Beautiful syntax and scoped snippets for perfectionists with deadlines
Ctrl+click (cmd+click on MacOS) or press F12 on the template path in a include or extends tag
to jump to this template
- Support for selected text (when inserting snippet from the menu)
- Support for copied text
- No unnecessary new lines
- Adds the filetype
django-html - Adds the filetype
django-txtfor email templates. - Better syntax with more operators and default keywords:
- Known default tags and filters
- Known templatetags namespace from contrib in the {% load %} tag
- Known keywords in tags, like:
as,asvar,with,trimmed…
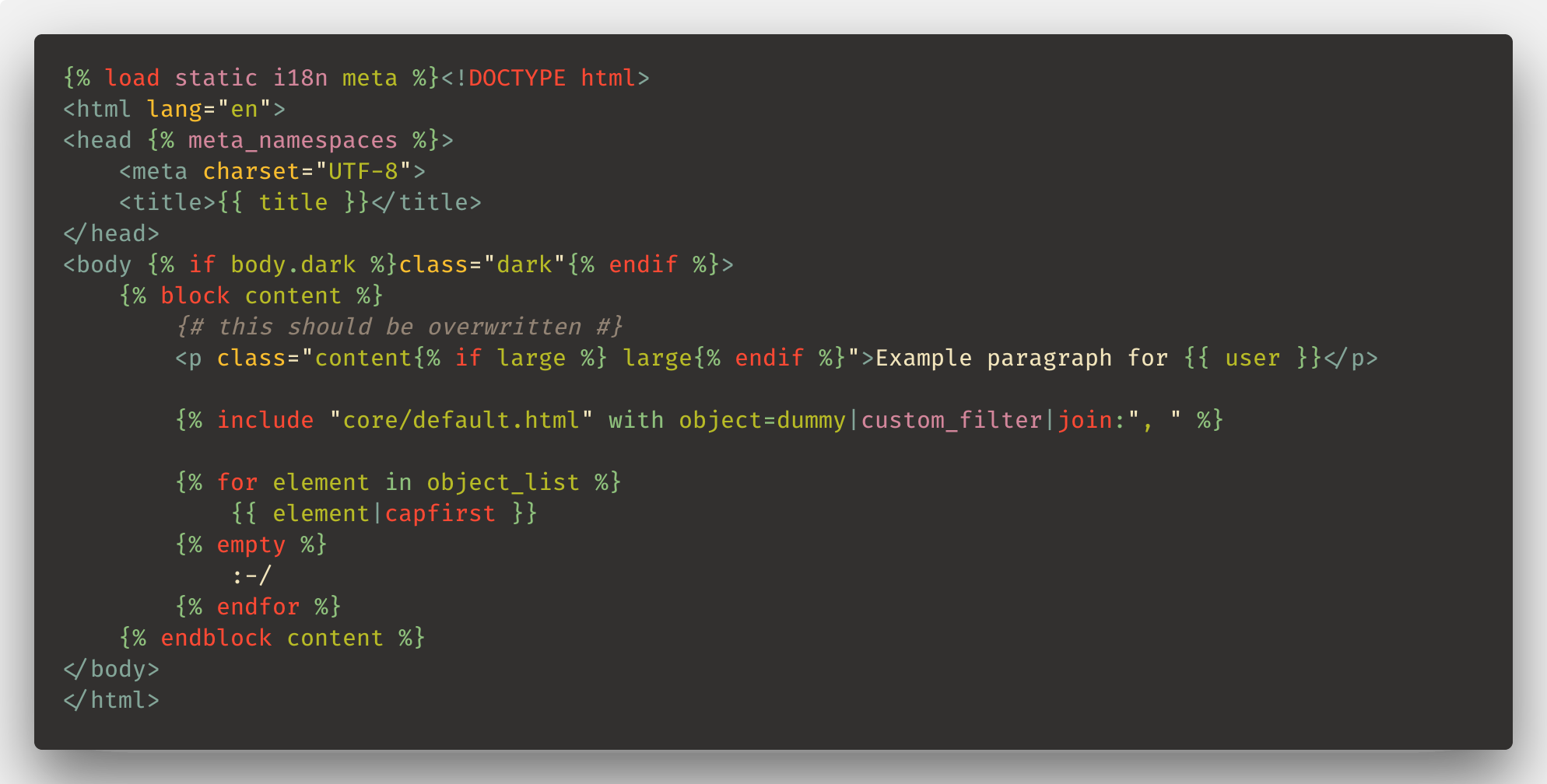
- Syntax highlighting everywhere in your HTML document:
- In the HTML tag itself"
- In the id, class or any attribute
- In inline CSS or Javascript code
Dealing with django.po files?
Consider installing the Gettext extension by MrOrz.
Add the following item to the Emmet: Include Languages settings:
| Item | Value |
|---|---|
django-html |
html |
Something odd? New feature request? Please create an issue on Github.
git clone https://github.com/vscode-django/vscode-django
cd vscode-django
npm install
code .It’s better to have TSlint installed.
Make sure you have this snippet in .vscode/launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "Extension",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": [
"--extensionDevelopmentPath=${workspaceFolder}"
]
}
]
}Press F5 or click on Debug then Start (
Hack around
Press Ctrl + Shift + F5 or 🔄 to reload.