A determiante/indetermiante loading view animation. Based on android-watch-loading-animation by Nils Banner.
Add AnimatedCircleLoadingView to your layout and define mainColor and secondaryColor as custom attributes:
<com.github.jlmd.animatedcircleloadingview.AnimatedCircleLoadingView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/circle_loading_view"
android:layout_width="250dp"
android:layout_height="250dp"
android:background="@color/background"
android:layout_centerInParent="true"
app:animCircleLoadingView_mainColor="@color/main_color"
app:animCircleLoadingView_secondaryColor="@color/secondary_color"
app:animCircleLoadingView_textColor="@android:color/white"
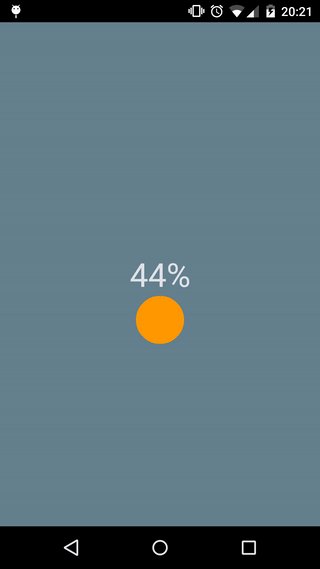
/>Start determinate:
animatedCircleLoadingView.startDeterminate();Modify percent:
animatedCircleLoadingView.setPercent(10);If percent is 100, the animation ends with success animation. On error you must call stopFailure() method, then the application ends with failure animation.
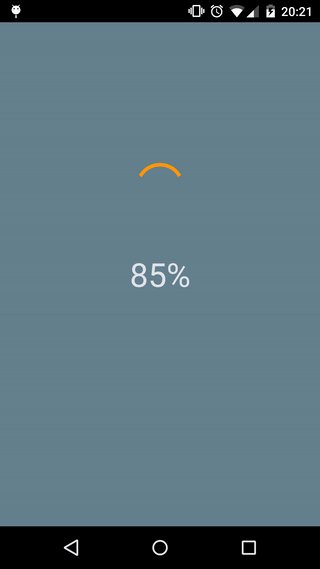
Start indeterminate:
animatedCircleLoadingView.startIndeterminate();Stop with success:
animatedCircleLoadingView.stopOk();Stop with failure:
animatedCircleLoadingView.stopFailure();Reset loading:
animatedCircleLoadingView.resetLoading();Add repository to your build.gradle
repositories {
maven {
url "http://dl.bintray.com/jlmd/maven"
}
}Add dependency to your build.gradle
compile 'com.github.jlmd:AnimatedCircleLoadingView:1.1.5@aar'José Luis Martín - joseluis.martind@gmail.com
Copyright 2015 José Luis Martín
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.