- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
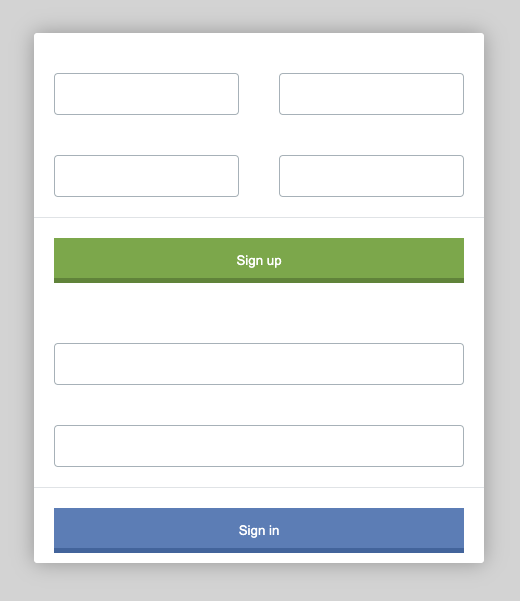
Look at this form... Looks like something is missing here. Labels? Placeholders? Yeah..
Your task is to make script, which fixes problems in this form.
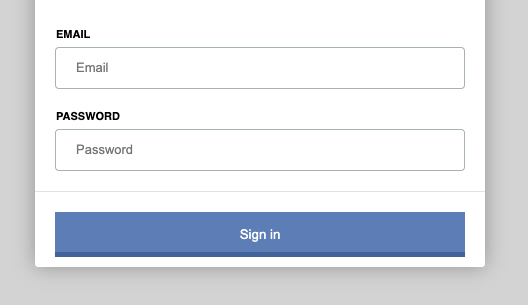
- Add
<label>for inputs. - Add placeholders for each input.
Rely on the name of the input when writing your script.
You can read about placeholders and labels here:
- Get all
inputsfromformtag on the page. - For each
inputelement create elementlabelwithclassfield-label(it is needed to apply css styles) andforattribute where setidof current input. SettextContentfor label rely oninputname. - For each
inputsetplaceholderbased oninputname. Capitalize it. - Append
labelelements to the parent container ofinput(do not wrap inputs into the label in this task) - Done.
Hints: p.2 and p.4 can be done in one loop
Do not change styles or HTML layout in this task. Change only main.js file.
Expected result: