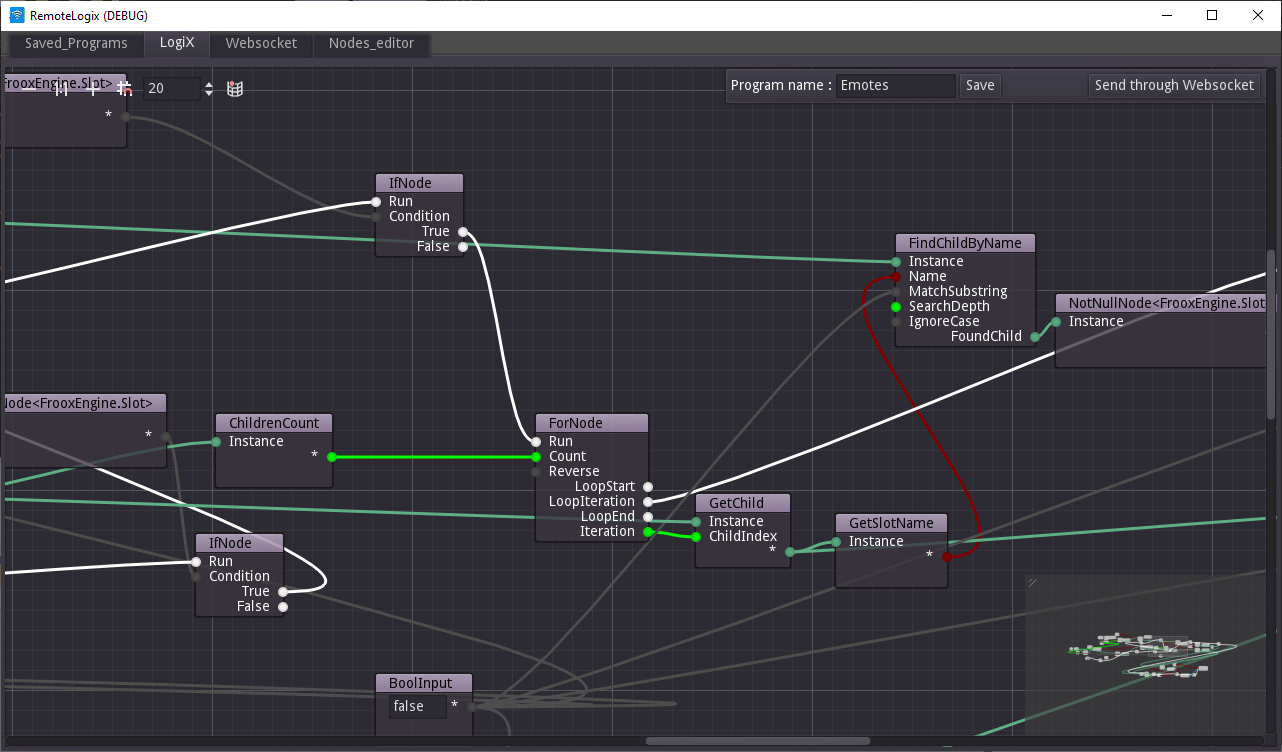
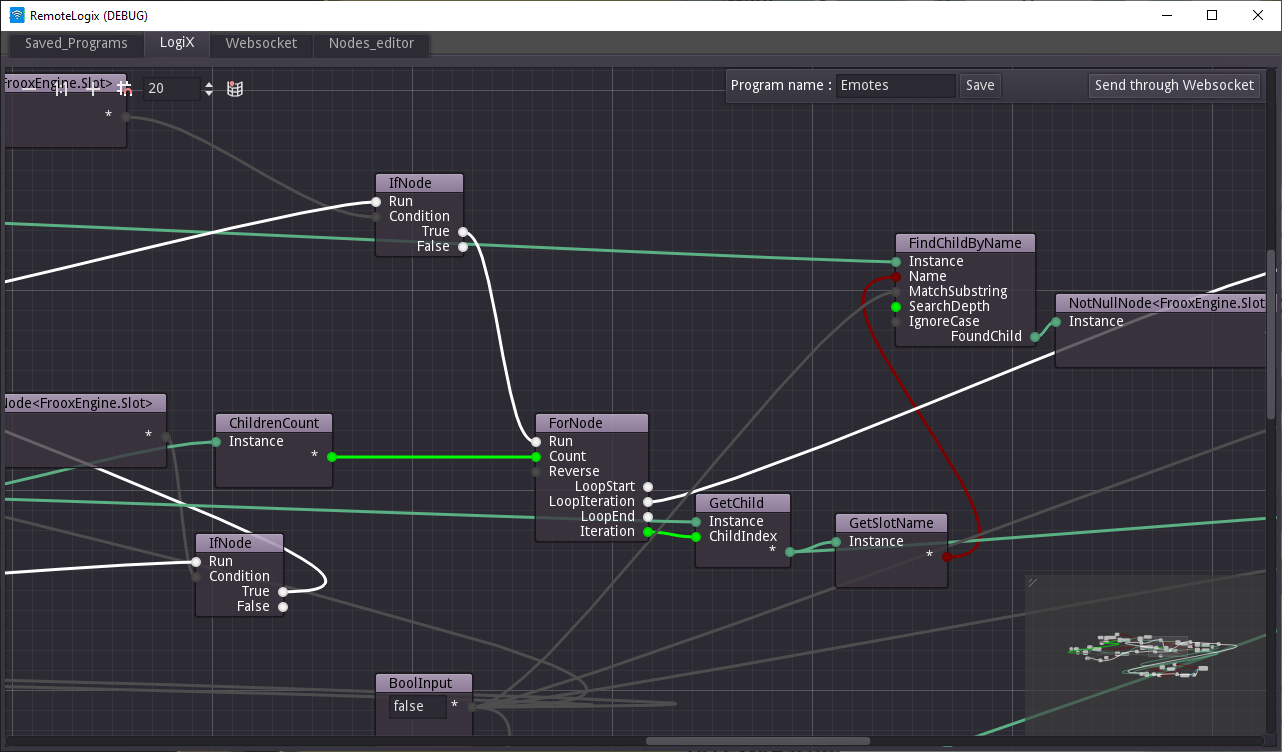
Open a previously saved program or click on the 'Logix' tab and start making a new program.
-
Once done, enter the name of the program, if not already done, and save it.
-
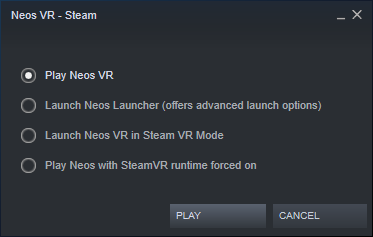
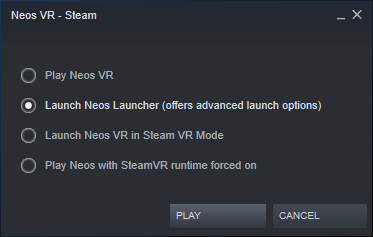
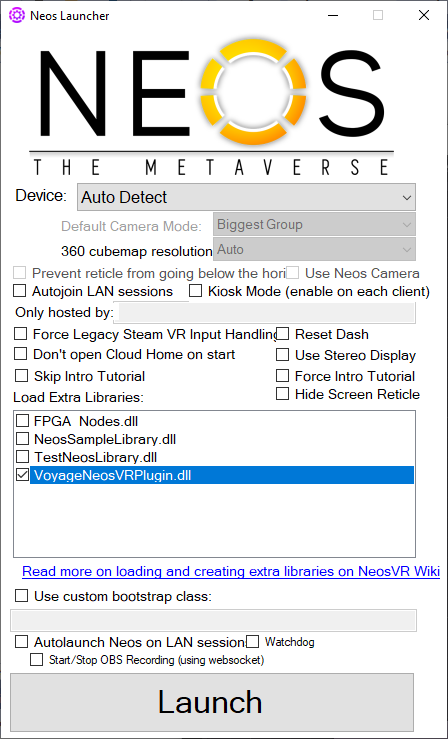
Keep the software opened and start NeosVR, using the NeosVR Launcher, and check VoyageNeosVRPlugin.dll in the plugins list.


-
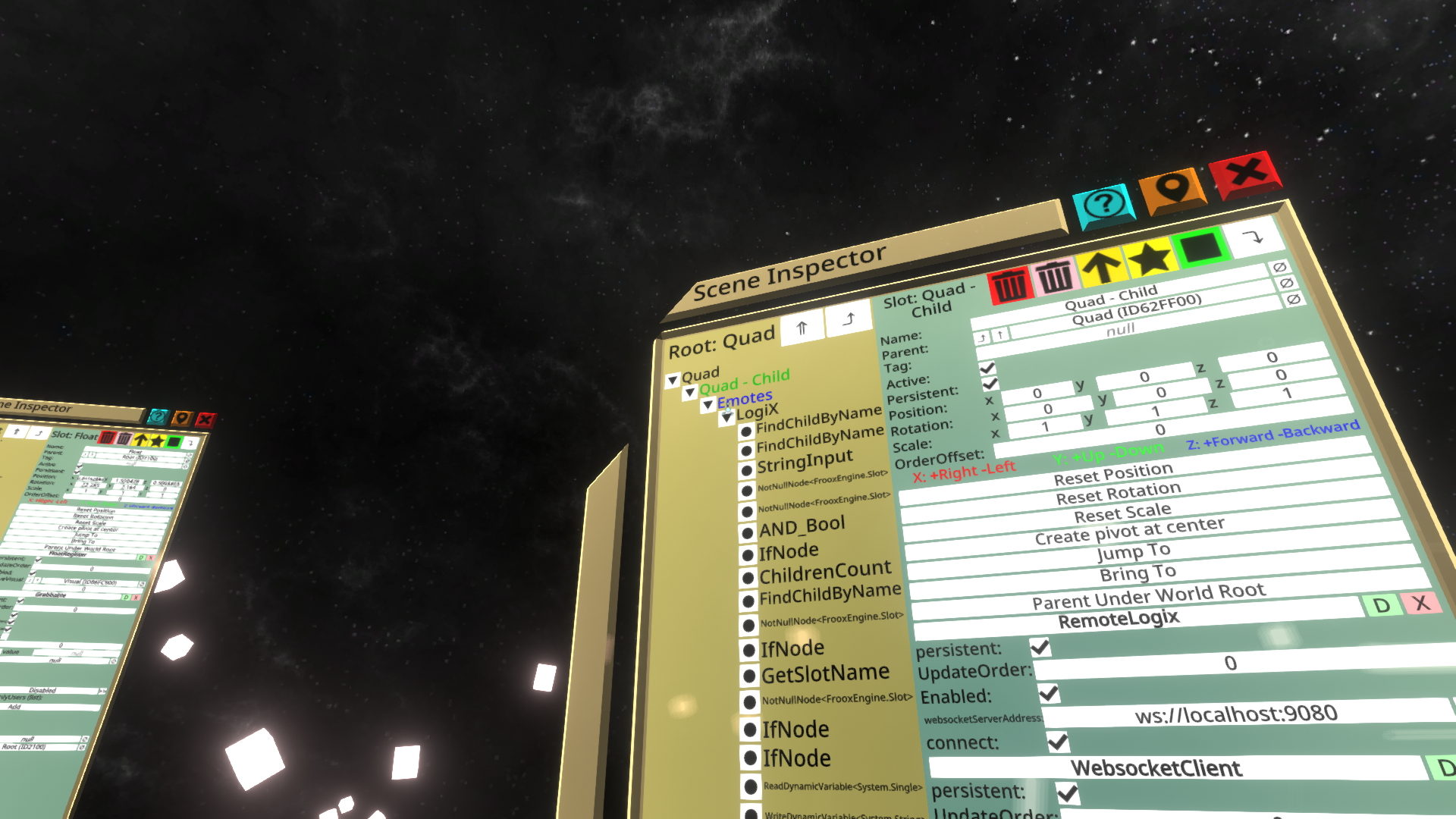
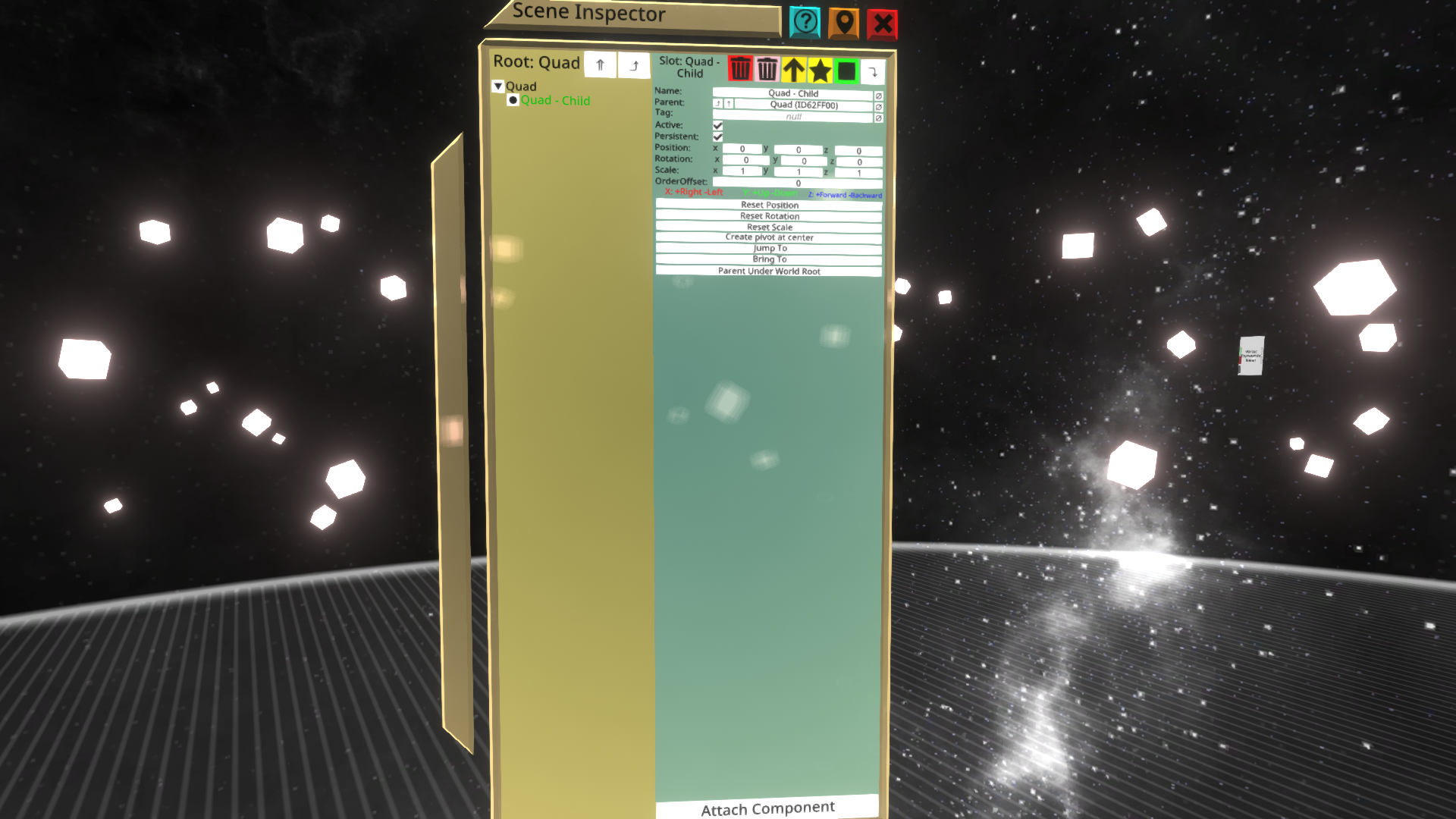
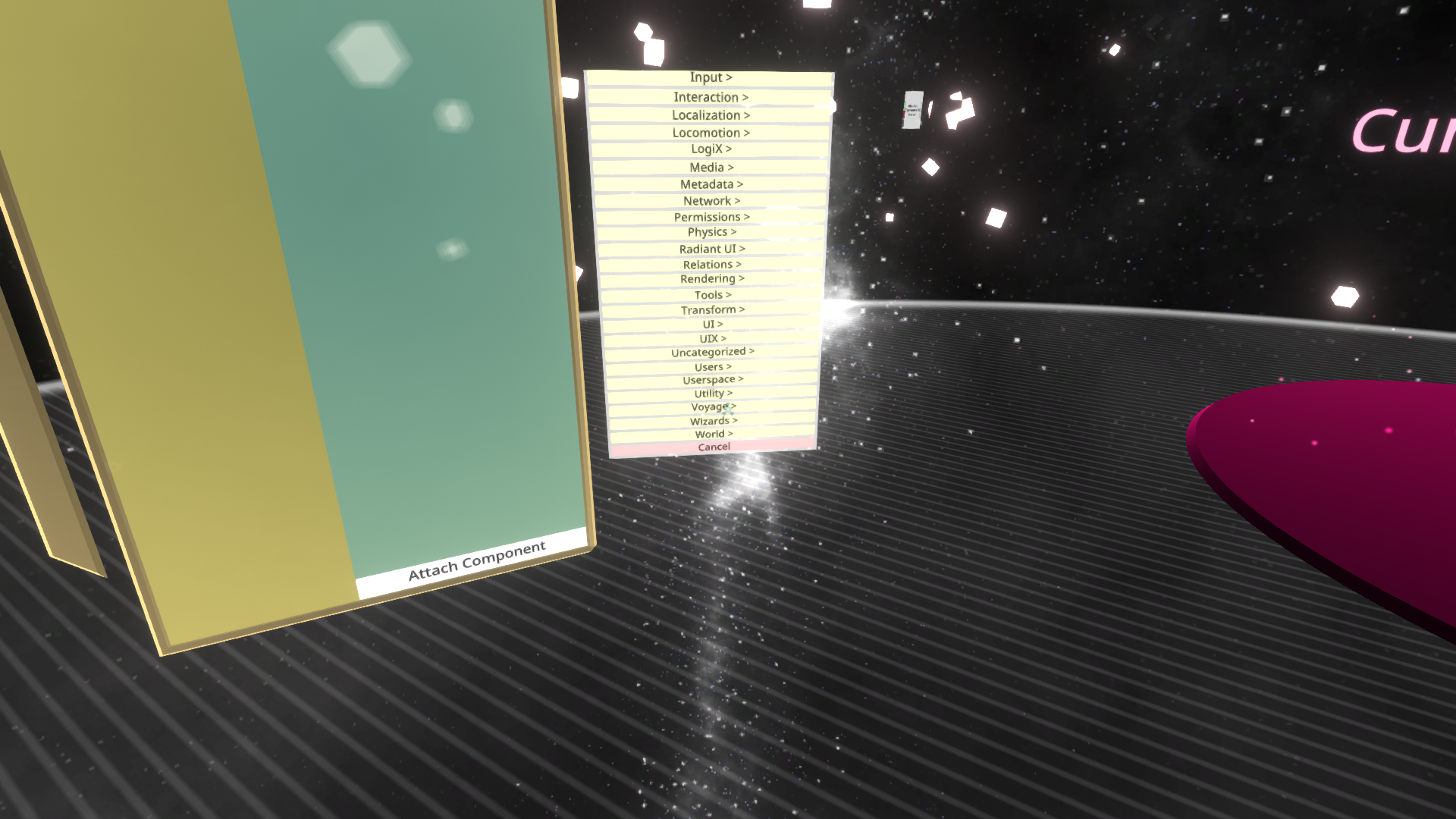
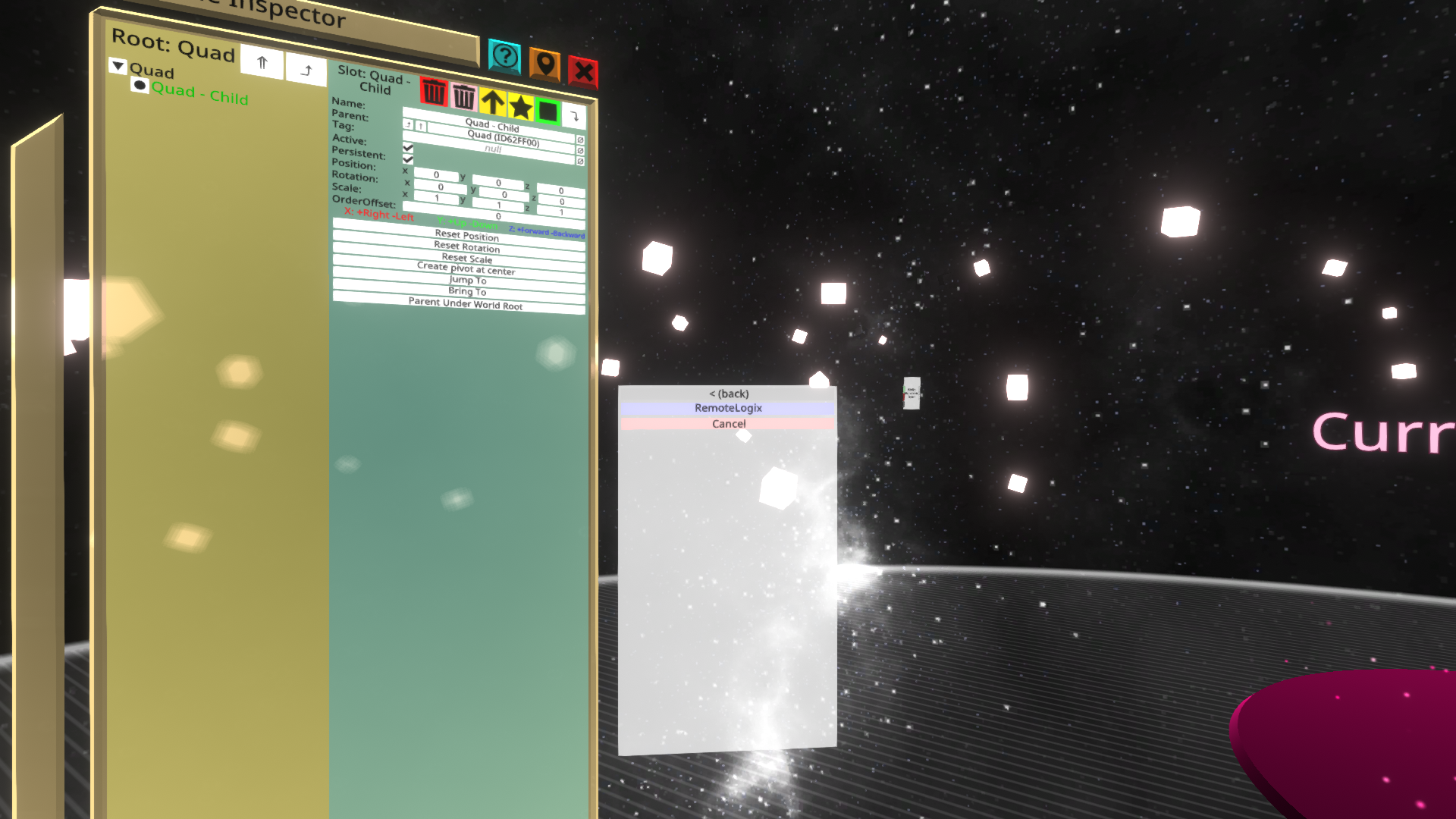
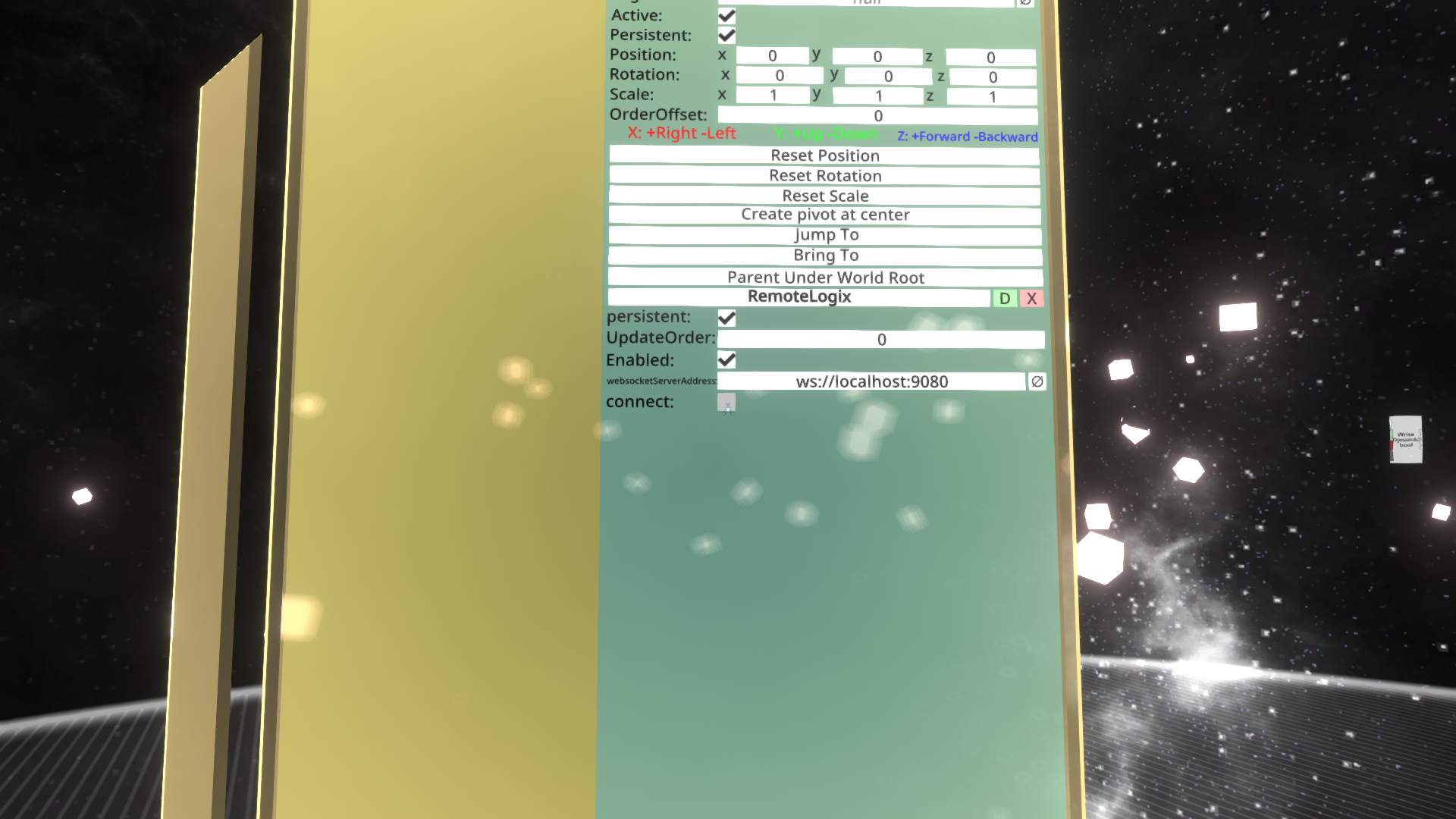
In NeosVR, open the inspector, select a slot where you want to add the program to, then add a Voyage > Remote Logix component.



-
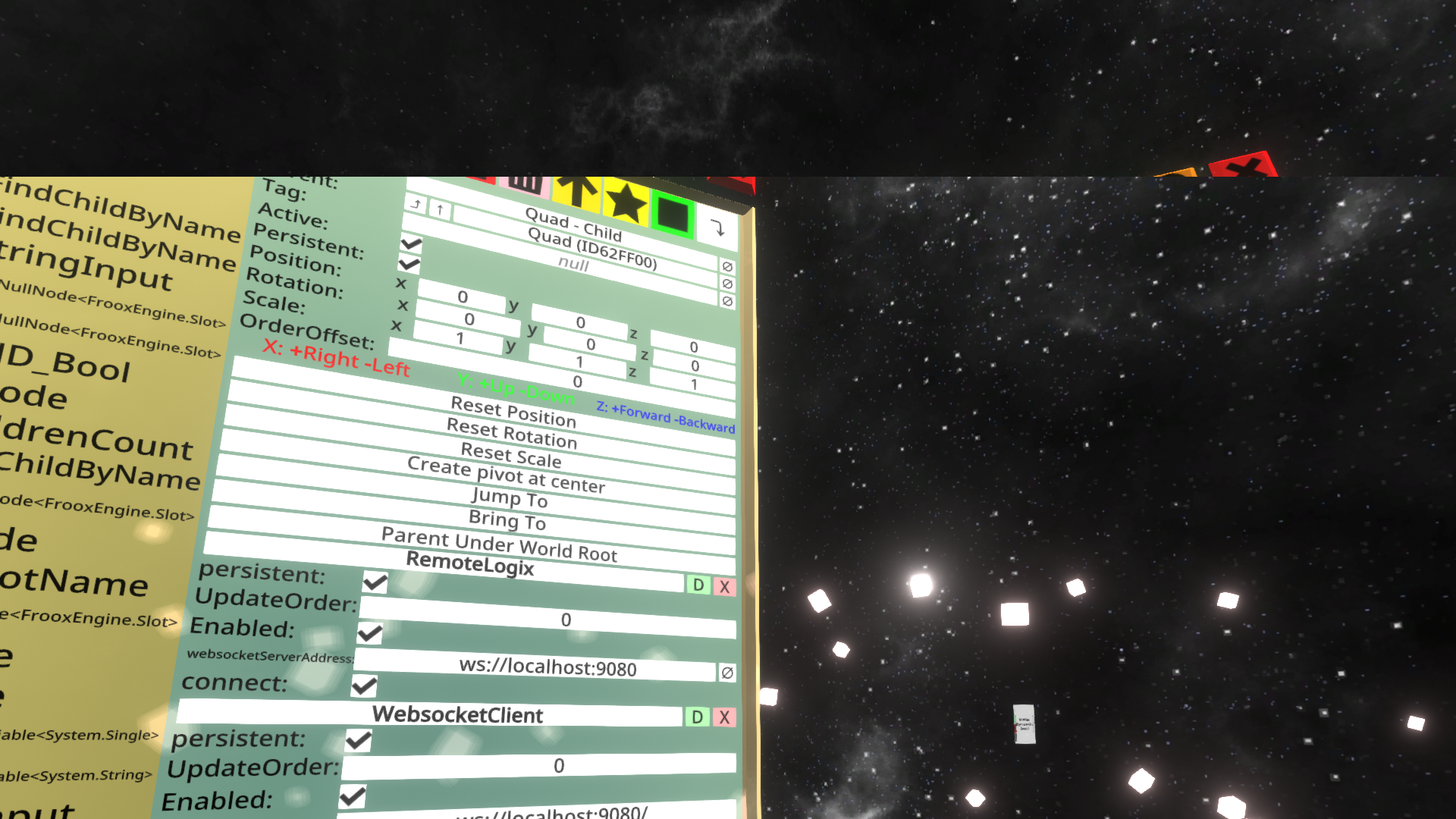
In NeosVR, configure the URL of the added component, then check the 'Connect' box. By defaults, the plugin URL
ws://localhost:9080targets the desktop version Websocket server.

-
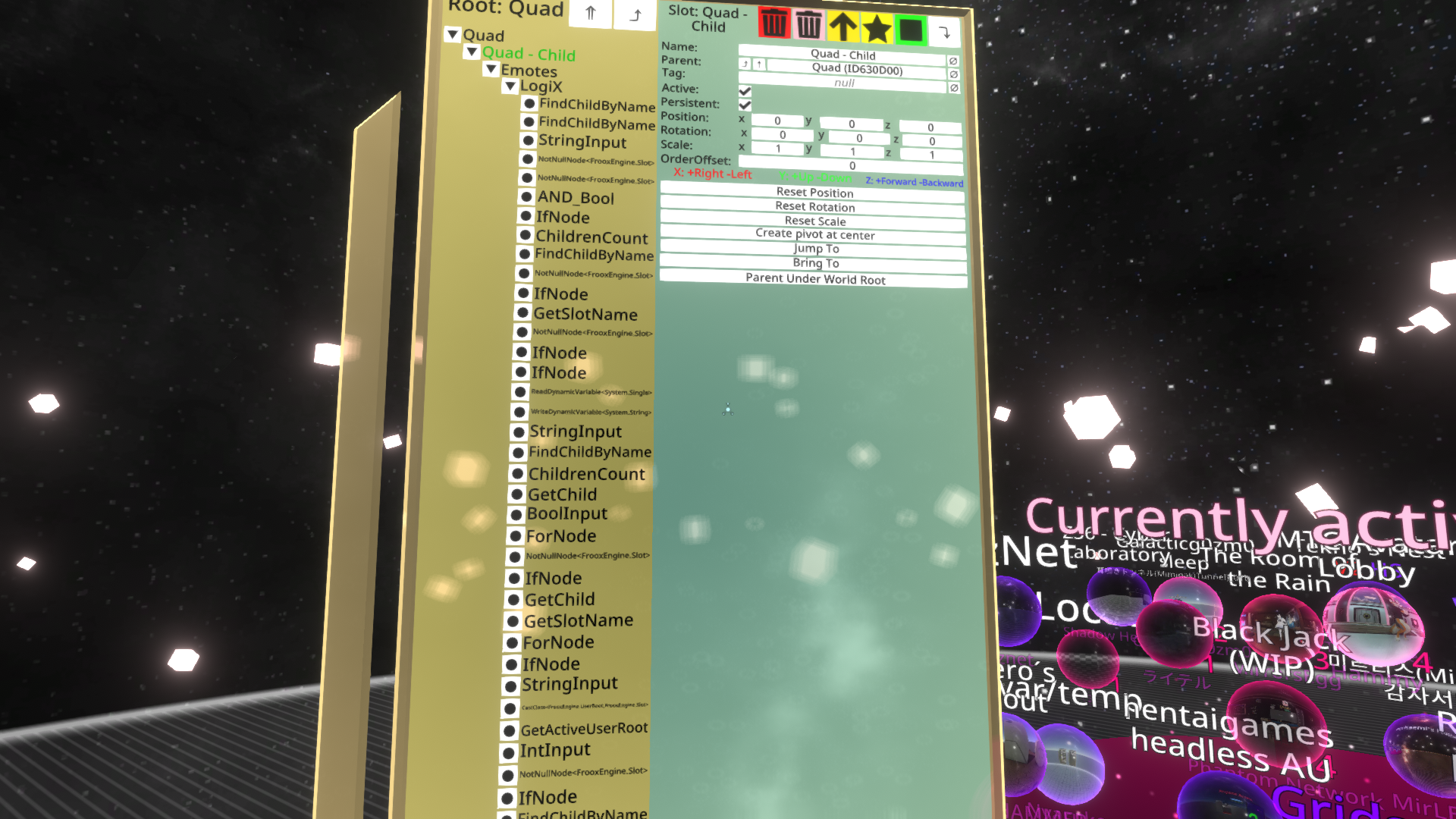
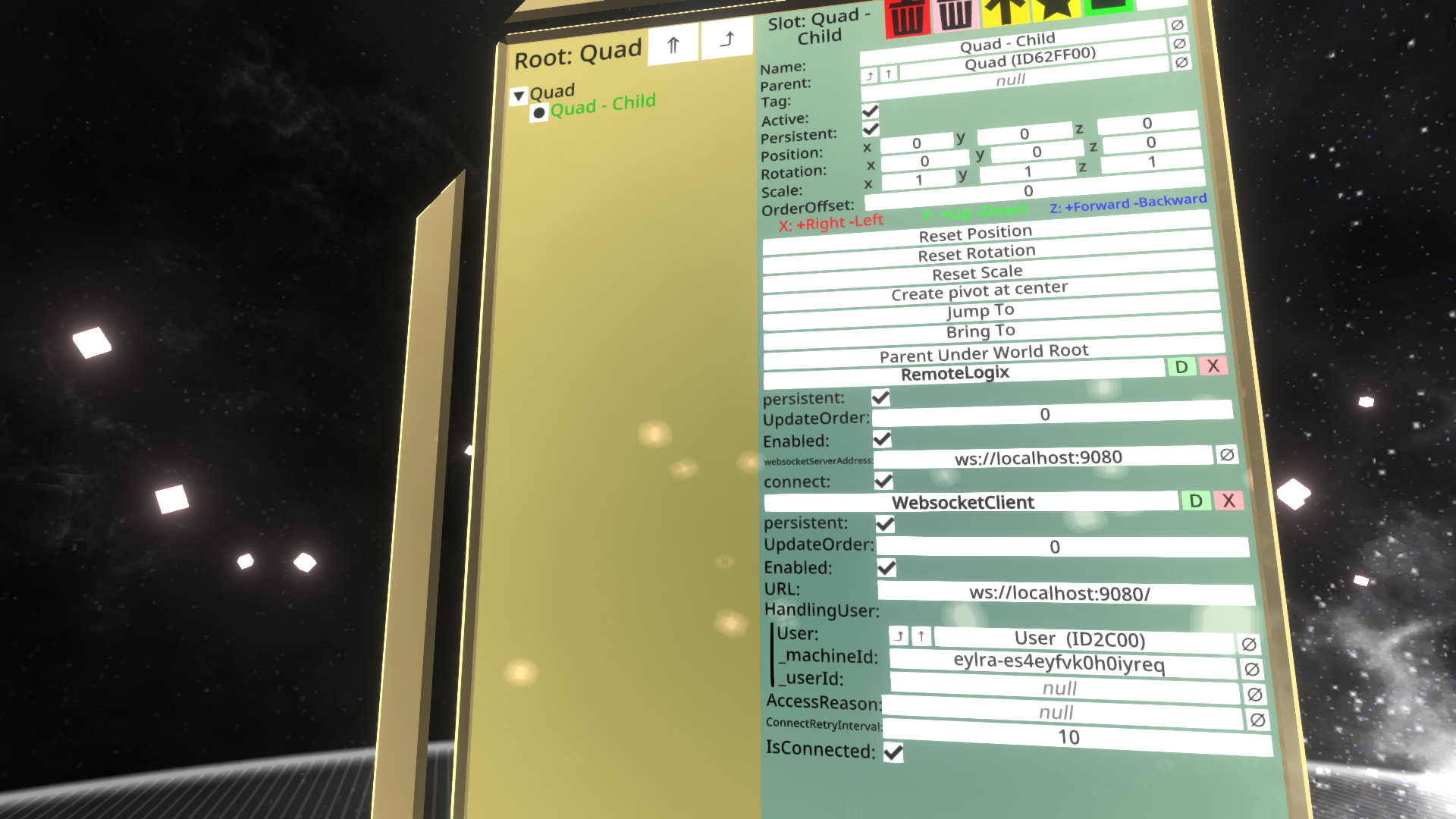
In NeosVR, check the program has been uploaded. If the program was uploaded correctly, on the slot where 'Remote Logix' were added to, you should see a new child with the name of the uploaded program. The program slot will have two childs :
- DV for Dynamic Variables (unused at the moment)
- LogiX for the Logix nodes, where all the logix nodes will be stored
Once the program uploaded, you can disconnect and remove the RemoteLogix component, and then restart the game normally, and show your uploaded programs to your friends.
On the first tab, click the button 'Load example program' located at the bottom of the screen.
MANY !
WITHOUT WARNINGS. This will be resolved in the next version.
This will also be resolved in the next version. These issues are mainly due to the fact that I only use this software for myself.
While there's an editor allowing you to add additional nodes, you'll have to
know the C# class names of these nodes, as defined in the FrooxEngine.dll.
Note that you can load previously saved nodes definition by just dropping
the JSON file on the application window, while the Nodes_Editor tab is
selected.
Again, you can add definitions, but it will only support simple values.
You can read and write float, string and int dynamic variables, but you cannot create them directly from the software.
The current node system allows you to connect multiple outputs to one input, which might not be handled on the NeosVR side actually.
Since you have to pull out an input connection to cut a connection, when multiple elements are connected to the same input, you'll have to try multiple times until you grab the right connection.
Be careful when you delete nodes, there is NO undo support at the moment.
If you reupload the same program twice, it will just make two copies of the same program, instead of updating the first one.
This issue is due to Godot limited support for file selectors, when creating
a web version. So, currently, all the programs are stored in the user-directory.
This user-directory is emulated using 'Application Data' interfaces for the
Web version.
You can still add scripts by dropping the files on the programs list, however
the files needs to end with a '.slx' extension.
The code clearly needs to be split. Currently, almost everything is packed
into the 1700+ lines TestingGraph.gd.
It's mainly rushed since I just wanted to test if the whole idea of a remote
programmer was possible, and present the idea.
Currently everything is packed into one giant popup menu that you need to scroll. I'll add sub-menus ASAP, but at the moment, you'll have to bear with that.
This will be fixed as soon as possible. Still, at the moment, added nodes definitions cannot be removed.
Again, this will be fixed as soon as possible, though some types are actually required to operate correctly. So, in the future, you might be able to add/remove additional types, in order to deal with potential NeosVR updates before the editor gets updated, but you won't be able to remove pre-added types anyway.
That is especially true for NotNullNode and ReadDynamicVariable or
WriteDynamicVariable.
Note that you need the C# definition, so ReadDynamicVariable<float> is actually
ReadDynamicVariable<System.Single>. This will be fixed at some point,
with automatic type discovery based on input/output connections, but for the
moment you'll have to bear with that.
If you previously backed up logix scripts, you can drop it on top of the programs list.
Be sure to rename it '.slx' first.
You can drop multiple files at once.
On the desktop versions, you can also put them in**%Appdata%/NeosRemoteLogix**. Be sure to follow the naming convention : **logix_program_[PROGRAM_NAME]`.slx**
Right click on the program you want to delete and select 'Delete'.
On desktop versions, you can also check %Appdata%/NeosRemoteLogix .
On the web versions, your only way will be to copy the previewed scirpt
into a file, and save it with the .slx extension.
On desktop versions, you can also check %Appdata%/NeosRemoteLogix .
All the programs will be named logix_program_[PROGRAM_NAME].slx.
Just start or restarts the software, click on the Logix tab and start developing.
Open the nodes selection popup menu by right-clicking somewhere in the grid,
and then select the node you want to add.
You can scroll in the popup menu with the mouse wheel.
Select the nodes you want to remove and hit Delete on your keyboard.
You can duplicate nodes by selecting them and hit Ctrl+D on your keyboard.
Drag one node output to another node input.
Pull out a connected input connection to an empty space.
Click on the Save nodes definitions button, at the top left of the editor.
Copy/paste the content of the nodes definition, as presented in the
right pane, in a text file and save the file with a .json extension.
Drop the previously backed up .json file containing the nodes definitions
on the nodes editor.
Cilck on the Create node button, near the top of the editor, then fill the
Classname with the full C# class name of the node, as defined in the
FrooxEngine.dll.
Not supported at the moment
Click the Add Slot button below Inputs or Outputs, then
click on the new undefined node added and start editing it.
Select the slot you want to edit and :
- fill out the name in Name;
- change the type by selecting one in the Type dropdown menu.
- Select the slot you want to remove
- Click on
Delete Edited sloton the bottom right of the Type dropdown menu.
Be careful, added types cannot be removed through the editor, at the moment !
- Click on
Create new typebelow the Types list
Then start editing it.
- Fill out the new type name in Name
- Select the input/output color in Color. Defaults to dark gray.
Won't work with the Web version.
The server is started automatically on desktop versions.
Define the address and port to listen on, then click on Start.
If the server is started correctly, the status color on the left will
change to green.
Just click on Stop, at the right of the Server configuration
section.
The relay just have to take the input relay it to NeosVR
Check 'Send through relay serverat the bottom of the screen, then fill up the URI of the Websocket relay server and click onConnect`.
Just click on Disconnect, at the right of the Send through relay server
configuration section.
I always appreciate some support !
- Patreon : https://www.patreon.com/vrgames_voyage
- Itch.io : https://voyage-vrsns.itch.io/remote-logix-editor-neosvr
- bitcoin: 16zwQUkG29D49G6C7pzch18HjfJqMXFNrW
- dogecoin: DAqjX8Hgw8bwSoAJoB15y6LwipaHDBtrtW