- Basic
- Spec
- Unit Test:
- executable file debug
- use typescript
- nodejs
- Extension: build-in
- Debugger: node
- module code:
- Java Script: src/bubblesort_js/bubble_sort.js
- Type Script: src/bubblesort_ts/bubble_sort.ts
- OS
- ✅ MacOS
- ✅ Windows
- ✅ Linux
- Break Point
- ✅ break point
- ✅ condition break point
- ❌ function breakpoint
- Step Execution
- ✅ Step Over
- ✅ Step Into
- ✅ Step Out
- ✅ Continue
- ❌ Step Back
- ❌ Move To
- ❌ Pause
- Variables
- ✅ variables views
- ✅ watch variables
- Call Stack
- ✅ call stack
- Evaluation
- ✅ eval expression to show variables
- ✅ eval expression to change variables
- Type of Execution
- ✅ debug unit test
- ✅ debug executable package
- ✅ remote debugging
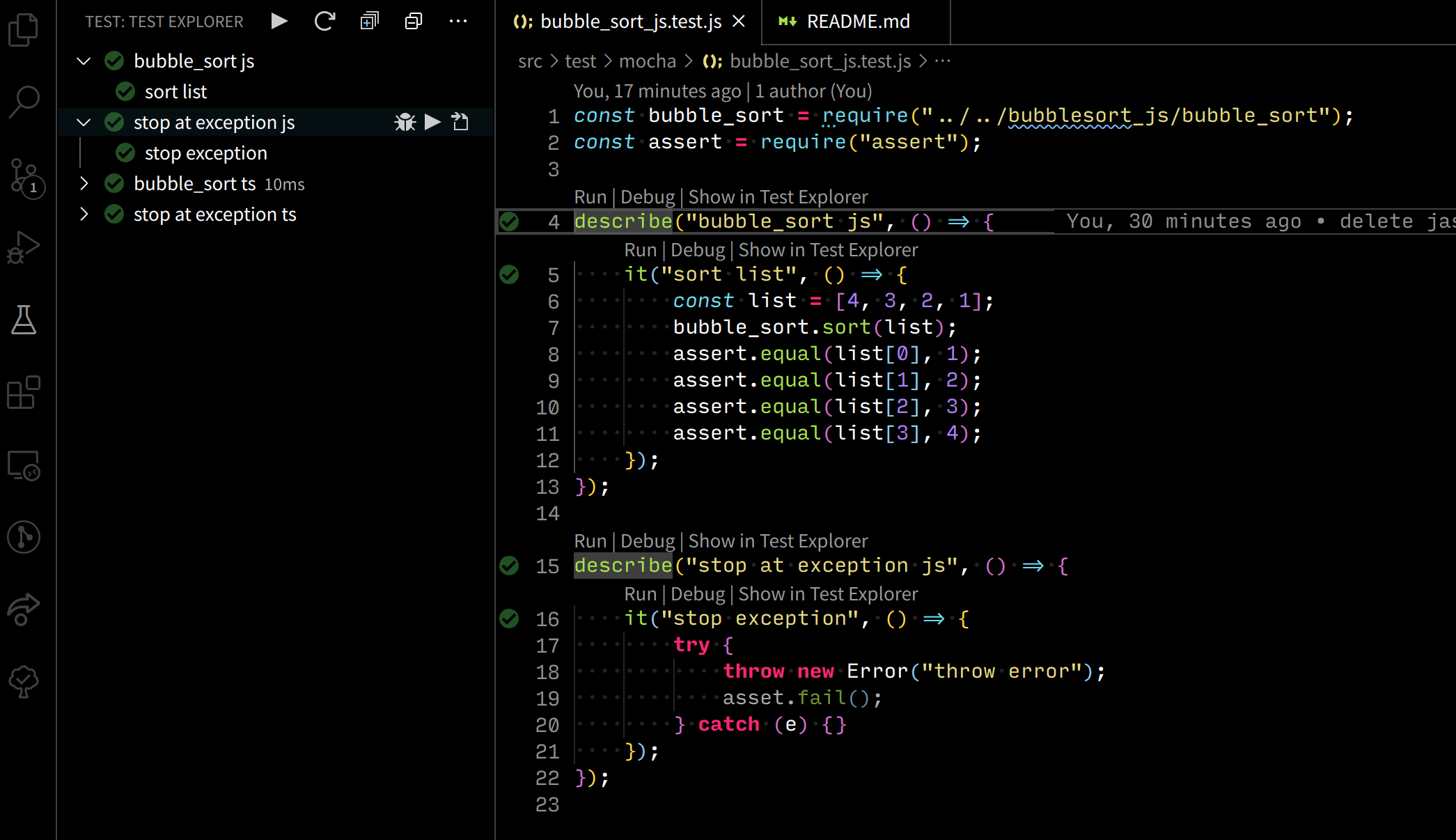
- Extension Mocha Test Explorer
hbenl.vscode-mocha-test-adapter
mocha (unit test framework)
npm install --save-dev mocha assert
- test code: src/test/mocha/bubble_sort_js.test.js
add settings for Mocha
{
"mochaExplorer.files": ["src/test/**/*.js"]
}using Test Explrer and Codelens
- test code: src/test/mocha/bubble_sort_js.test.js
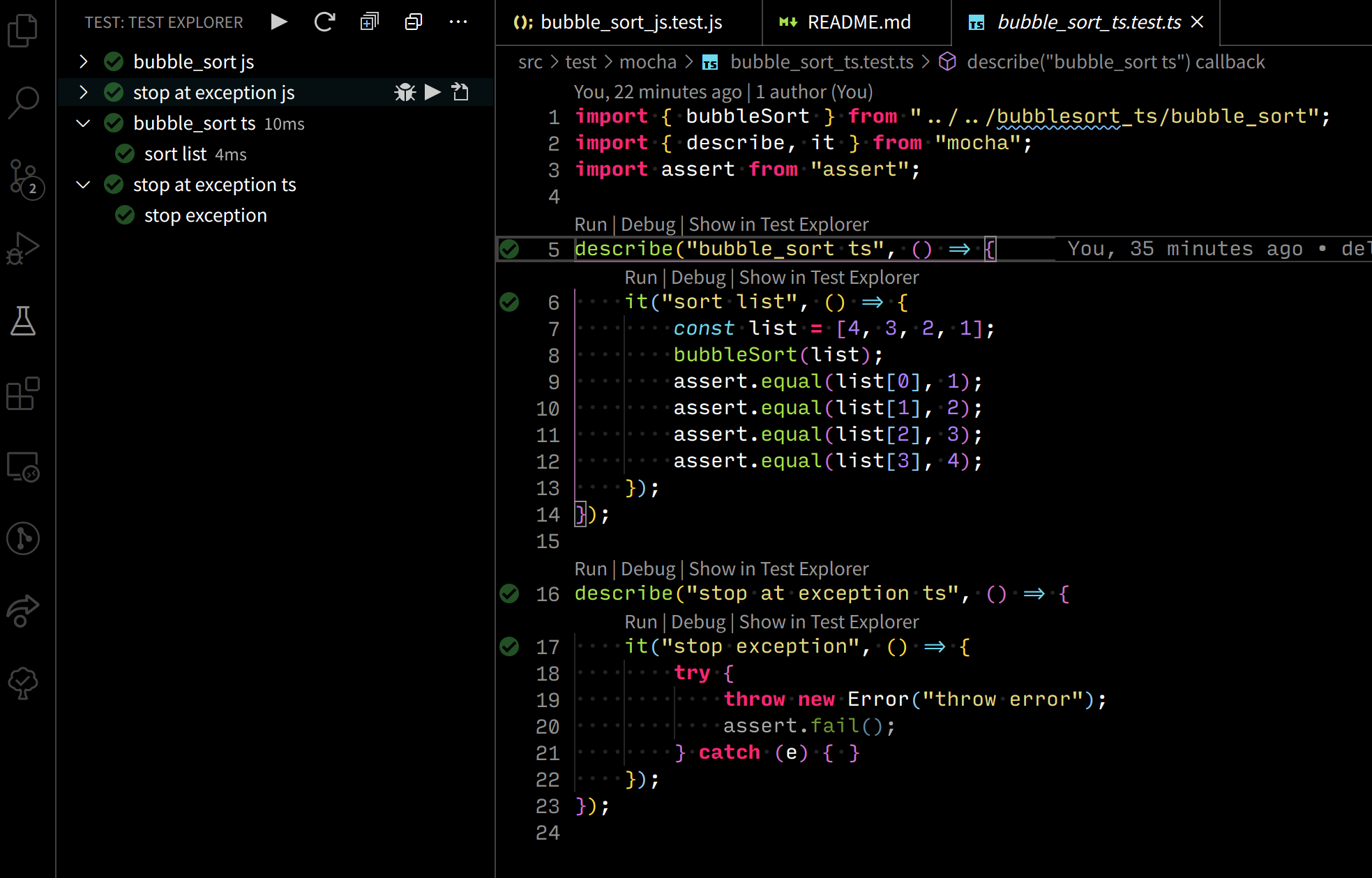
using ts-node
npm install ts-nodeadd settings for Mocha
{
"mochaExplorer.files": ["src/test/**/*.js", "src/test/**/*.ts"],
"mochaExplorer.require": "ts-node/register"
}using Test Explrer and Codelens
- Program
- Java Script: src/bin/bubble_sort_js.js
- Type Script: src/bin/bubble_sort_ts.ts
Use following launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch js",
"program": "${workspaceFolder}/src/bin/bubble_sort_js.js",
"args": ["4", "3", "2", "1"]
}
]
}There are compiled Type Script in out/. Use following launch.json.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch ts (using out/)",
"program": "${workspaceFolder}/out/bin/bubble_sort_ts.js",
"args": ["4", "3", "2", "1"],
"sourceMaps": true,
"preLaunchTask": "tsc"
}
]
}ts-node allows executing Type Script directly.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch ts (using ts-node)",
"program": "${workspaceFolder}/src/bin/bubble_sort_ts.ts",
"runtimeArgs": ["--nolazy", "-r", "ts-node/register/transpile-only"],
"args": ["4", "3", "2", "1"],
"sourceMaps": true
}
]
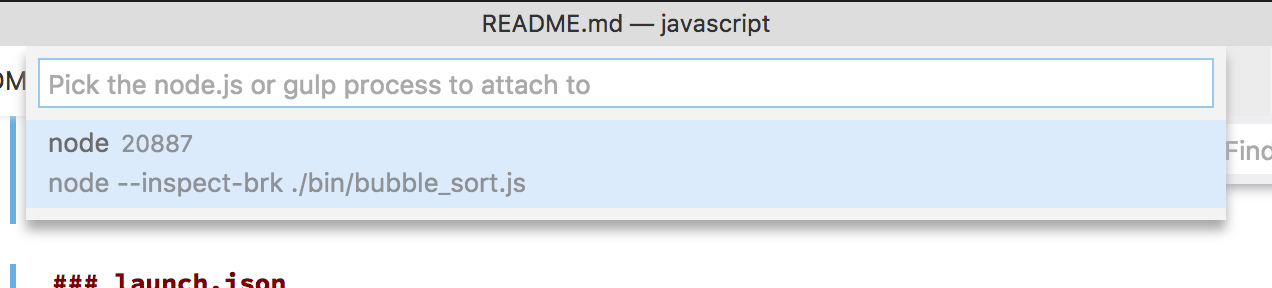
}{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach by Process ID",
"processId": "${command:PickProcess}"
}
]
}- run program with inspect options
- when you like to break a first line, add
--inspect-brkoption
- when you like to break a first line, add
node --inspect --inspect-brk ./bin/bubble_sort.js{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach to Remote",
"address": "localhost",
"port": 9229,
"localRoot": "${workspaceRoot}",
"remoteRoot": "${workspaceRoot}"
}
]
}- run program with inspect options
- when you like to break a first line, add
--inspect-brkoption
- when you like to break a first line, add
node --inspect=0.0.0.0:9229 --inspect-brk ./bin/bubble_sort.js- start debug