- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
Hey there! Can you parse data from the list and sort it based on data attributes?
Your task: Sort list by salary in descending order. Get an array of employees. Write two functions:
- first, which sorts the list by salary from data attributes
- second, which returns an array of objects, where objects are employees.
The schema for the employee:
{
name,
position,
salary,
age
}
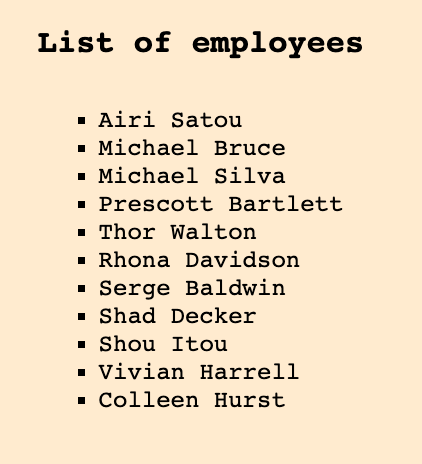
Employees list:
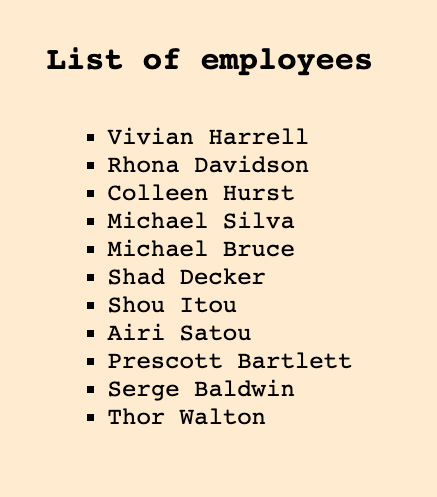
Expected result after soring:
You can read about non-standard attributes and dataset here
- Find and get a list from the document.
- Create function
sortList, which takes alistproperty, and sorts list items in descending order by salary from data attribute. (Salary from data attribute is a string, do not forget to convert it to number, write helper function for it). Append sorted items to list. - Create function
getEmployees, which takes alistproperty, and returns an array of right objects. - Call both functions.
- Done.
You don't need to change styles or HTML layout in this task. Change only main.js file.