Replace <your_account> with your Github username and copy the links to Pull Request description:
Follow this instructions
❗️❗️❗️ DON'T FORGET TO PROOFREAD YOUR CODE WITH CHECKLIST BEFORE SENDING YOUR PULL REQUEST❗️❗️❗️
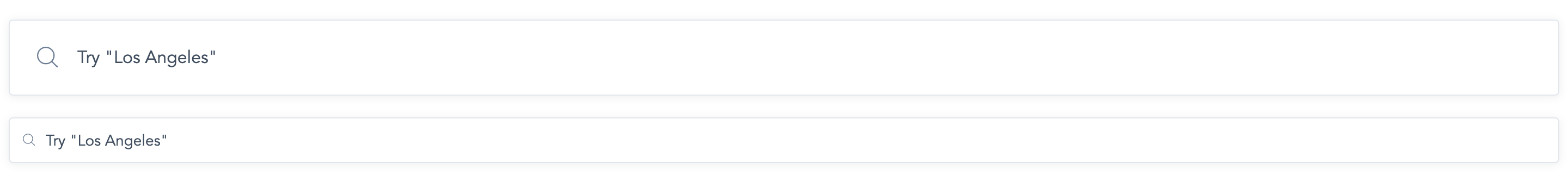
Create HTML page with two search bars as designed in the mockup. This search bar will be part of big project.
- use images from src/images
- there must be two search bars
- search bar must have width 100%
- distance between two search bars must be 20px
- the big search bar must have top indent 20px
- follow styles from the mock
- default
font-weightmust be 300 - a search bar has 3 state default,
hoverandfocus - don't use JavaScript
- use
@font-facefor fonts - add attribute
data-qa="big"for big search form, anddata-qa="small"for small - add attribute
data-qa="keypress"to input in big search form
--> CHECKLIST
- Add ALL
data-qaattributes required in the task - Text
Try "Los Angeles"is a placeholder. - Use
"instead of"in the placeholder. - Pay close attention to font styles. Use fonts from
fontsfolder. - You have to put
inputinside theformfor correct data processing. Form should haveactionandmethodattributes. - Each search bar be inside its own
formelement. - Task has styling for
:focusstate. Forms, labels, divs are not focusable by default. Consider it when selecting your layout. - Remember that inputs and other interactive elements don’t inherit font styles by default.
- Remember that placeholder has its own set of styles available using
::placeholderpseudo-element.