Posist Project
-
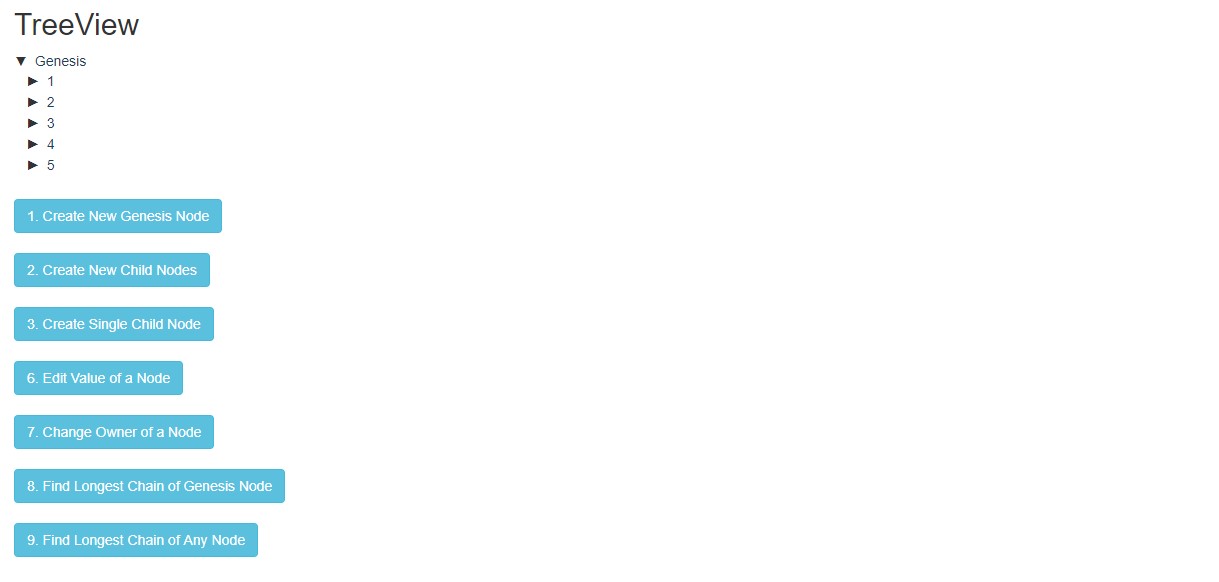
Functionalities number 1,2,3,6,7,8,9 has been implemented
-
External Libraries used:
- Bootstrap for ui
- Jquery + jQTree (Opensource: https://mbraak.github.io/jqTree/) - This is to easily create an ui for the tree that can be accessed by user in an html page
-
Technologies Used: Javascript, HTML/CSS
-
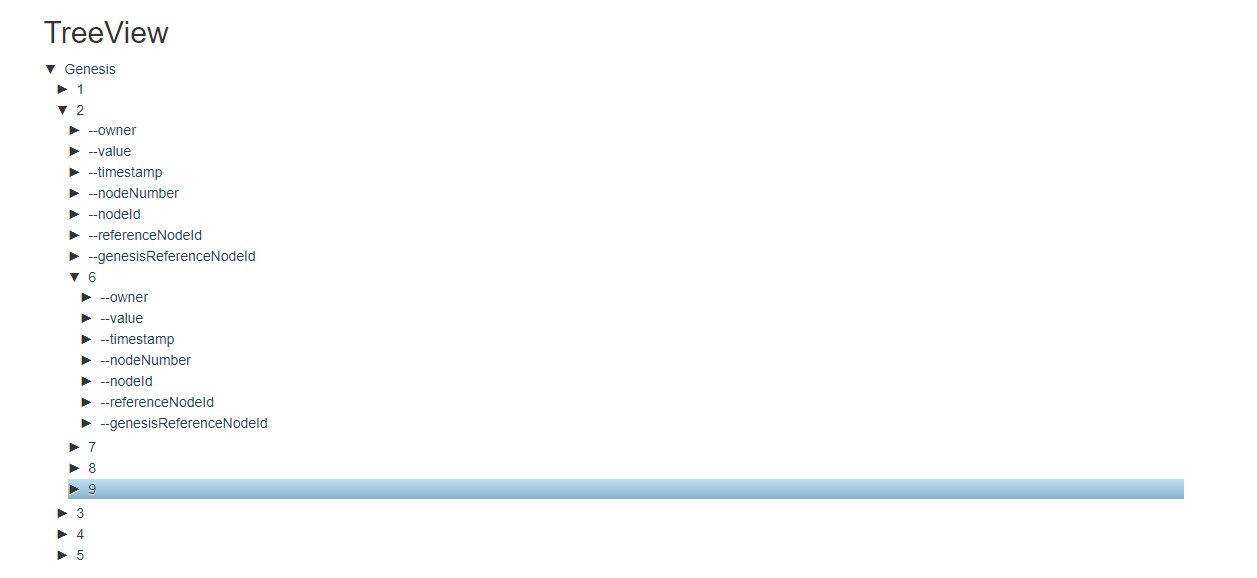
The application opens with an empty genesis node created
-
You can perform all the functionalities mentioned.
-
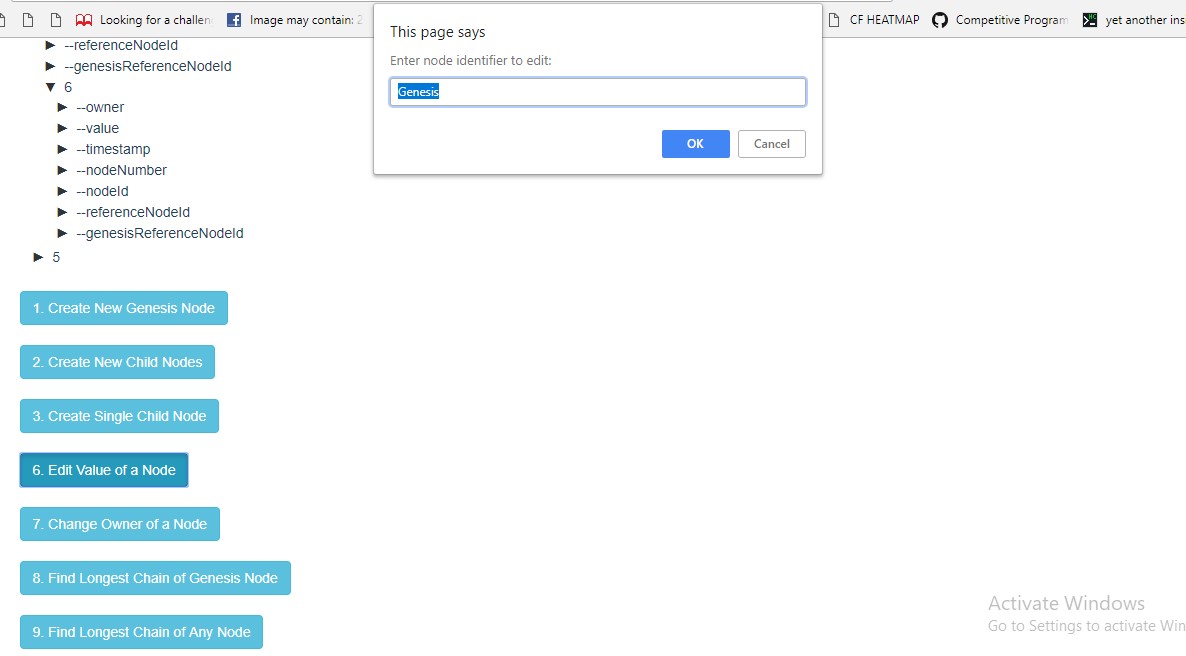
The input is taken using normal prompt functionalities of browser and data is saved in local javascript object
-
All the properties of the object is stored in the form of child using a prefix of --. This is done in order to follow the convention of jQTree to easily show in gui in browser
-
Example functionality:
-
How to Run:
- Download/clone the repo
- Open index.html in browser (chrome preferred) and perform functionalities